یکی از خوبی های وردپرس به روز رسانی مرتب و پیوسته آن می باشد و تیم توسعه وردپرس همیشه چیزای جدیدی برای استفاده کننده های این سیستم ارائه میدهند. یکی از امکانات جدید وردپرس، ویرایشگر گوتنبرگ می باشد. شاید واستون سوال باشه ویرایشگر گوتنبرگ چیست و چه کاربردی دارد. ویرایشگر Gutenberg، یک ویرایشگر جدید وردپرس می باشد که در ادامه به صورت کامل در مورد آن صحبت می کنیم و در مورد آینده آن هم مطالبی رو ارائه میدهیم.

ویرایشگر گوتنبرگ وردپرس چیست؟
اگر بخواهم به صورت عامیانه بگم گوتنبرگ وردپرس چیست باید بگویم Gutenberg یک ویرایشگر جدید برای وردپرس می باشد که فعلا به صورت یک افزونه ارائه شده و قرار است در نسخه ۵ وردپرس به هسته وردپرس اضافه شود. در وردپرس ۴.۹.۸ گوتنبرگ از ویرایشگر خود رونمایی کرد و با نصب آن میتوان ویرایشگر سابق را به یک محیط کاملا متفاوت با امکاناتی مطلوب تبدیل کرد.
گوتنبرگ وردپرس تنها یک ویرایشگر را شامل نمیشود بلکه شروع اقداماتی بسیار بزرگتر است. در واقع این پروژه بر روی لایه بندی و قالبهای سایت تاثیر گذاشته و تبدیل به یک سفارشیساز کامل برای وردپرس میشود.
توجه: اسم ویرایشگر گوتنبرگ از جاناتان گوتنبرگ Johannes Gutenberg کسی که حروف چاپی قابل جابجایی و ماشین چاپ را حدود ۵۰۰ سال پیش اختراع کرد، برگرفته شده است.
نکته: به دلیل این که گوتنبرگ در مراحل تست به سر می برد، تیم توسعه دهنده مردم را تشویق می کند تا از آن استفاده کنند و نظرات و بازخوردهای خودشون رو در فروم پشتیبانی وردپرس مطرح کنند. گوتنبرگ با نسخه ۵.۰ وردپرس رونمایی خواهد شد.
ویرایشگر فعلی همه ما را مجبور کرده است تا از شورتکدها و کدهای HTML فراوانی استفاده کنیم تا چیزی که می خواهیم را به دست بیاوریم. هدف این ویرایشگر این است که این کار آسان تر شود، مخصوصاً برای افرادی که تازه کار با وردپرس را شروع می کنند. این توسعه دهنده ها بلاک های کوچکی را آماده کرده اند و به دنبال ساخت امکانات لایه بندی صفحات هستند.
می توان گفت ویرایشگر گوتنبرگ وردپرس یک جور صفحه ساز می باشد که امکانات خوبی برای ساخت صفحه در اختیار ما قرار میدهد البته گتنبرگ صد در صد در آینده خیلی قوی تر می شود. (البته بستگی به بازخورد استفاده از آن دارد و اینکه چه مقدار می تواند کاربرد داشته باشد.)
توضیحات فنی در مورد ویرایشگر گوتنبرگ وردپرس
Gutenberg شامل الگوی جدیدی به نام Block می شود. Block عبارت چکیده ای است که برای توصیف نقاط نشانه گذاری شده که از محتویات یا لایه های یک صفحه ساخته شده اند، استفاده می شود. این ایده مفاهیمی که امروزه در وردپرس با کد های کوتاه، HTML های سفارشی سازی شده، مواردی که با استفاده از API ها می سازیم و تجربه کاربری به دست می آوریم، ادغام می کند.

