یکی از صفحه سازهای عالی و کاربردی برای وردپرس افزونه صفحه ساز المنتور می باشد. این افزونه در دو نسخه رایگان پولی ارائه شده است که در این مقاله ما در مورد نسخه رایگان آن صحبت می کنیم و توضیحاتی در مورد هر بخش آن ارائه میدهیم. با استفاده از افزونه صفحه ساز المنتور می توانید صفحاتی که قابلیت درست شدن در حالت عادی با ویرایشگر وردپرس رو ندارند مثل آب خوردن درست کنید. افزونه صفحه ساز المنتور به شما تعدادی المان مثل عنوان، ستون، ابرازهای محتوا و خیلی ابزار دیگر را در اختیارتان قرار میدهد که پیشنهاد میکنم حتما خودتان نصب کنید و ببینید چه چیزهایی رو ارائه میدهد.
یکی از خوب های افزونه صفحه ساز المنتور، سادگی کار با آن می باشد. وقتی این افزونه نصب می کنید خیلی راحت می توانید با آن کار کنید و نیاز نیست دانش خاصی داشته باشید.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به نحوه کار با افزونه صفحه ساز المنتور بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Elementor Page Builder می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از یک میلیون بار دانلود و نصب و فعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۲٫۳٫۲این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
نحوه کار با افزونه صفحه ساز المنتور
ابتدا آخرین نسخه از افزونه Elementor Page Builder را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.

بعد از نصب و فعال سازی افزونه Elementor Page Builder گزینه جدیدی در پیشخوان وردپرس اضافه خواهد شد. برای دسترسی به تنظیمات این افزونه ابتدا وارد پنل مدیریت وردپرس شوید و از بخش پیشخوان وردپرس اشاره گر ماوس خود را روی منوی المنتور نگه دارید تا زیر منو های آن نمایان شود سپس از بخش زیر منو ها روی گزینه تنظیمات کلیک نمایید تا بتوانید بدین وسیله وارد صفحه تنظیمات افزونه شوید و نحوه کار با افزونه صفحه ساز المنتور را یاد بگیرید.
همان طور که در تصویر زیر مشاهده می کنید در این صفحه چندین سربرگ وجود دارد که به توضیح آن ها می پردازیم.
کلی
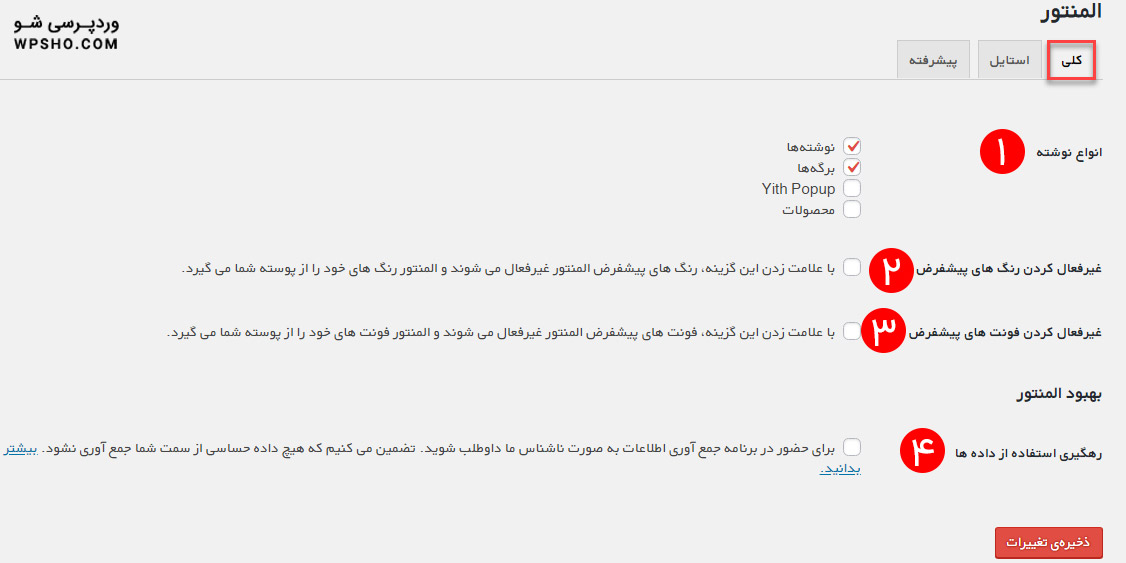
در این زبانه از تنظیمات افزونه صفحه ساز المنتور چندین بخش برای تنظیمات وجود دارد. این بخش ها شامل موارد زیر می باشند:
۱- انواع نوشته: در بخش می توانید مشخص کنید که افزونه صفحه ساز المنتور برای کدام بخش فعال شود که در این قسمت می توانید بخش موردنظر خود را انتخاب کنید.
