به جرات می توان گفت فرم ساز Contact Form 7 یکی از بهترین افزونه های تاریخ وردپرس می باشد. این فرم ساز امکانات عالی برای ایجاد فرم در اختیار کاربران قرار میدهد. این افزونه اینقدر محبوب است که تعداد زیادی افزونه کمکی برای آن نوشته شده است. یکی از این افزونه های کمی که برای افزودن کد کپچا به Contact Form 7 می باشد Really Simple CAPTCHA نام دارد. اگر به فکر ایجاد کد امنیتی در فرم تماس ۷ هستید می توانید از این افزونه استفاده کنید.
در این مقاله میخواهیم نحوه افزودن کد کپچا به Contact Form 7 با افزونه Really Simple CAPTCHA را به صورت کامل و گزینه به گزینه آموزش دهیم تا اگر خواستید فرمی درست کنید که شامل کد امنیتی کپچا باشد دیگر جای نگرانی نباشد.
اگر بخواهیم به تعدادی از ویژگی های افزونه Really Simple CAPTCHA اشاره کنیم باید بگیم: ایجاد بخش کد امنیتی در سایت، قابلیت ایجاد خودکار کد امنیتی، نمایش تصادفی اعداد و حروف و … از ویژگی های بارز این افزونه می باشد. پس همراه ما باشید تا نحوه افزودن کد کپچا به Contact Form 7 با افزونه Really Simple CAPTCHA را کامل به شما آموزش دهیم.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به افزودن کد کپچا به Contact Form 7 بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Really Simple CAPTCHA می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از یک میلیون بار دانلود و نصب وفعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۲٫۰٫۱ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
افزودن کد کپچا به Contact Form 7 با افزونه Really Simple CAPTCHA
ابتدا آخرین نسخه از افزونه افزودن کد امنیتی به فرم تماس ۷ را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.
نکته: دوستان باید توجه داشته باشید که این افزونه فقط و فقط بر روی افزونه فرم تماس ۷ کار می کند و روی هیچ فرم ساز دیگری کار نمی کند. پس در نهایت شما برای کار با این افزونه ابتدا می بایستی افزونه فرم تماس ۷ را روی سیستم مدیریت محتوای خود را نصب و فعال سازی نمایید.

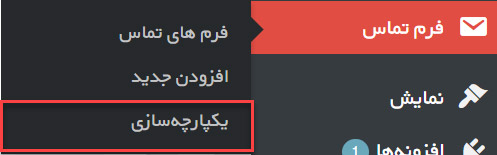
بعد از نصب و فعال سازی افزونه افزودن کد کپچا به Contact Form 7 به زیرمنو های افزونه فرم تماس ۷ مراجعه نمایید و از زیرمنوهای موجود روی گزینه یکپارچه سازی کلیک نمایید.

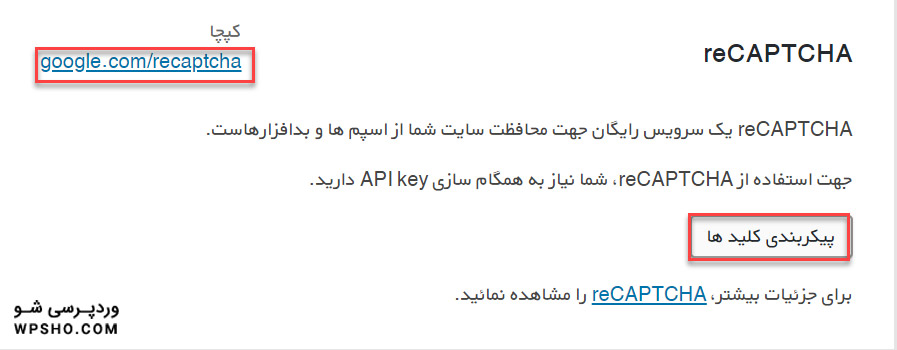
با ورود به این بخش، شما در مرحله اول می بایستی یک API از بخش کپچا گوگل تهیه نمایید. برای تهیه آن روی لینک آبی رنگ کلیک نمایید تا وارد صفحه API گوگل شوید.