نحوه استفاده از ویرایشگر گوتنبرگ وردپرس
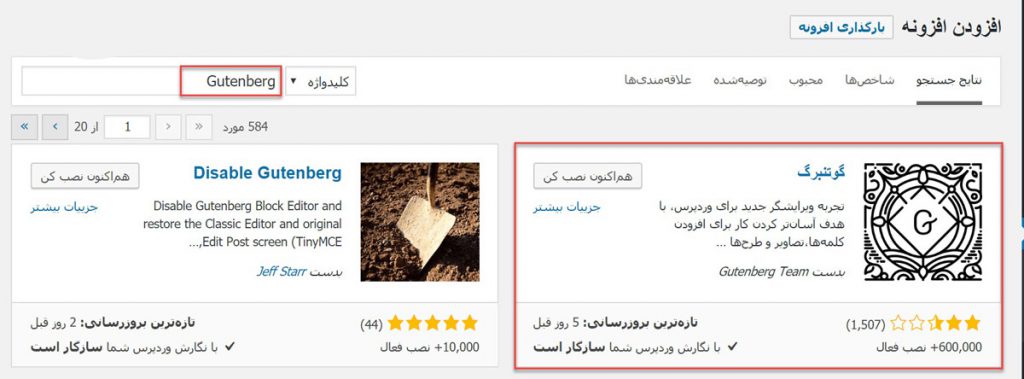
اگر میخواهید از ویرایشگر گوتنبرگ وردپرس استفاده کنید کافیه به مخزن وردپرس بروید و افزونه Gutenberg رو جستجو کنید. برای این کار از پیشخوان وردپرس از بخش افزونه ها، افزودن رو کلیک کنید بعد در بخش جستجو Gutenberg رو وارد کنید و بعد افزونه Gutenberg رو نصب نمایید مانند تصویر زیر:
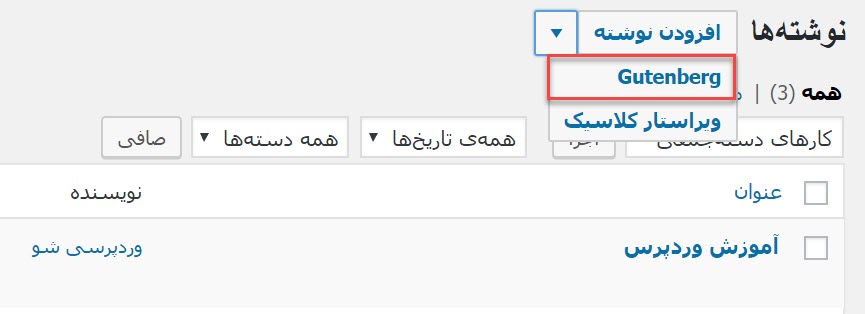
بعد از اینکه افزونه Gutenberg رو نصب کردید کافیه از بخش نوشته ها روی همه نوشته کلیک کنید بعد یک فلش به کنار افزودن نوشته اضافه شده است مثل تصویر زیر:

حال افزودن نوشته با گوتنبرگ رو بزنید تا وارد صفحه آن شوید. مانند تصویر زیر:
آموزش ویرایشگر گوتنبرگ وردپرس
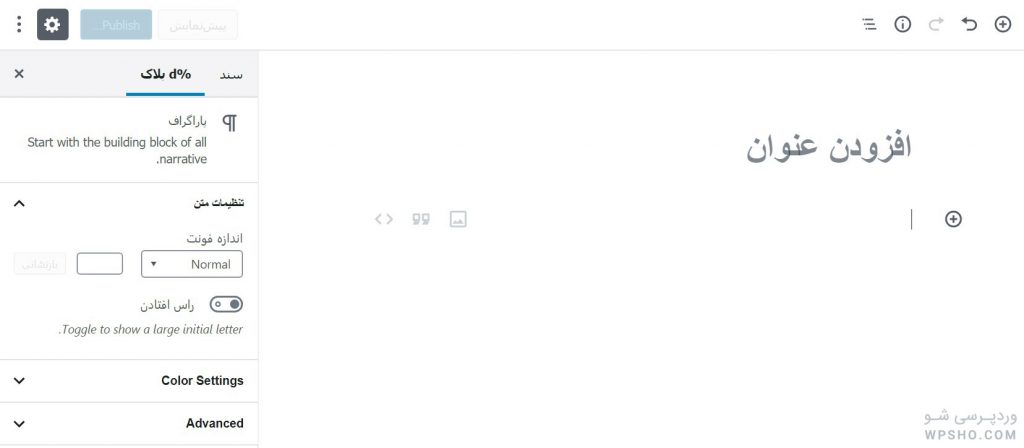
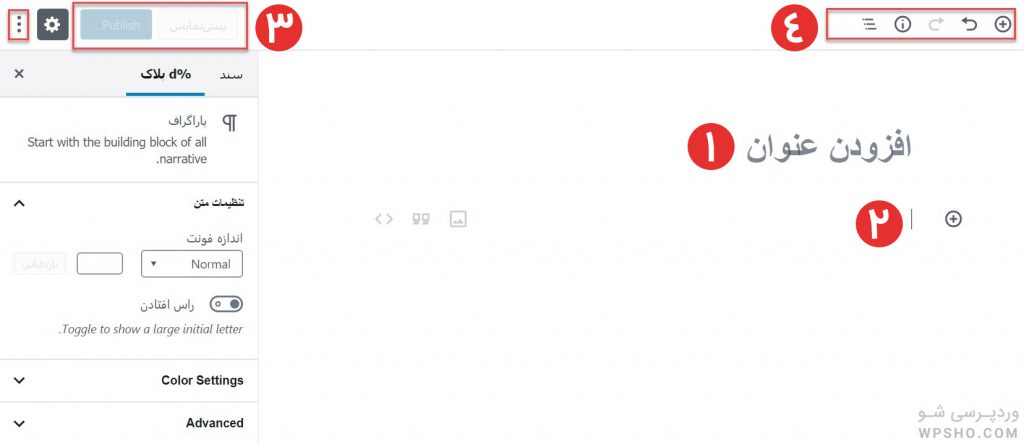
تا این لحظه ما متوجه شدیم گوتنبرگ وردپرس چیست و چطور باید ادیتور گوتنبرگ رو نصب کنیم (البته از نسخه ۵ وردپرس دیگر احتیاجی به نصب نیست چون