۲- غیر فعال کردن رنگ های پیشفرض: با فعال کردن این گزینه رنگ های المنتور غیرفعال می شوند و می توانید رنگ ها را از قالب وردپرسی خود انتخاب کنید.
۳- غیر فعال کردن رنگ های پیشفرض: با انتخاب کردن این گزینه فونت های پیشفرض المنتور غیرفعال می شوند. و فونت ها را می توانید از قالب وردپرس خود انتخاب کنید.
۴- رهگیری استفاده از داده ها: با انتخاب کردن این گزینه دسترسی به اطلاعاتی از منابع مربوط به سرور در دسترس قرار می گیرد.
بعد از انجام تنظیمات و تغییرات انجام شده روی گزینه ذخیره تغییرات کلیک نمایید تا موارد انجام شده ذخیره شوند.
استایل
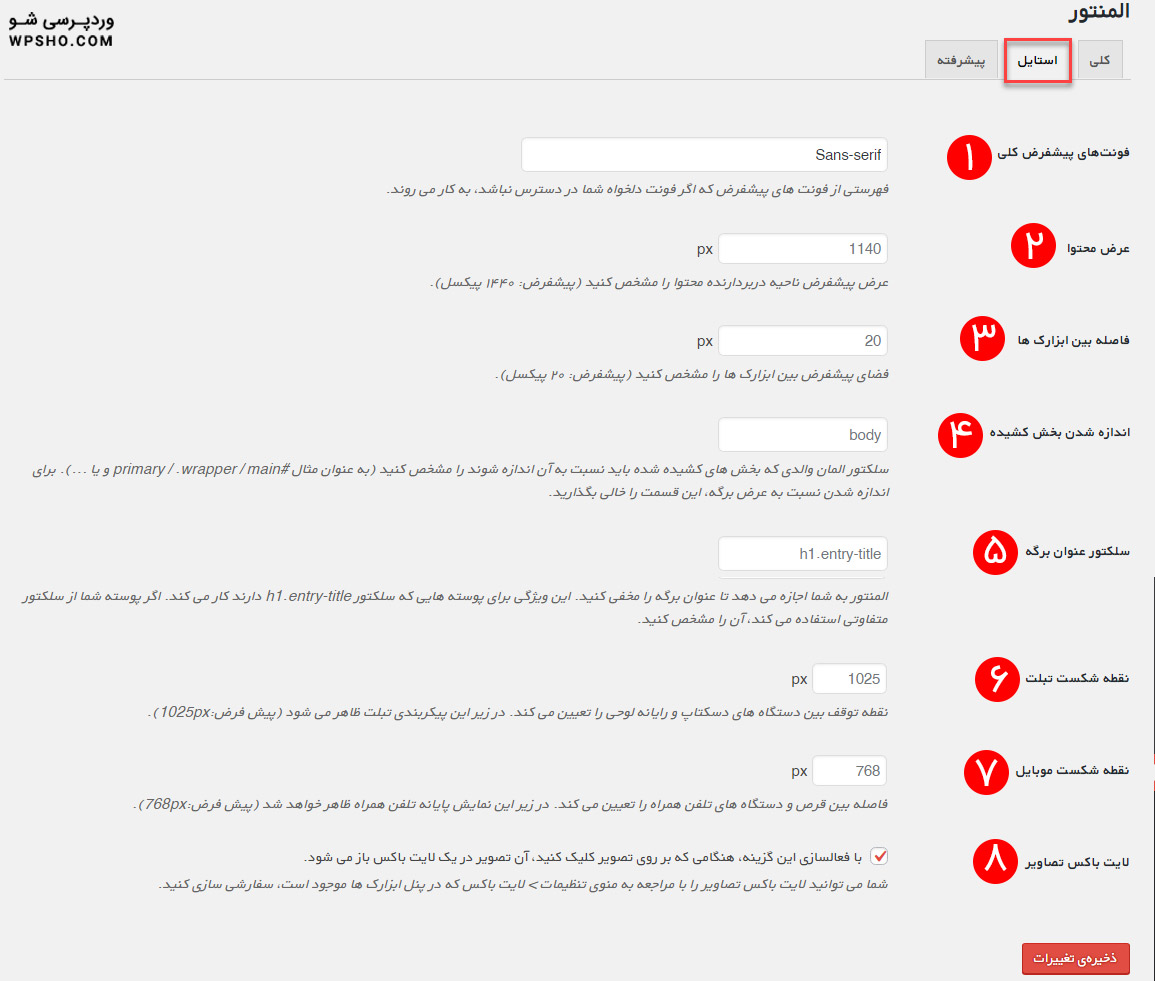
در این صفحه شما قادر خواهید بود تنظیمات مربوط به استایل دهی افزونه را انجام دهید. همانطور که در تصویر بالا مشاهده می کنید چندین بخش برای تنظیمات شماره گذاری شده است که این تنظیمات به شرح موارد زیر می باشند:
۱- فونت های پیشفرض کلی: در این قسمت از تنظیمات شما می توانید فونت های پیشفرض خود را در این قسمت وارد کنید.
