بعد اینکه وارد بخش آموزش تنظیمات وردپرس شدیم و مقالات تنظیمات عمومی وردپرس، تنظیمات نوشتن در وردپرس،تنظیمات گفت و گوها در وردپرس، تنظیمات خواندن در وردپرس و تنظیمات رسانه در وردپرس را در سایت منتشر کردیم حال در ادامه آموزش وردپرس به سراغ تنظیمات پیوندهای یکتا در وردپرس رفته ایم و میخواهیم کل گزینه های تنظیمات پیوندهای یکتا در وردپرس را آموزش دهیم.

قبل از اینکه در مورد تنظیمات پیوندهای یکتا در وردپرس صحبت کنیم باید ابتدا بدونیم پیوند یکتا چیست و به چه کاری می آید بعد در مورد تنظیمات آن صحبت کنیم.
پیوند یکتا چیست
یکی از موضوعاتی که به شدت برای یک سایت مهم و حیاتی است بحث پیوندها یا همان آدرس صفحه است. ابتدا باید بگویم پیوند چیست، پیوند یا لینک، آدرس صفحات در وب می باشند. هر سایت از تعداد زیادی از پیوندها (لینک) تشکیل شده است. کاربری برای دسترسی به یک صفحه خاص باید آدرس آن را در بخش آدرس بار مرورگر خود وارد کند تا بتواند به آن صفحه دسترسی داشته باشد. مثلا برای دسترس به آموزش نصب وردپرس باید مثل تصویر زیر آدرس یا پیوند یکتای آن را در آدرس بار مرورگر وارد کنید تا به آن دسترسی داشته باشید:

تعریف: کلمه و اصطلاح پیوند یکتا از کلمه Permalink گرفته شده است. Perma که در ابتدای این کلمه آمده است از کلمه permanent به معنی پایدار و همیشگی و Link هم به معنای پیوند است. حال این دو کلمه رو کنار هم بذاریم و به عبارت پیوند یکتا می رسیم، که یکتا بودن آن به دلیل همیشگی بودن آن است. همیشگی بودن یک آدرس یا پیوند از سایت برای این است که برای پیوندهای صفحات دیگر وب، که به صفحه ای از سایت شما مرتبط می شوند، مشکلی ایجاد نشود.
تنظیمات پیوندهای یکتا در وردپرس
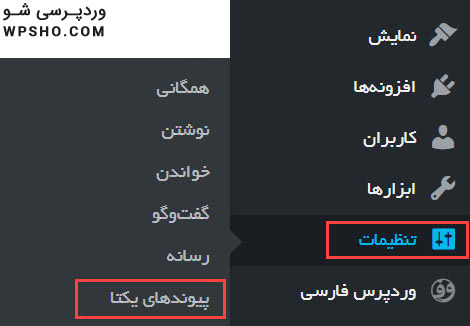
برای دسترسی به صفحه تنظیمات پیوندهای یکتا در وردپرس، باید از منوی تنظیمات، زیر منوی پیوندهای یکتا رو بزنید تا وارد صفحه تنظیمات پیوندهای یکتا در وردپرس شوید مانند تصویر زیر:

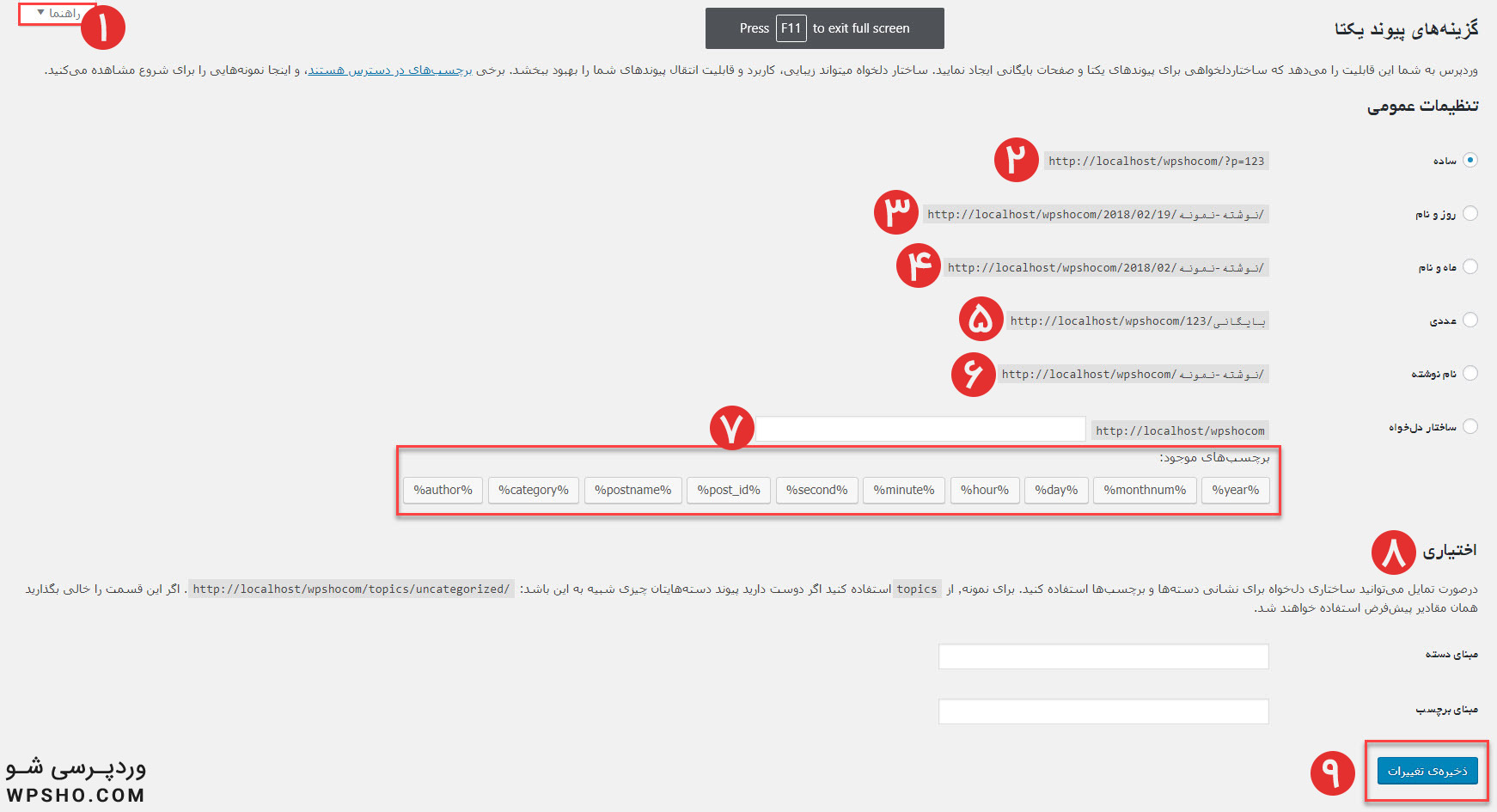
بعد از اینکه گزینه پیوندهای یکتا رو زدید وارد صفحه تنظیمات پیوندهای یکتا در وردپرس می شوید مانند تصویر زیر:
۱- راهنما: وقتی که دکمه راهنما رو میزنید یک صفحه باز می شود که اطلاعات کلی در مورد این صفحه و توضیحاتی در مورد تنظیمات میدهد و چند لینک مفید با عناوین مستندات درباره تنظیمات پیوند یکتا، مستندات درباره استفاده از پیوند یکتا و انجمن پشتیبانی رو معرفی کرده است.
تنظیمات عمومی
۲- ساده: اولین گزینه تنظیمات پیوند یکتا، حالت ساده است پیوندی مانند: http://www.site.com/?p=123 برای نوشته و مطالب شما می سازد. این روش بر اساس شناسه (iD) کار میکند و بعد از علامت سوال شناسه مطلب رو میزند. به هیچ عنوان این پیوند توصیه نمی شود.