بر اساس گفته تیم توسعه وردپرس، ادیتور گوتنبرگ جزی از وردپرس می شود.) حال میخواهیم شروع به آموزش ویرایشگر گوتنبرگ وردپرس کنیم. کافیه یک نوشته جدید با گوتنبرگ اضافه کنید حال میخواهیم بخش های مختلف آن را از بالا توضیح دهیم.
۱- در این بخش می توانید عنوان این نوشته را بنویسید.
۲- در این بخش می توانید المان جدیدی رو اضافه کنید. (در ادامه در مورد المان های گوتنبرگ صحبت می کنیم)
۳- در این بخش می توانید این نوشته رو منتشر کنید یا پیش نمایشش رو ببینید.
۴- این بخش مربوط به اضافه کردن المان یا دیدن بخش های مختلف صفحه هستش که در ادامه بیشتر در موردشون توضیح میدهیم.
اضافه کردن المان جدید در ویرایشگر گوتنبرگ
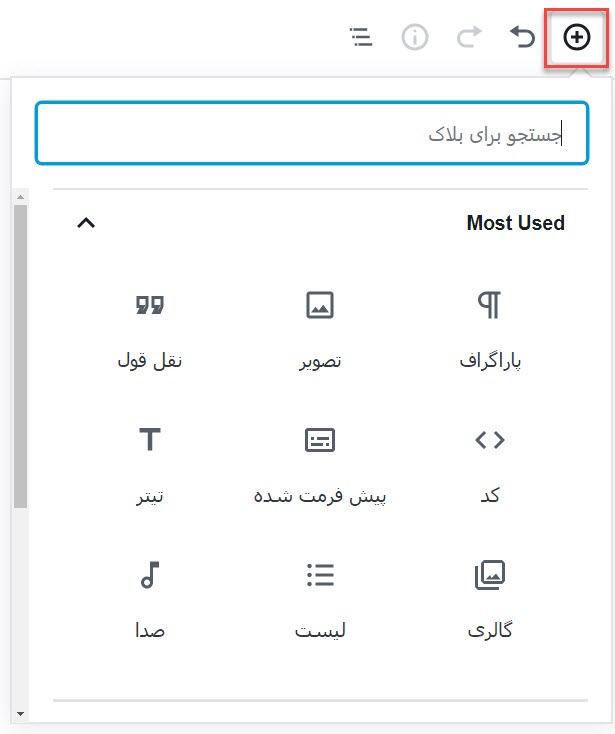
برای اضافه کردن المان جدید می توانید از بخش بالا روی دکمه + بزنید تا لیست المان های موجود نمایان شود. مانند تصویر زیر:
 کافیه روی المان های مورد نظر کلیک کنید تا المان به صفحه اضافه شود و بعد می توانید المان مورد نظر را ویرایش کنید.