۲- عرض محتوا: در این بخش از تنظیمات افزونه صفحه ساز المنتور شما می توانید با وارد کردن یک اندازه با واحد پیکسل عرض محتوای خود را مشخص کنید.
۳- فاصله بین ابزارک ها: در این قسمت شما می توانید فاصله بین ابزارک ها را براساس پیکسل تعیین کنید.
۴- اندازه شدن بخش کشیده: در این قسمت شما می توانید اندازه صفحه را نسبت به Body خود مشخص کنید.
۵- سلکتور عنوان صفحه: چون المنتور عنوان برگه ها را مخفی می کند در این قسمت می توانید یک استایل برای عنوان صفحه خود وارد کنید.
۶- نقطه شکست تبلت: در این بخش اندازه صفحه برای دستگاه تبلت را مشخص کنید.
۷- نقطه شکست موبایل: در این قسمت شما می توانید اندازه صفحه برای دستگاه موبایل را مشخص نمایید.
۸- لایت باکس تصاویر: در این قسمت از تنظیمات افزونه شما می توانید با فعال کردن این گزینه تصاویر در یک لایت باکس باز می شوند.
بعد از انجام تنظیمات و تغییرات لازم روی گزینه ذخیره تغییرات کلیک نمایید تا تنظیمات انجام شده ذخیره شود.
پیشرفته
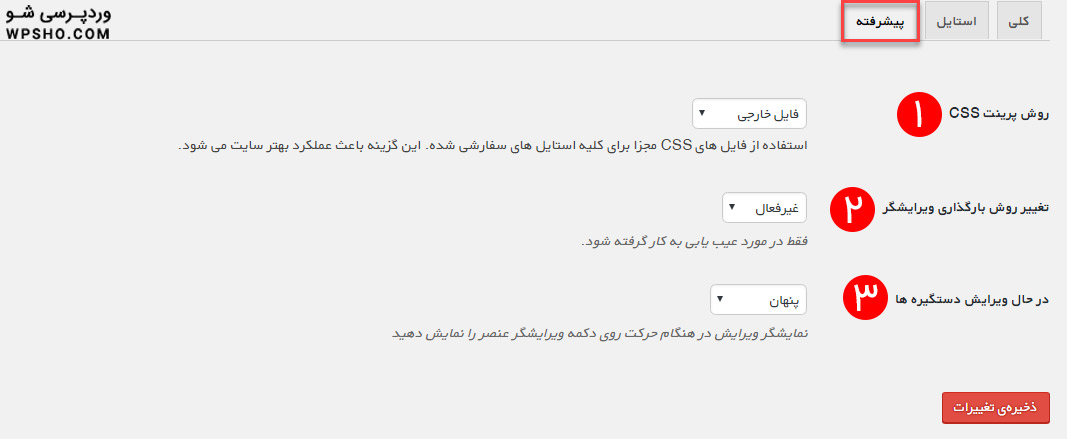
در این بخش تنظیمات زبانه پیشرفته افزونه انجام می شود که به شرح موارد زیر می باشد.