۳- روز و نام: در این پیوند بعد از اسم سایت، سال، ماه، روز و نام نوشته را در ساختار پیوند و آدرس صفحه قرار میدهد. این مدل از مدل ساده بهتر است اما باز مشکل دارد. معمولا این مدل برای سایت های خبری خیلی خوب است.
۴- ماه و نام: در مدل ماه و نام، تقریبا شبیه مدل روز و نام است با این تفاوت که دیگر روز رو در ساختار پیوند قرار نمیدهد و فقط سال، ماه و نام نوشته قرار دارد.
۵- عددی: در این مدل از پیوند یکتا، فقط شماره شناسایی وجود دارد و یکی از بدترین پیوندهای یکتا است. چون نام نوشته در آن وجود ندارد. اصلا از این پیوند یکتا استفاده نکنید.
۶- نام نوشته: میتوان گفت بهترین مدل پیوند یکتا برای نوشته ها، همین مدل نوشته است. که بعد اسم سایت نام نوشته رو نشون میدهد و ساختار عالی برای سئو دارد.
۷- ساختار دلخواه: اگر مدل ساختار دلخواه رو بزنید باید خودتان بر اساس نیاز، یک ساختار جدید ایجاد کنید. برای ساخت ساختار جدید پیوند یکتا کافیه بر روی برچسب های مشخص شده کلیک کنید تا اضافه شود.
معرفی برچسب های پیوند یکتا:
- %year% : سالی که نوشته ارسال شده است.
- %monthnum% : ماهی که نوشته در آن ماه ارسال شده است.
- %day% : روزی که نوشته ارسال شده است.
- %minute% : دقیقه ای که نوشته ارسال شده است.
- %second% : ثانیه ای که نوشته ارسال شده است.
- %post_id% : شماره آی دی یا شماره اختصاصی هر نوشته.
- %postname% : نام یا عنوان نوشته. اگر عنوان نوشته همراه با فضای خالی بود، فضاهای خالی به خط تیره تبدیل می شود.
- %category% : دسته ای که نوشته در آن قرار گرفته است. همچنین شامل زیر دسته ها هم می گردد.
- %tag% : برچسب نوشته مورد نظر
- %author% : نام نویسنده نوشته
در تعیین و تنظیم پیوند یکتا می توانید از هر کدام از موارد بالا برای ساختار بندی آدرس صفحات سایت استفاده کنید. در بین هر مورد باید علامت / گذاشته شود و همچنین در ابتدای ساختار دلخواه آدرس سایت گذاشته نشود. به یک نمونه از پیوند یکتای وردپرس که حاوی دسته های نوشته و عنوان نوشته است توجه کنید:
|
1 |
%category%/%postname% |
۸- اختیاری: اگر خواستید برای دسته ها و برچسب ها ساختار جدید استفاده کنید می توانید از این بخش استفاده کنید. پیشنهاد میکنم به این بخش کاری نداشته باشید.
۹- ذخیره ی تغییرات: بعد از اینکه تنظیمات پیوندهای یکتا در وردپرس را بر اساس نیاز خود تغییر دادید میتوانید از طریق دکمه ذخیره ی تغییرات، این تغییرات رو ذخیره کنید.