کافیه روی المان های مورد نظر کلیک کنید تا المان به صفحه اضافه شود و بعد می توانید المان مورد نظر را ویرایش کنید.
ویرایش یک المان (بلاک) اضافه شده به صفحه
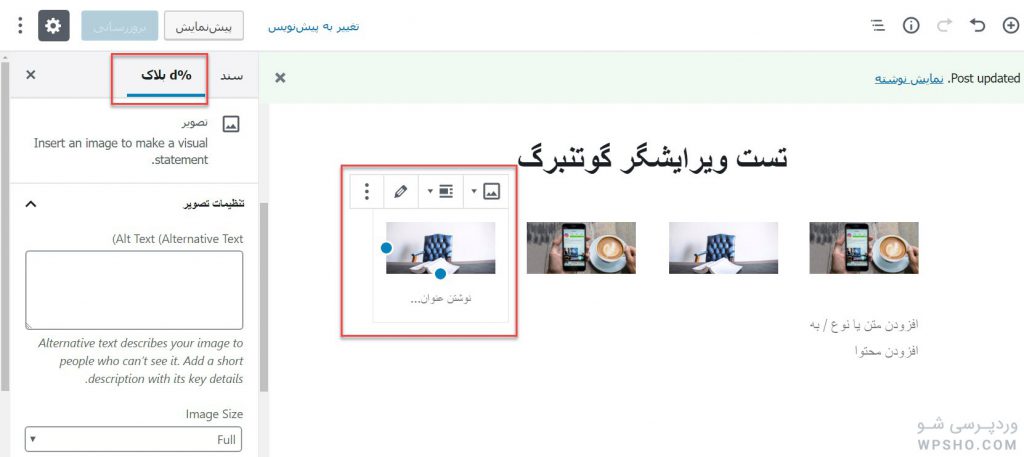
اگر خواستید المانی که به صفحه اضافه کردید را ویرایش کنید کافیه روش کلیک کنید اگر متنی باشد می توانید متنش رو ویرایش کنید و اگر المان های دیگر باشد می توانید انتخابش کنی و از سمت راست سربرگ بلاک، تغییرات مورد نظر را روی آن انجام دهید. مانند تصویر زیر که یک عکس را انتخاب کردیم:
اضافه کردن دسته، برچسب، تصویر شاخص، چیکده و … به همراه تنظیمات نوشته
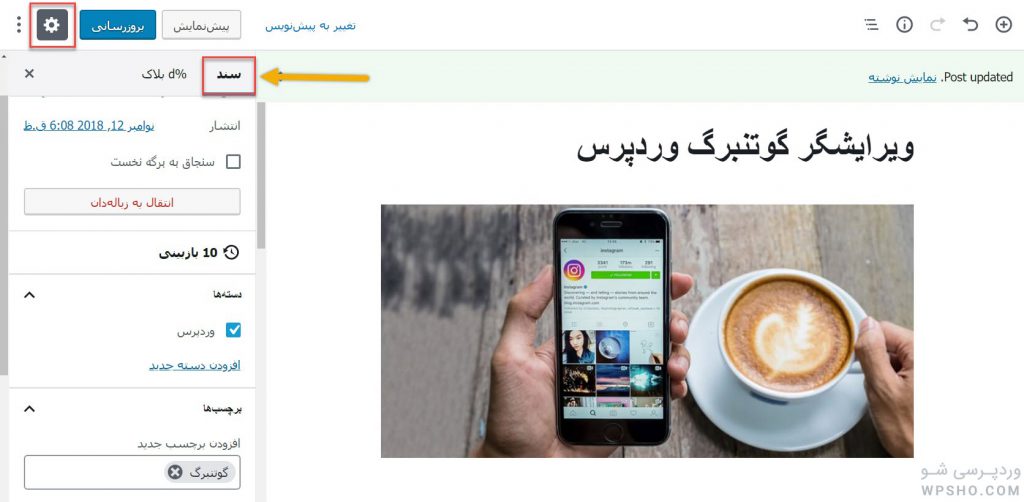
اگر خواستید تنظیمات این نوشته رو عوض کنید یا دسته، برچسب و … رو اضافه کنید کافیه از سمت چپ صفحه روی تب سند بزنید تا کل این اطلاعات رو ببینید و بر اساس نیاز خودتون اضافه کنید و تنظیمات رو انجام دهید. مانند تصویر زیر:
نکته: اگر ستون سمت چپ ویرایشگر گوتنبرگ وردپرس وجود نداشت روی چرخ دنده بالای صفحه بزنید تا این ستون نمایش داده شود.