۱- روش پرینت CSS: در این بخش شما می توانید نحوه فراخوانی فایل CSS را مشخص کنید.
۲- تغییر روش بارگذاری ویرایشگر: در این قسمت می توانید حالت لود شونده را برای ویرایش صفحه دلخواه فعال کنید.
۳- در حال ویرایش دستگیره ها: در این بخش از تنظیمات افزونه صفحه ساز وردپرس شما می توانید نمایشگر ویرایش در هنگام حرکت بر روی دکمه ویرایشگر را مخفی یا نشان دهید.
در نهایت بعد از اتمام تنظیمات و تغییرات لازم روی گزینه ذخیره تغییرات کلیک نمایید. حال که تنظیمات اولیه به اتمام رسید می خواهیم یک صفحه را ایجاد کنیم تا به نحوه کار با افزونه صفحه ساز المنتور بیشتر آشنا شوید.

اکنون که تنظیمات افزونه را به کمک هم به پایان رسانده ایم زمان آن رسیده است که شما را با محیط صفحه ساز وردپرس المنتور آشنا کنم. از منوی پیشخوان وردپرس روی گزینه برگه ها و از زیرمنوهای آن روی افزودن برگه کلیک نمایید.

همان طور که قابل مشاهده است یک گزینه به نام ویرایش با المنتور در بخش برگه ها اضافه شده است. روی آن کلیک کنید تا بتوانید صفحه دلخواه خود را به صورت زنده بسازید.

بعد از کمی صبر دو دکمه افزودن قالب و افزودن بخش جدید مشاهده می کنید. با کلیک کردن روی دکمه افزودن قالب می توانید قالب مورد نظر خود را از بین قالب های آماده انتخاب و ویرایش نمایید و با کلیک روی دکمه افزودن بخش جدید می توانید ساختار مورد نظر خود را از بین ساختار های موجود انتخاب کنید.
ساختار موردنظر خود را انتخاب کنید. حال با کلیک کردن روی ستون های این ساختار می توانید المان های افزونه (سمت راست) را با کشیدن و رها کردن در ساختار صفحه خود قرار دهید. ساختاری که ما ایجاد کردیم به صورت تصویر زیر است.
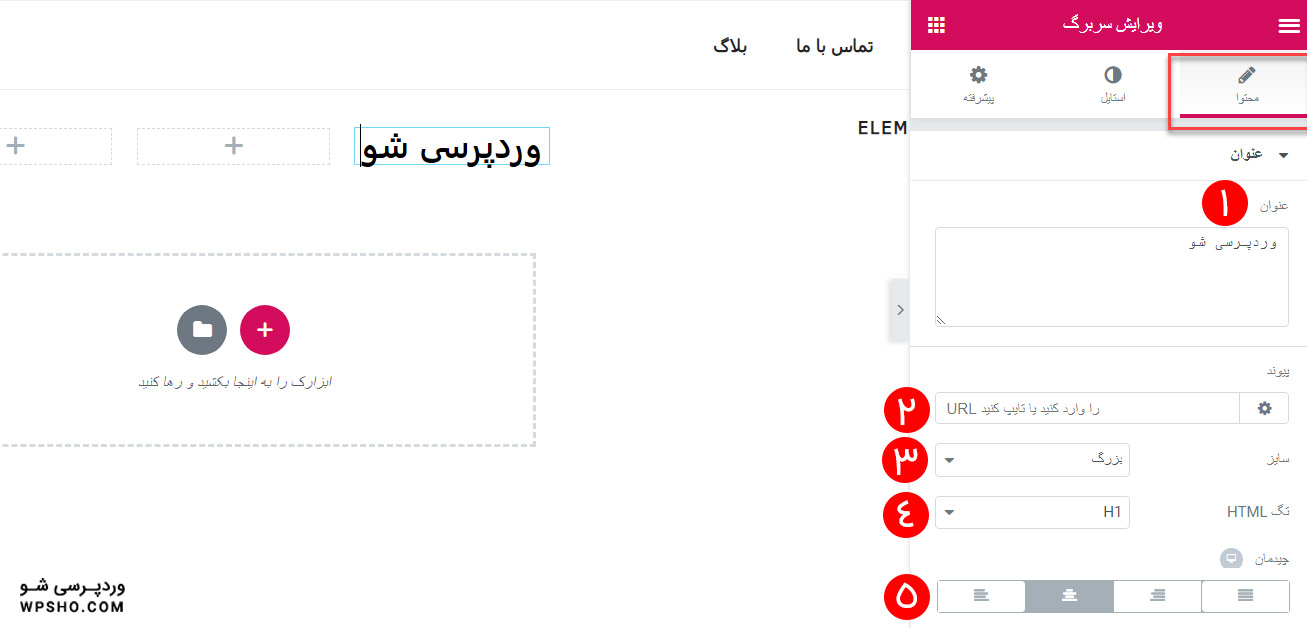
با توجه به تصویر بالا شما چندین بخش که شماره گذاری شده است را مشاهده می کنید. این بخش ها شامل موارد زیر می باشند:
۱- عنوان: در این بخش شما باید یک عنوان برای متن خود وارد کنید.
