یکی از راه های بازاریابی و سوق دادن بازدیدکنندگان و کاربران سایت برای دنبال کردن شما در شبکه های اجتماعی مثل اینستاگرام، کار با افزونه نمایش پست های اینستاگرام برای ساخت اسلایدر تصاویر اینستاگرام است.
اینستاگرام یکی از شبکه های اجتماعی معروف و محبوب نزد کاربران ایرانی میباشد و این امر موجب داغ شدن این شبکه اجتماعی جهت برندسازی و بازاریابی کسب و کار شده است. اگر شما سری به نرم افزار اینستاگرام بزنید و به بخش جستجوی آن مراجعه کنید در میابید که از پسر و دختر نوجوان ۸-۹ ساله تا پیر مرد ۷۰-۸۰ ساله حداقل یک حساب کاربری در این شبکه اجتماعی دارند. این جدا از مبحث بازاریابی است. خیلی از کاربران اینستاگرام، مشغول برندسازی و فروش محصولات خود در این شبکه اجتماعی هستند.

این یک پیش مقدمه خوب برای آموزش افزونه نمایش پست های اینستاگرام برای ساخت اسلایدر تصاویر اینستاگرام است. داشتن چنین افزونه ای به ما چه کمکی میکند؟ اگر شما یک بخش در وب سایت خود با عنوان اسلایدر تصاویر اینستاگرام یا هر شبکه اجتماعی دیگر داشته باشید، کاربران وب سایت خود را برای دنبال کردن شما در آن شبکه ها دعوت میکنید و بیشتر کاربران این دعوت را با جان و دل میپذیرند.
نمایش پست های اینستاگرام در وردپرس با افزونه Instagram Slider Widget

قبل از شروع به فعالیت با افزونه نمایش پست های اینستاگرام، بهتر است اطلاعاتی از آن کسب کنید. این افزونه کاربردی وردپرس توسط Jetonr طراحی و برنامه نویسی شده است. اگر به انتهای همین مقاله آموزشی مراجعه کنید و روی دکمه صفحه افزونه کلیک نمایید، مشاهده میکنید که آخرین نسخه قابل دسترس این افزونه نمایش پست های اینستاگرام، نسخه ۱.۴.۰ میباشد و از آخرین بروزرسانی آن نیز، حدود ۱۰ ماه میگذرد. قابل ذکر است که این افزونه تا کنون بیش از ۱۰۰۰۰۰ دانلود و نصب و فعال سازی شده است و شما جهت کار با این افزونه، حداقل باید وردپرس ۳.۵ به بالا را دارا باشید.
افزونه نمایش پست های اینستاگرام دارای امکانات متعددی است که شما با مشاهده آن ممکن است چهره تان به یک فرد متعجب تبدیل شود:
- نمایش تصاویر اینستاگرام به عنوان پیوست های وردپرس
- نمایش تصاویر به صورت اسلایدر
- بدون نیاز به API از اینستاگرام
- تمامی تصاویر دارای پیوند به صفحه مربوط به پست در اینستاگرام هستند
- نمایش به صورت مرتب، تصادفی، بر اساس تاریخ و بر اساس محبوبیت
- و…
آموزش کار با افزونه ساخت اسلایدر تصاویر اینستاگرام
ابتدا آخرین نسخه از افزونه نمایش پست های اینستاگرام را از انتهای همین مقاله آموزشی دانلود و سپس در وردپرس سایت خود نصب و فعال سازی کنید. همچنین اگر با نحوه نصب و فعال سازی افزونه های وردپرس آشنایی ندارید، میتوانید از اینجا به بخش مقالات آموزشی وردپرس مراجعه کنید.

بعد از نصب و فعال سازی افزونه، از منوی پیشخوان وردپرس، به بخش نمایش مراجعه کرده و از زیر منو های موجود، روی گزینه ابزارک ها کلیک کنید تا وارد دنیای ابزارک های جالب و هیجان بر انگیز وردپرس شویم.

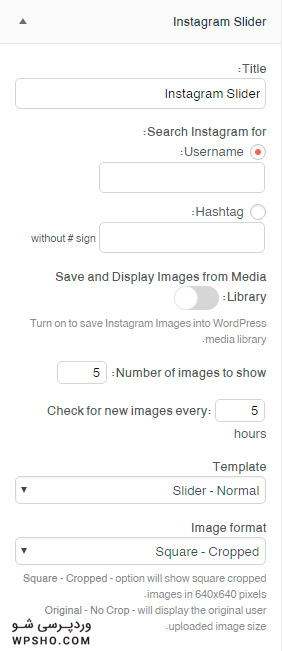
در بخش ابزارک های وردپرس، ابزارک جدیدی با عنوان Instagram Slider ایجاد شده است. کافیست که ابزارک را به سایدبار خاصی که قصد نمایش پست های اینستاگرام را دارید منتقل کنید. با انجام این عمل، تنظیمات آن به صورت خودکار قابل مشاهده است.
Title : در این بخش باید عنوانی برای بخش اسلایدر پست های اینستاگرام انتخاب کنید.
Username : در این بخش باید نام کاربری خود را در شبکه اجتماعی اینستاگرام قرار دهید تا افزونه نمایش پست های اینستاگرام بتواند پست های شما را فراخوانی کند.
Hashtag: در این بخش شما میتوانید هشتگ خاصی را قرار دهید تا پست هایی که دارای آن هشتگ هستند قابل نمایش باشند.
Save And Display Image From Media Library : در این بخش، میتوانید مشخص کنید که تصاویر از کتابخانه رسانه های وردپرس ذخیره و در نهایت نمایش داده شوند.
Number Of Images to show : در این بخش، باید مشخص کنید که چه تعدادی از پست های شبکه اجتماعی اینستاگرام شما قابل نمایش باشد.
Check for new images every hours : در این بخش، باید مشخص کنید که افزونه هر چند ساعت به سراغ صفحه شما در شبکه اجتماعی اینستاگرام برود تا در صورت وجود پست جدید آن را نمایش دهد.
Template : در این بخش، شما میتوانید قالب نمایش تصاویر را مشخص کنید که به صورت پیشفرض روی گزینه اسلایدر معمولی قرار دارد.
Image Format : در این بخش، شما باید مشخص کنید که تصاویر دارای چه فرمتی باشند. این بخش بدین معنا است که مشخص کنید تصاویر یا به صورت تمام اندازه باشند و یا برش داده شوند.