بخش Block Navigation در ویرایشگر گوتنبرگ
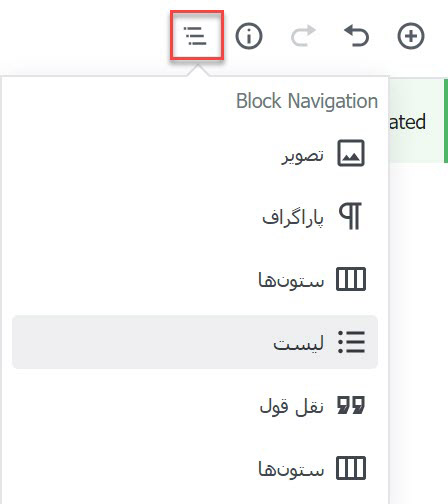
یکی از بخش های دوست داشتنی ویرایشگر گوتنبرگ، بخش Block Navigation می باشد. این بخش در بالای صفحه قرار دارد مانند تصویر زیر:

در این بخش مشخص می شود چه المان هایی (بلاک) در صفحه استفاده کردید و به شما نمایش میدهد و جالبی کار اینست که کافیه روی روی آنها کلیک کنید تا شما را روی المان مورد نظر ببرد. مثلا در این صفحه از ۶ المان (بلاک) مختلف استفاده کرده ایم.
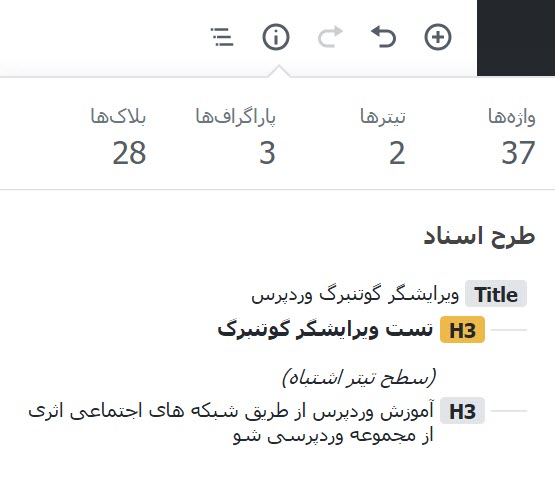
فهرست محتوا (طرح اسناد)، تعداد کلمات و بلاک ها در گوتنبرگ وردپرس
یکی از جالب ترین بخش های گوتنبرگ جدید، اضافه کردن فهرست محتوا است. با استفاده از این فهرست،شما می توانید مطلب خود را راحت تر ویرایش کنید. با کلیک بر روی عناوین به آن بخش ارجاع داده می شوید. این امکان مخصوصاً برای محتواهای طولانی بسیار کاربردی است. تصویر زیر را ببیند: (در بخش Block Navigation شما به المان (بلاک) مورد نظر میرفتید)

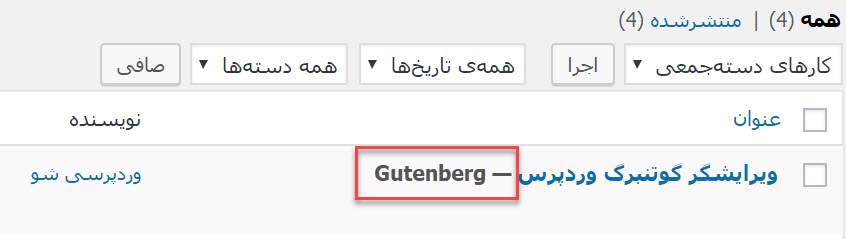
نکته: اگر نوشته ای را با ویرایشگر گوتنبرگ وردپرس درست کرده باشید در بخش همه نوشته یک کلمه Gutenberg جلو عنوان نوشته گذاشته می شود. یعنی این نوشته با ویرایشگر گوتنبرگ ساخته شده است. مانند تصویر زیر:

/rating_on.png)














/rating_half-rtl.png)
/rating_off.png)