۲- پیوند: اگر می خواهید این متن را به صفحه خاصی لینک دهید آدرس آن را در این قسمت وارد کنید.
۳- سایز: در این بخش شما باید اندازه متن خود را مشخص کنید.
۴- تگ HTML: در این قسمت شما می توانید تگ HTML مورد نیاز با متن خود را انتخاب کنید.
۵- چیدمان: در این قسمت شما باید جهت و ترازبندی متن خود را انتخاب کنید.
استایل

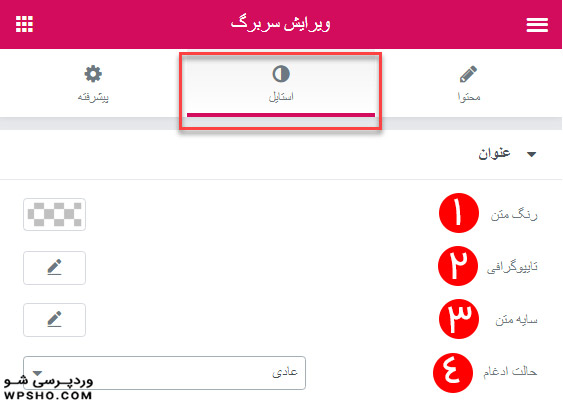
در این زبانه چندین بخش جهت تنظیمات وجود دارد که این موارد به شرح گزینه های زیر می باشد:
۱- رنگ متن: در این بخش از تنظیمات افزونه شما می توانید رنگ متن خود را انتخاب کنید.
۲- تایپوگرافی: در این قسمت شما می توانید سایز، فونت، استایل و… متن خود را انتخاب کنید.
۳- سایه متن: در این بخش شما می توانید به متن خود سایه دهید.
۴- حالت ادغام: در این قسمت از تنظیمات افزونه صفحه ساز وردپرس المنتور شما می توانید حالت متن خود را مشخص کنید.
پیشرفته

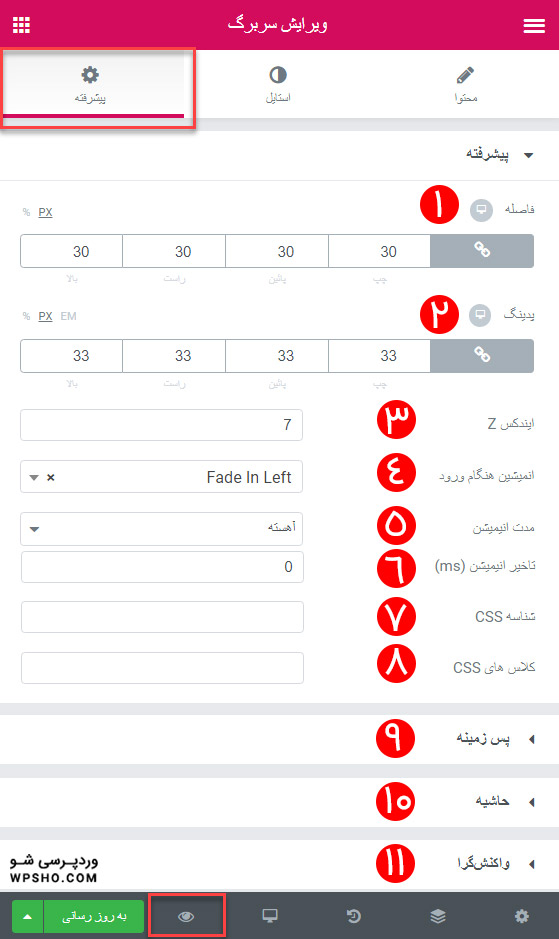
در این بخش می توانید استایل بیشتری به متن خود یا هر کدام از ابزارک های خود بدهید. همانطور که در تصویر بالا قابل مشاهده است چندین بخش جهت تنظیمات وجود دارد که به شرح موارد زیر می باشد:
۱- فاصله: در این بخش می توانید فاصله خارجی متن را تعیین کنید.
