فرانت اند (Frontend) و بک اند (Backend) در طراحی سایت
شاید بارها پیش امده از طراحان سایت دو کلمه فرانت اند (Frontend) و بک اند (Backend) رو شنیده باشید و ندونید اینا چی هستند و اصلا به چه معنی اند نگران نباشید چون حتی بعضی از طراحان سایت که ادعا میکنند طراح وب حرفه ای هستند باز این دو مفهوم رو نمیدونند. بعضی هم سعی میکنن با بردن اسم این دو بگن خیلی بلد هستند ولی باید بگم این ها فقط سندروم دانایی دارند و این دو اصلا معنی عجیب غریبی ندارند در این مقاله سعی میکنم به صورت دقیق و کاملا خودمونی فرانت اند (Frontend) و بک اند (Backend) رو توضیح بدم و بگم اصلا این دو اسم که خیلی اسم های قلمبه سلمبه ای هم دارند چیزهایی عجیبی نیستند.

فرانت اند (Frontend) چیست:
در ابتدا میخوام در مورد فرانت اند (Frontend) صحبت کنم اول بگم که این مفهوم از دو کلمه تشکل شده و نحوه نوشتن درست آن به شکل Front-end هستش و میدونید Front یعنی جلو ، پس خیلی راحت متوجه شدیم در مورد چیزی هست که مربوط به ظاهر و جلو صحنه هست و اگر دقیق بخوایم بگیم منظور آن بخشی است که قابل دیدن است و با آن تعامل می کنیم. در واقع در مورد قسمتی از وب صحبت میکنیم که برای شما قابل مشاهده است.
فرانت اند معمولا شامل دو بخش است :
- طراحی وب
- توسعه رابط کاربری

طراحی وب یا همان طراح گرافیکی سایت که توسط شخصی که به نرم افزار فتوشاپ تسلط دارد انجام می شود یعنی داخل نرم افزار فتوشاپ صفحات سایت یا همون ظاهر سایت رو به صورت گرافیکی طراحی میکند.
توسعه رابط کاربری یا برنامه نویس فرانت اند (Frontend) یعنی کسی که فایل طراحی شده (یعنی PSD سایت) توسط گرافیست رو برنامه نویسی یا به اصطلاح کد نویسی می کند و مسلط به زبان های HTML ، CSS ، جاوااسکریپ و JQuery هست یعنی چیزی رو کدنویسی میکنند که کاربر میبیند منظور همون ظاهر سایت می باشد.
در کل بخوایم فرانت اند را تعریف کنیم یعنی تمام چیزی که شما (کاربر) در یک وب سایت می بینید، مجموعه ای است از HTML، CSS و جاوا اسکریپت که تماما با مرورگر وب شما کنترل می شوند. مانند صفحات، منو ها، دکمه ها، فونتها، فرم های تماس و … .
بک اند (Backend) چیست :
مفهوم بک اند (Backend) از دو بخش شکل گرفته که مثل فرانت اند نوشته میشود یعنی به شکل Back-end که کلمه ابتدایی آن یعنی پشت ، یعنی هر چیزی که مربوط به پشت صحنه می شود و چیزهایی که برای کاربران سایت قابل مشاهده نیست چون مستقیما با سرور در ارتباط است مثل پایگاه داده های سایت و خود سرور و راه های ارتباطی آنها.
بک اند (Backend) عموما از سه بخش تشکیل می شود:
- یک سرور
- یک برنامه
- یک پایگاه داده ها (دیتا بیس)

از طریق یک مثال میگویم این بخش ها چطور کار میکنند ، اگر به عنوان مثال قصد خرید یک محصول از وب سایت وردپرسی شو رو داشته باشید، معمولا سایت را باز میکنید و با فرانت اند “Frontend” تعامل می کنید. زمانی که اطلاعات را وارد کردید، برنامه آن اطلاعات را در پایگاه داده هایی که روی سرور قرار دارد ذخیره می کند.
تمام اطلاعاتی که وارد کردید در سرور باقی می مانند و مثلا زمانی که برای دانلود محصول خریداری شده دوباره وارد حساب کاربری آن وب سایت شوید، تمام آنها برای شما قابل مشاهده می باشند.
فردی که با استفاده از تمام این تکنولوژی ها استفاده می کند تا با یکدیگر کار کنند توسعه دهنده بک اند “Backend Developer” می گوییم و بیشتر نگران چیزهای مثل امنیت، ساختار سایت و مدیریت محتوا هست و چیزهایی است که برای کاربران سایت قابل مشاهده نیست چون مستقیما با سرور در ارتباط است مثل پایگاه داده های سات و خود سرور و راه های ارتباطی آنها
تکنولوژی های بک اند عموما شامل زبانهای برنامه نویسی مانند PHP، ASP.Net ، Python و غیره می باشند. همچنین برای اینکه این تکنولوژی ها آسان تر نیز شوند گاهی از فریم ورک هایی مانند Ruby on Rails، Cake PHP و … برای سرعت دادن به توسعه برنامه استفاده می شود.
پس نتیجه میگیریم برنامه نویسی بخش پشت صحنه سایت که کاربر نمیبیند را بک اند میگویند.
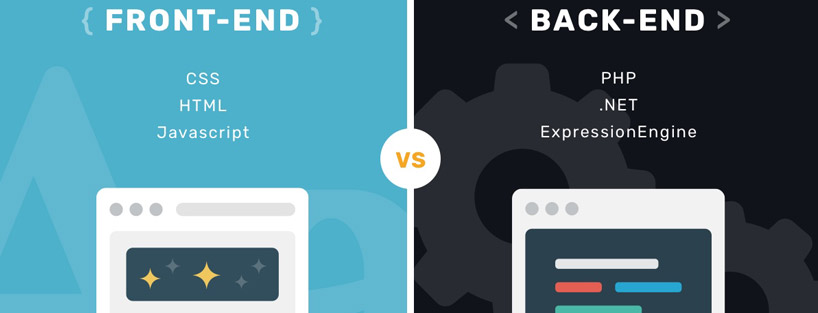
تفاوت فرانت اند (Frontend) و بک اند (Backend) :
اگر مطالب بالا را مطالعه کرده باشید حتما متوجه تفاوت این دو شده اید اما اگر بخوام به صورت خلاصه تفاوت رو بگم برنامه نویسی ظاهر سایت رو فرونت اند می گویند و برنامه نویسی پشت صحنه رو بک اند می گویند.