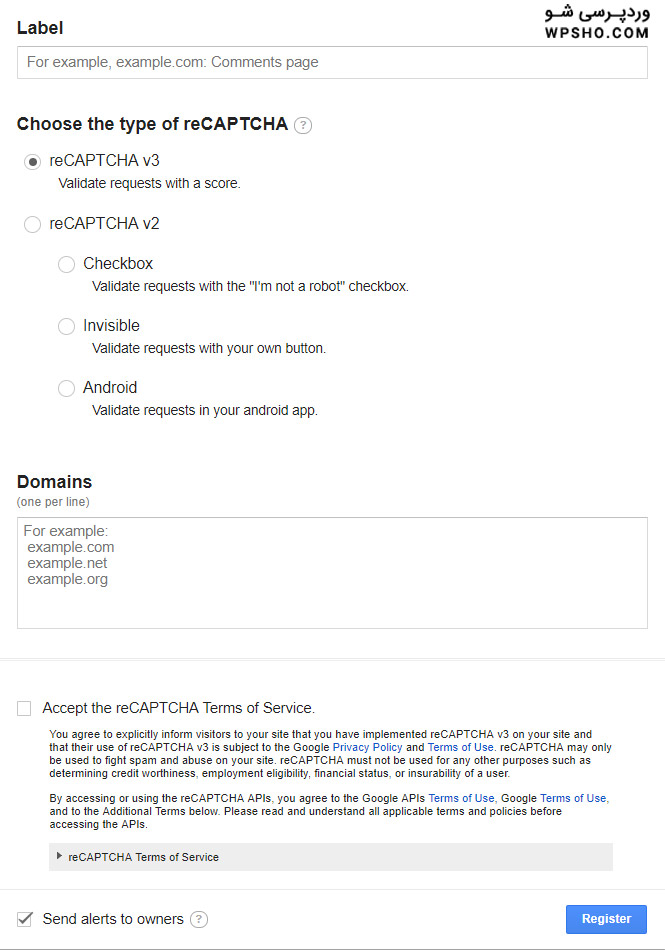
با ورود به صفحه گوگل، از شما یک سری اطلاعات درخواست می کند. در مرحله اول از شما می خواهد که یک متن برای نام کپچا در نظر بگیرید. در مرحله دوم از شما می خواهد نوع کپچا را در نظر بگیرید و در مرحله سوم شما می توانید آدرس وب سایت یا وب سایت هایی که قصد دارید کد کپچا برای آنها در نظر بگیرید وارد نمایید و در نهایت روی گزینه Accept the reCAPTCHA Terms of Service کلیک نمایید. این کار به معنای این است که شما قوانین گوگل را برای کد کپچا تایید کرده اید. همچنین برای مطالعه دیگر قوانین می توانید روی گزینه reCAPTCHA Terms of Service کلیک نمایید و در نهایت روی گزینه Register کلیک نمایید تا سرویس گوگل API شما را ارائه کند.

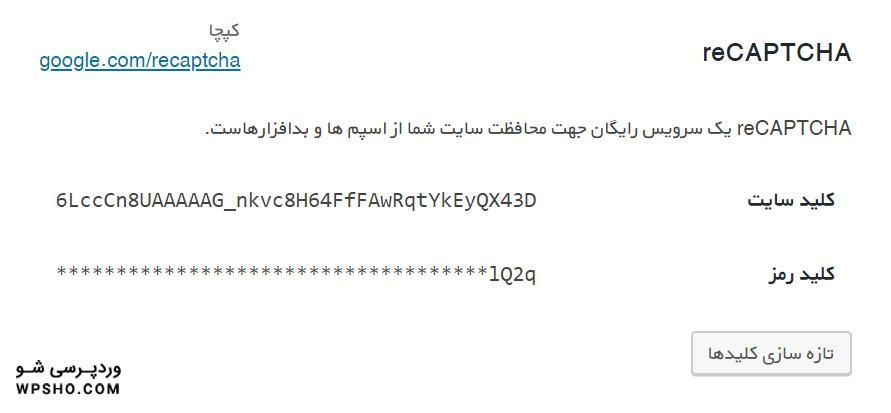
بعد از دریافت کلید سایت و کلید رمز، به بخش یکپارچه سازی افزونه فرم تماس با ما ۷ بازگردید و آن ها را در جاهای مناسب خود قرار دهید و در نهایت ذخیره نمایید تا صفحه ایی مانند تصویر بالا با کلید سایت و کلید رمز متفاوت تصویر بالا مشاهده کنید.

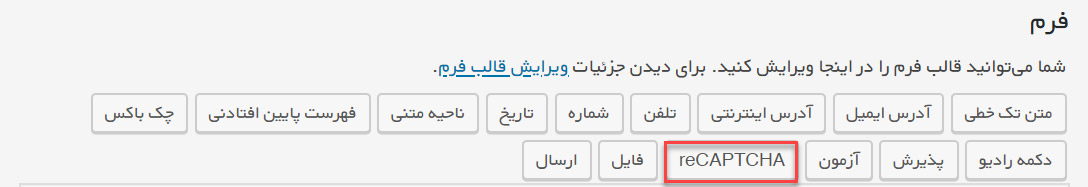
حال زمان آن رسیده است که از افزونه افزودن کد امنیتی به فرم تماس ۷ استفاده کنیم. به بخش فرم ها مراجعه نمایید و روی گزینه reCAPTCHA کلیک نمایید تا پروسه تنظیمات کپچا قابل مشاهده شود.