۲- پدینگ: در این قسمت شما می توانید فاصله داخلی متن را مشخص کنید.
۳- ایندکس z: در این قسمت می توانید ترتیب قرار گیری عناصر را روی هم مشخص کنید. به عنوان مثال کدام جزء زیر، یا روی عنصر دیگر قرار گیرد.
۴- انیمیشن هنگام ورود: در این بخش شما می توانید انیمیشنی به متن دهید.
۵- مدت انیمیشن: در این قسمت مدت زمان انیمیشن را مشخص کنید.
۶- تاخیر انیمیشن: در این بخش تاخیر انیمشن را مشخص نمایید.
۷- شناسه CSS: در این قسمت اگر از کدهای CSS برای این بخش استفاده کرده اید شناسه آن را در این بخش وارد کنید.
۸- کلاس های CSS: در صورت استفاده از CSS کلاس های آن را در این قسمت وارد کنید.
۹- پس زمینه: تنظیمات مربوط به پس زمینه متن خود را در این بخش انجام دهید
۱۰- حاشیه: با تنظیمات این بخش می توانید برای کادر دور متن خود حاشیه ایجاد کنید.
۱۱- واکنش گرا: در این بخش می توانید حالت واکنش گرا را برای تبلت، موبایل، کامپیوتر مخفی سازی و یا نشان دهید.
پس از انجام این تنظیمات روی گزینه به روزرسانی کلیک و سپس روی کادر قرمز رنگ مشخص شده کلیک نمایید تا پیش نمایشی از کار خود را مشاهده کنید.
به همین ترتیب می توانید تمام ابزار ها را به داخل ساختار خود کشیده و صفحه مورد نظر خود را سفارشی سازی کنید.
/rating_on.png)
/rating_half-rtl.png)













/rating_off.png)
سلام من این افزونه را نصب کردم ولی دیگه برگه های قبلیم رو ویرایش نمیده و خودشم هم هنگام ذخیره تغیرات پیغام متصل نبودن را میدهد و ذخیره نمیکنه چکار باید انجام بدم؟
سلام
وقت بخیر
پیشنهاد میکنم حتما روی لوکال تست بگیرید اگر نشد ببرید روی هاست و اینکه باید قالبتون از المنتور پشتیبانی کنه
اینو یادتون نره
تداخل افزونه ها هم ممکن هستش پیش بیاد
موفق باشید
سلام وقتتون بخیر
یه مشکل دارم با این افزونه
صفحاتی که با المنتور طراحی کردمو با استفاده از ابزار برون بری و درون ریزی به یک سایت وردپرسی دیگه منتقل کردم که روی اون سایت هم افزونه های المنتور و المنتور پرو نصب هست اما صفحات به صورت بهم ریخته میاد (متن و عکس زیر هم).مشکل از چی هست؟
تو سایت مقصد باید گوتنبرگ رو غیر فعال کنید
بعدش از داخل خود المنتور خروجی بگیرید
یک نسخه باشند و نسخه وردپرس هم یکی
اینجوری مشکلی پیش نمیاد
سلام المنتور واسه من فقط داره لود میشه مشکل از چیه ؟
سلام
وقت بخیر
احتمالا مشکل از سرور هستش احتمال زیاد
وقتی سرور کشش نداشته باشه و قدرت لود رو نداشته باشه اینجور میشه
موفق باشید
لینکش رو اشتباه دادم
مشکلی نداره
بهتون گفتم
به نسخه جدید به روز کنید
و اینکه سرور رو مقداری تقویت کنید
با سلام آیا در کاروسل المنتور می توان از لینک سفارشی برای عکس ها استفاده کرد؟
سلام
وقت بخیر