/rating_on.png)
/rating_half-rtl.png)









/rating_off.png)
با سلام و عرض ادب و احترام.
ببخشین یه سوالی داشتم من برنامه نویسی سمت کاربر از جمله htnm-css-bootstrap-w3.css-javascript.jquary را تا حدودی بلد هستم،بنده به برنامه نویسی سمت سرور بیشتر علاقه دارم به نظر شما سمت سرور برم یا بیشتر سمت کلاینت رو یاد بگیرم؟کمی در این مورد راهناییم کنید ممنون میشوم.با تشکر
سلام
وقت بخیر
این دیگه بسته به خودت هستش
ولیچون سمت کاربر کار کردی
پیشنهاد من همین سمت کاربر هست و راحترم هست
سعی کن خودتو به روز کنید و بیشتر کار کنی
سلام وقت بخیر
من دنبال یک پکیج آموزشی برای یادگیری برنامه نویسی وب هستم اگر بتونید راهنمایی کنید ممنون میشم…
یک پکیج جامع میخوام که مجبور نباشم از جاهای مختلف دنبال آموزش های مختلف باشم.
سلام وقت بخیر
میتونید از بسته های سایت سورس ایران استفاده کنید
لینک:
http://sourceiran.com/category/tutorials/
موفق باشید
من یه سوال دارم ممنون میشم اگ پاسخ بدید ؛
میخواستم بدونم در برنامه نویسی بک اند دقیقا چیکار میکنن ؛ چه چیزی رو طراحی میکنن با زبان php ؟
و اینکه یه طراحِ وب باید بک اند کار هم باشه؟
ممنون میشم اگ پاسخ بدید ؛
سلام
وقت بخیر
فکر کنید می خواید یه ماشین رو برنامه نویسی کنید
بخش موتور و چیزهایی که ما نمی بینیم میشه بک اند
ظاهرشم میشه فرانت اند
به همین سادگی
تو برنامه نویسی سایت هم همینطوری هستش
اون چیزی که ما میبینیم میشه فرانت اند
و چیزای پشت صحنه میشه بک اند مثل ارسال مطلب
بررسی و مدیریت دیدگاه ها
مدیریت تبلیغات داخل سایت
مدیریت کاربران
تنظیمات سایت
همه اینا مربوط به بک اند میشه
سلام وقت بخیر
من دانشجوی مهندسی نرم افزار هستم و تا حدودی با زبان های هر دو سمت کار کردم. دوست دارم تمام کارهای سایتم رو خودم انجام بدم میخواستم ببینم اگر بخوام برنامه نویسی هر دو سمت رو انجام بدم کارم خیلی سخت میشه؟ یا اصلا عرف هستش که یک نفر رو برای هر دو سمت استخدام کنن یا حتما باید جدا باشن؟
درود. قاعدتا کار شما برای یادگیری هردو سمت (هم فرانت و هم بکاند) و اصطلاحا “فول استک” شدن، سختتر خواهد بود. به هرحال اگر که درست پیش برید، بله! برخی از شرکت ها فول استکها را جذب میکنند.
سلام وقت بخیر.
من سوالم اینه که یعنی الان منی که کار با html, css, js بلدم و میتونم ظاهر یک سایت را بالا بیارم، طراح سایت نام دارم یا توسعه دهنده رابط کاربری؟
چون خیلی زیاد دیدم که افراد از اصطلاح طراح سایت استفاده می کنند. آیا این یک اشتباه رایج است یا اینکه استفاده از آن موردی ندارد؟
بسیاری از سایت ها مطالعه کردم که در مقالات شون نوشته بود که طراحان سایت افرادی هستند که با کدنویسی های html , css , js سر و کار دارند و فقط فوتوشاپ نیست.
ممنون میشم راهنمایی بفرمایید.
درود. وقت شما هم بخیر.
دراصل طبق مهارتی که دارید، شما کدنویس وب هستید. همچنین طراح سایت هم از عنوان های شغلی شما میباشد.
افزون بر مهارتی های شما، گسترش دانش از JS و کتابخانههای آن مثل React و مهارتهای دیگری مثل Vue میتواند شما را به بک توسعهدهنده فرانتاند تبدیل کند.