/rating_on.png)
/rating_half-rtl.png)










/rating_off.png)
سلام
وقتتون بخیر
تازه شروع به راه اندازی سایتم کردم ممنون میشم اگر در بخش پیوند های یکتا : قسمت های اختیاری و پیوند های یکتا محصول یکم بیشتر راهنماییم کنید چون هرجایی مطلبی خوندم فقط قسمت تنظیمات عمومی رو توضیح دادن و من نمیدونم این دو قسمت رو به چه صورتی پیش برم برای سئو سایتم مناسب تر هست …
این ها گزینه های بخش اختیاری هستند:
مبنای دسته :
مبنای برچسب :
پایه دسته محصول:
پایگاه برچسب محصول:
پایگاه ویژگیهای محصول:
این ها هم گزینه های بخش پیوندهای یکتا محصول :
پیش فرض :
پایگاه فروشگاه :
پایگاه فروشگاه بر اساس دستهبندی :
پایگاه سفارشی :
سلام دوست عزیز
پیشنهاد میکنم مقاله زیر رو مطالعه کنید
بهترین پیوند یکتا در وردپرس
سلام من میخوام شناسه sku محصولاتم را در انتهای لینک کد یکتای محصولم قرار بدهم به فرم زیر:
http://site.com/category/productname/id
چکار باید کنم؟
ممنون میشم راهنمایی کنید
سلام
وقت بخیر
بله میشه
میتونید از افزونه زیر استفاده کنید
SKU Shortlink For WooCommerce
با استفاده از این افزونه می توانید این کار رو انجام بدید
سلام
چند هفته هست که دارم سعی میکنم شناسه محصول رو در لینک محصولات بیارم، خدا حفظتون کنه.
با این افزونه کارم حل شده ولی یه مشکل دارم اینکه وقتی بعد از %sku% , نام کالا یا %postname% میذارم، ارور ۴۰۴ میده.
میدونید این مشکل از چیه؟؟
با احترام
سلام
وقت بخیر
یک بار پیوند یکتا رو تغییر بدید و دوباره بذارید رو همین تا درست بشه
]kچند بار تست کردم ولی درست نشد، ولی با روش زیر اوکی شد.
مثل اینکه در این افزونه بیشتر از یک برچسب نمیشه استفاده کرد. مثلا : /product/%sku%/
اگه بصورت زیر باشه ارور ۴۰۴ میده.
product/%sku%/%postname%/
دلیلش چیه؟
دوستان به یاری خدا تونستم مشکل ارور ۴۰۴ رو حل کنم.
همونطور که در بالا گفتم این افزونه بیشتر از یک برچسب رو نمیگیره و ارور ۴۰۴ میده . برچسب باید حتما داخل % باشه مثل %sku%
برای اینکه بتونم در لینک های یکتای محصول دو برچسب داشته باشم ابتدا در بخش پیوند های یکتا در تنظیمات و در بخش پایگاه سفارشی، اومدم یک برچسب %postname% رو اظافه کردم به عنوان مثال :/product/%postname%/
در قسمت بعد اومدم دو برچسب دیگه به افزونه SKU Shortlink For WooCommerce اظافه کردم، یکی %postname% و دیگری %sku% . مثل زیر :
product/%sku%/%postname%/
با این حرکت دیگه ارور ۴۰۴ نمیده و مشکل برطرف میشه.
با آرزوی بهترن ها برای همه دوستان
اینو اشتباه زدید دوست عزیز
چی رو اشتباه زدم؟
با این روش مشکلم حل شده، کجاش اشتباهه ، ممنون میشم بیشتر توضیح بدین تا اصولی پیش برم
نحوه نوشتن
حالا که مشکل حل شد خیلی خوبه
سلام
از توضیحات شما متشکرم
یک مشکلی با پیوند یکتا دارم.
من قالب /%category%/%postname%/ را برای پیوند یکتا انتخاب کردم.
طبق دسته بندی من باید اینطوری نشون بده:
اما اینطوری نشون میده:
و زیردسته (methodology) را نشان نمیدهد.
چکار کنم؟
سلام
وقت بخیر
احتمالا به صورت دقیق و درست ننوشتید وگر همین جوری نشون میده
لطفا تنظیمات رو دقیق و درست بررسی کنید
موفق باشید
سلام . ممنونم از این مطلب عالیتون .
من در پیشخوانم گزینه تنظیمات رو ندارم ؟ میشه لطفا راهنمایی کنید ؟ آیا باید افزونه خاصی را نصب کرد؟
سلام
وقت بخیر
قسمت پایین هستش دوست عزیز
دقت کنید میبینید
موفق باشید