فکر کنم بشه
شما یه تست بگیرید
چون المنتور روز به روز در حال پیشرفت هستش و می توان گفت داره عنوان بهترین صفحه ساز وردپرس رو به خودش اختصاص میدهد
با سلام من قالب رو داخل این افزونه ساختم ، ولی چجوری میاد روی صفحه ی اصلی ، وقتی ادرس سایتو که باز میکنم همون طزح قبلی میاد بالا
سلام
وقت بخیر
باید برید تاو تنظیمات وردپرس
زیر منوی خواندن
بعد از بخش بالا – بخش در برگهی نخست نمایش داده شود
باید برگه مورد نظر رو انتخاب کنید تا صفحه اصلی بر اساس اون برگه ای که شما انتخاب کرده اید نمایش داده شود
مچکرم کارمون رو راه انداختید دمتون گرم
وقتتون بخیر دوستان …
اقا میخواستم بدونم راهی هست تا نوشته ها مو توی صفحه ای که توی المنتور میسازم بیارم یا نه
نوشته هام جدول دارن نمیتونم به صورت متن وارد کنم .. اگه ممکنه راهنمایی کنید ممنون میشم
سلام
وقت بخیر
متن نوشته ها یا لیست نوشته ها
این خیلی مهم هستش
دقیق بگید چه چیزی رو میخواید تو اون صفحه بیارید؟
سلام منم میخام متن نوشته ها را در قالب المنتور بیاورم چجوری باید این کار رو کنم ؟
سلام
وقت بخیر آقا مهدی
اگر میخواید متن قرار بدید که ابزارش موجوده و می تونید متن رو اضافه کنید
دقیق میخواید چه کنید
سلام
وقت تون بخیر
من میخوام منو هایی که پیش فرض قالب هستند و ویرایش کنم ولی متاسفانه مسیرش فراموش کردم لطفا راهنمایی کنید
ممنون
سلام
وقت بخیر
برای تغییر یا ویرایش منو باید به بخش فهرست ها برید
سلام
وقت بخیر
ممنون از مطالب مفیدتون، من میخوام تو سایت لیست نماینده ها رو همراه با آدرس داشته باشم.که برای اینکار نیاز به جدول دارم. ابزار جدول المنتور ۲ ستونه هست.برای اینکه جدولی با ستونای بیشتر داشت.باید چه کرد ؟
سلام
وقت بخیر
تو صفحه روی دایره که علامت مثبت داخلشه بزنید می تونید ساختار رو مشخص کنید
می تونید تا ۶ ستون هم اضافه کنید
سلام قالب انفولد از المنتور پشتیبانی میکنه؟ میشه باهاش کار کرد؟
سلام
یه تست بزنید
خود انفولد یه صفحه ساز خوبه داره
فقط باید بلد باشید باهاش کار کنید
همین
سلام، وقت شما بخیر
میخواستم نظرتون رو در مورد ساخت نوشته های وبلاگ سایتمون رو با المنتور بدونم
از همون ویرایشگر معمولی وردپرس استفاده کنیم یا اون ها رو با المنتور بسازیم یا از گوتنبرگ استفاده کنیم؟
قالبم هم آسترا پرو هست و از المنتور استفاده میشه
از نظر سرعت و سئو و امکانات در دسترس مدنظر هست.
ممنون میشم من رو راهنمایی کنید.
پیشاپیش از وقتی که میگذارید سپاسگزارم
با تشکر
سلام
وقت بخیر
به نظرم از خود ویرایشگر کلاسیک وردپرس استفاده کنید بهتر هستش
المنتور برای صفحه سازی های حرفه ای هستش
به نظرم اگر صفحه سازی خاصی مد نظرتون دارید از صفحه ساز استفاده کنید
موفق باشید