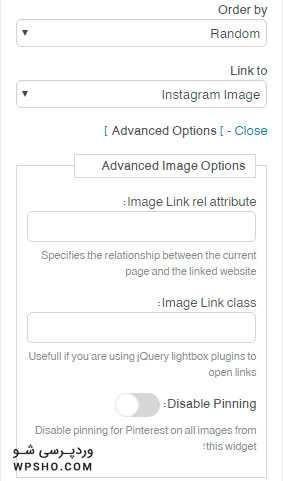
Order by : در این بخش، شما باید حالت نمایش را مشخص کنید. این بدین معنا است که شما میتوانید مشخص کنید که پست های اینستاگرام شما بر چه اساسی مرتب سازی شوند که به صورت پیش فرض روی گزینه تصادفی قرار دارد.
Link to : در این بخش، میتوانید مشخص کنید که تصاویر به چه صفحه ای لینک داده شوند. به صورت پیش فرض این گزینه، روی آدرس خود تصویر در شبکه اجتماعی اینستاگرام قرار دارد. بهتر است روی همین گزینه باشد زیرا شما میخواهید کاربران را به دنبال کردن خود در اینستاگرام دعوت کنید.
Image Link rel Attribute : در این بخش، شما باید مشخص کنید که ارتباط میان تصویر و لینک به چه صورت باشد.
Image Link Class : در این بخش، شما میتوانید برای لینک، کلاسی را تعبیه کنید تا بتوانید در فایل سی اس اس، آن را سفارشی سازی کنید.
Disable Pinning : در این بخش، میتوانید پین هایی که به تصویر ممکن است شود را غیر فعال کنید.

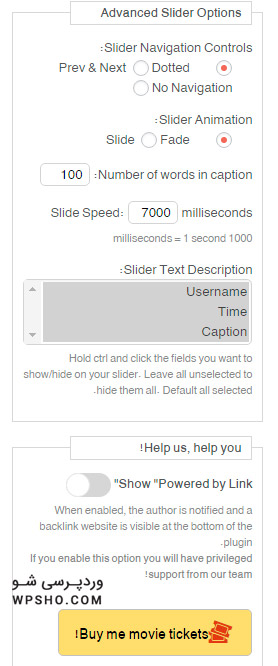
Slider Navigation Controls : در این بخش، شما باید کنترل ناوبری اسلایدر را مشخص کنید. میتوانید مشخص کنید که کنترل به صورت قبلی و بعدی یا به صورت نقطه به نقطه باشد و یا اینکه اصلا کنترلی برای اسلایدر وجود نداشته باشد.
Slider Animation : در این بخش، میتوانید انیمیشن اسلایدر را مشخص کنید.
Number of Words in Caption : در این بخش، میتوانید مشخص کنید که تعداد کلمات عنوان پست ها چه اندازه باشد. دقت داشته باشید که واحد این بخش، بر اساس هر کاراکتر است.
Slider Speed : در این بخش، شما باید سرعت عوض شدن اسلایدر را مشخص کنید. واحد اندازه گیری این بخش، میلی ثانیه است. دقت داشته باشید که هر یک ثانیه، برابر است با ۱۰۰۰ میلی ثانیه…
Slider Text Description : در این بخش، میتوانید مشخص کنید که توضیحات متنی اسلایدر به چه صورت باشد. میتوانید مشخص کنید که نام کاربری شما، زمان و همچنین متنی که در خود اینستاگرام به عنوان Caption در نظر گرفتید نمایش دهد.
Show Powered by Link : در این بخش، میتوانید مشخص کنید که صفحه لینک نمایش داده شود.
همچنین دقت داشته باشید که بعد از انجام همه تغییرات، افزونه کد کوتاهی برای شما در نظر میگیرد که شما میتوانید این اسلایدر را حتی در نوشته ها و برگه های سایت خود نیز نمایش دهید.
/rating_on.png)









/rating_half-rtl.png)
/rating_off.png)
سلام . تشکر از آموزش خوبتون .
میخواستم بدونم اگه بخوایم پست های عمومی یه پیج خاص ( غیر از پیج خودم ) رو با استفاده از php خام بدون افزونه وردپرس نمایش بدیم باید چیکار کنیم ؟ برای این کار اصلا نیازی به api هست ؟
ممنون میشم راهنمایی کنید یا در صورت امکان آموزش مفصلی در رابطه با این مورد بزارید
سلام
وقت بخیر
چشم در این یکی دو روز اخیر در این زمینه مقاله می نویسیم و میگیم چطور بدون استفاده از افزونه، پست های اینستاگرام رو داخل سایت قرار دهیم.