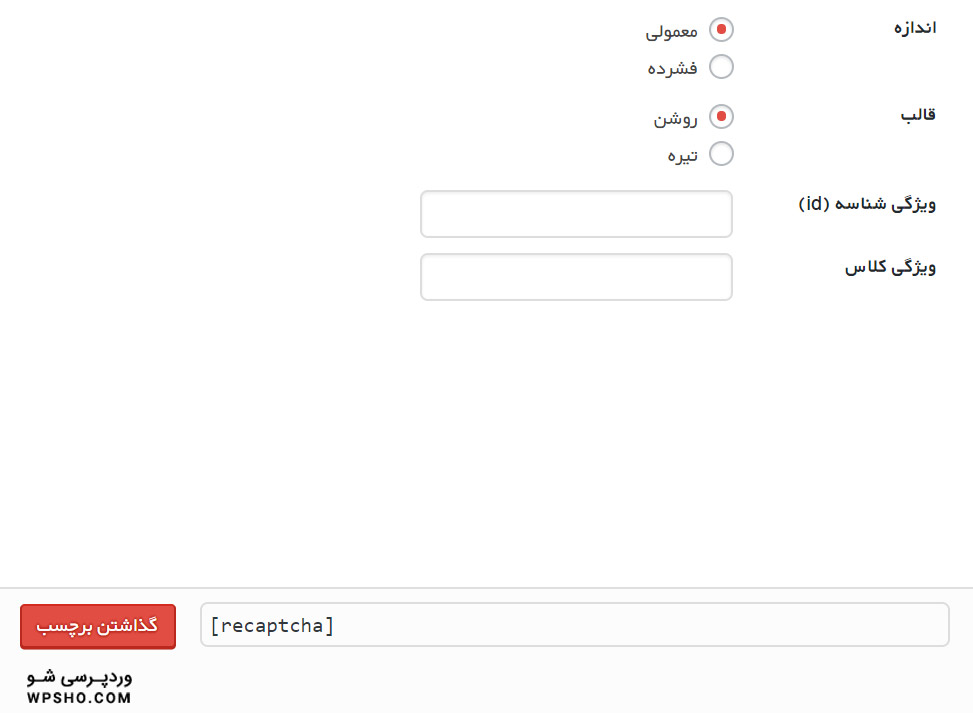
با کلیک کردن روی گزینه reCAPTCHA تنظیمات و پروسه تنظیماتی آن قابل مشاهده خواهد بود. در این بخش چندین گزینه به شرح موارد زیر وجود دارد:
اندازه: در این بخش از تنظیمات افزودن کد امنیتی به فرم تماس ۷ شما می بایستی اندازه کپچا را که دو حالت معمولی و فشرده دارد را انتخاب نمایید.
قالب: در این قسمت از تنظیمات افزونه شما می توانید نوع قالب کپچا را مشخص نمایید. این بخش دارای دو وضعیت با قالب روشن و تیره می باشد.
ویژگی شناسه: در این بخش شما می توانید یک ID و یا شناسه خاص برای کپچا در نظر بگیرید تا بتوانید اگر قصد سفارشی سازی آن را دارید در جاوااسکریپت و CSS عملیات و پروسه تنظیماتی بیشتری را انجام دهید.
ویژگی کلاس: در این قسمت شما می توانید یک کلاس برای سفارشی سازی در CSS در نظر بگیرید. با استفاده از این کلاس شما می توانید در یک فایل CSS، به کپچا خود استایل دهید.
بعد از انجان تنظیمات مشخص شده روی گزینه گذاشتن برچسب کلیک نمایید و بعد اضافه شدن به پیکر اصلی فرم، فرم را یک بار ذخیره نمایید و خروجی کار خود و افزونه را مشاهده نمایید و از آن لذت ببرید.
/rating_on.png)









/rating_half-rtl.png)
/rating_off.png)
خیلی ممنون
کارمو راه انداخت
سلام من همه کارهارو انجام دادم ولی اون دکمه reCAPTCHA اضافه نشد به سایر دکمه های ویرایش فرم
میشه بفرمایید چرا ؟
سلام
وقت بخیر
از reCAPTCHA های مختلف استفاده کنید
مثلا ابتدا نسخه دو و بعدش نسخه سه رو استفاده کنید
سلام من هم همه کارهارو انجام دادم و هم نسخه ۲ و هم نسخه ۳ ر امتحان کردم . ولی اون دکمه reCAPTCHA اضافه نشد به سایر دکمه های ویرایش فرم
میشه بگین چرا ؟
سلام
وقت بخیر
می خواید به کجا این ریکپچا رو اضافه کنید
دقیق بگید تا راهنمایی کنیم
موفق باشید
سلام. برای منم نشد. برای تماس با ما سایتم میخواستم بذارم که نشد
درود. ایراد کارتون رو پیدا کنید و لطفا آخرین نسخه موجود رو با کمک دکمه صفحه افزونه داخل مطلب، از مخزن وردپرس دانلود کنید.
نشد که نداره طبیعتاً، چون درحال حاضر ۶۰۰,۰۰۰+ وبسایت از این افزونه استفاده میکنن!