اضافه کردن تصاویر به وردپرس از گونه کار هایی اولیه ای می باشد که هر وردپرس کاری با آن آشنا است اما گاهی نیاز است تا تصویر مورد نظر خود را در مکانی خارج از قالب پست و در پوسته خود قرار دهیم یکی از مکان هایی که ممکن است مکانی برای تصاویر بنر باشد قسمت ستون کناری قالب سایت وردپرسی می باشد که هر قالب معمولا از ی یا دو ستون بهره می برد برای اضافه کردن تصاویر به ستون کناری وردپرس کار کمی پیچیده تر می شود که سعی می کنیم به سادگی تمام در ادامه این مقاله به شما آموزش بدهیم با وردپرسی شو همراه باشید.

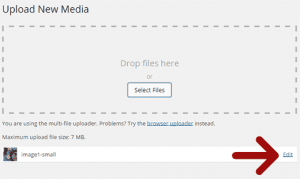
ابتدا نیاز است تا تصویر مورد نظر خود را در هاست خود از طریق وردپرس آپلود نمایید برای اینکار در پنل پیشخوان وردپرس خود در ستون سمت راست وردپرس فارسی به بخش رسانه> افزودن بروید و تصویر خود را طبق روش معمول از کامپیوتر یا اینترنت، آپلود کنید.

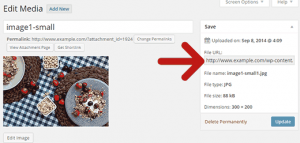
پس از آپلود تصویر نیاز است تا به بخش ویرایش تصویر مراجعه کنید بر تصویر تشکیل شده زیر کادر DRAG بر لینک ویرایش کلیک کنید. حال به بخش ویرایش تصاویر منتقل می شود از طریق ستون کناری آدرس تصویر را از بخش URL کپی کرده و در یک مکان دیگر برای استفاده در زمان دیگر پیست کنید می توانید از نرم افزار NotePad استفاده نمایید.

پس از بدست آوردن مکان فایل تصویری خود از ستون داشبورد وردپرس از بخش نمایش ابزارک ها را انتخاب نمایید تا به بخش مدیریت ابزارک های ستون قالبتان وارد شوید. از بخش سمت راست پنل در وردپرس فارسی از میان ویجت های غیر فعال ویجت متن را پیدا کرده و بر آن کلیک کنید و نگه دارید و به سمت ویجت های فعال در بخش چپ بکشانید و رها کنید حال یک ویجت شخصی سازی در ستون شما فعال می شود.
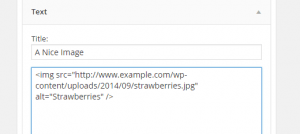
در باکس ویجت در قسمت عنوان، تیتر مورد نظر خود را وارد و در کادر دوم کد زیر تصویر را با شرایط زیر وارد کنید

|
1 |
<img src="www.wpsho.com" alt="wordpressource" /> |
در کد بالا به جای آدرس سایت وردپرس سورس در جلوی تگ SRC متنی که در میان “” قرار گرفته را به ادرس تصویری که قبلا کپی کرده اید تغییر دهید و آدرس تصویر خود را جایگزین کنید. در مقابل تگ ALT نیز می توانید متن مرتبط با تصویرتان را به دلخواه وارد نمایید. پس از انجام تغییرات بر دکمه ذخیره کلیک کنید تا تصویر شما وارد ستون اصلی قالبتان شود.
یک روش دیگر :
با استفاده از افزونه Image Widget می توانید به راحتی بدون کد نویسی تصویر خود را در ستون قالب وردپرسیتان درج نمایید سعی میکنیم در مقالات آتی به معرفی و آموزش این افزونه نیز بپردازیم.
امیدواریم از این آموزش استفاده کافی را برده باشید وردپرسی شو با هدف آموزش وردپرس با زبان شیرین فارسی آماده پاسخگویی به مشکلات وردپرسی شما می باشد منتظر نظراتتان هستیم.
/rating_on.png)
/rating_half-rtl.png)
/rating_off.png)









از طریق لینک دادن به بنر داخل نوشته و دریافت کد (قسمت متن و منبع) میتونن این کد رو هم بدست بیارن درسته؟
سلام
وقت بخیر
بله میشه و هیچ مشکلی نداره