برای نمایش ساعت در وردپرس دو روش وجود دارد یکی از طریق کد و یکی از طریق افزونه، که در این مقاله ما افزونه ساعت برای وردپرس رو معرفی می کنیم تا بتوانید از طریق این افزونه به راحتی در مطالب، برگه ها، ابزارک ها و هر جایی که به ساعت نیاز دارید ساعت های شیک و زیبایی رو قرار دهید. البته این نکته رو بگم به صورت پیش فرض می توانید در ابزارک ها ساعت قرار دهید ولی ما نحوه قرار دادن ساعت در مطالب و برگه ها رو آموزش میدهیم.

افزونه ساعت برای وردپرس
ابتدا افزونه CoolClock رو از انتهای همین مطلب دانلود کنید و نصب کنید. اگر نحوه نصب افزونه وردپرس رو نمیدونید پیشنهاد میکنم مقاله آموزش نصب افزونه وردپرس رو مطالعه کنید. بعد از اینکه افزونه رو نصب کردید یک گزینه به بخش ابزارک های وردپرس اضافه می شود.
آموزش افزونه CoolClock
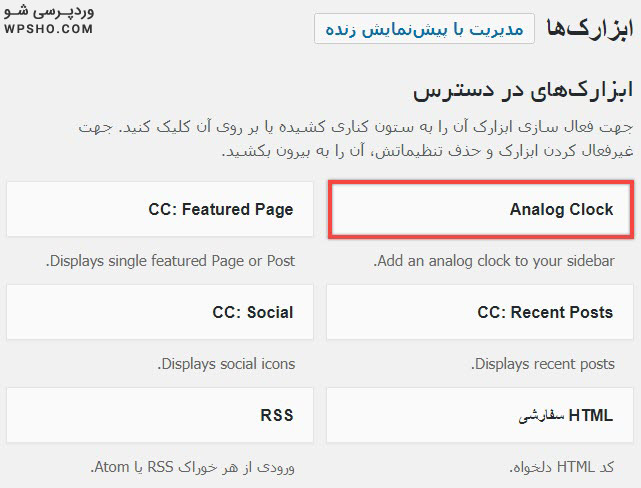
وقتی افزونه CoolClock رو نصب کردید از منوی نمایش روی گزینه ابزارک ها کلیک کنید تا وارد بخش ابزارک ها شوید. یک ابزارک جدید با نام Analog Clock اضافه شده است مثل تصویر زیر:

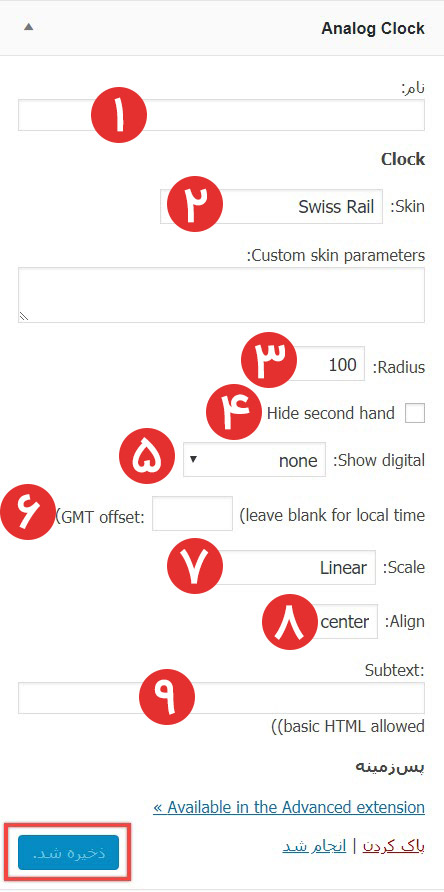
کافیه این ابزارک رو به بخش هایی مثل سایدبار که ابزارک خور هستند اضافه کنید وقتی این ابزارک رو اضافه می کنید و روی آن کلیک می کنید چند گزینه مختلف دارد مثل تصویر زیر: (اگر نحوه کار کردن با ابزارک های وردپرس رو نمیدونید پیشنهاد میکنم مثاله مدیریت ابزارک در وردپرس رو مطالعه کنید.)

۱- نام: در این بخش میتوانید نامی برای ساعت در نظر بگیرید.
۲- Skin: پوسته ای که مورد علاقه ی ما می باشد را انتخاب می کنیم. می توانید هر یک را تست کرده و انتخاب کنید.
۳- Radius: در این بخش می توانید اندازه ساعت رو مشخص کنید که بیشترین آن ۱۰۰ است.
۴- Hide second hand: اگر میخواهید عقربه ثانیه شمار افزونه ساعت برای وردپرس رو پنهان کنید تیک این گزینه رو بزنید.
۵- Show digital: اگر خواستید ساعت به صورت دیجیتال و صبح و شب نمایش داده شود از این بخش استفاده می کنید.
۶- GMT offset: در این قسمت که مهم ترین قسمت است منطقه زمانی را مشخص میکینم (که با توجه به موقعیت مکانی تهران بر روی ۳٫۵ قرار میدهیم.)
۷- Scale: از طریق این بخش می توانید مقایس فاصله بین ساعت ها رو مشخص کنید بیشتر جنبه فانتزی دارد که پیشنهاد میکنم ازشون استفاده کنید و ببینید تا متوجه شوید کاربردشون رو، سه مدل دارد.
۸- Align: در این بخش میتوانید موقعیت ساعت رو مشخص کنید. میخواهید ساعت در کدام بخش قرار بگیرد. راست، چپ، مرکز یا کلا غیر فعال کنید.
۹- Subtext: در این می توانید متنی بنویسید که در بخش زیر ساعت نمایش داده شود.
ذخیره شد: بعد از اینکه تنظیمات رو انجام دادید برای ذخیره کردن از این دکمه استفاده کنید.
تا این لحظه افزونه ساعت برای وردپرس با نام CoolClock رو معرفی کردیم که می توانید در بخش ابزارک ها استفاده کنید. حال اگر خواستیم در مطالب و برگه از ساعت استفاده کنیم باید چه کنیم. کاری نداره کافیه افزونه Widget Shortcode رو نصب کنید و به راحتی شروع به قرار دادن ابزارک در برگه وردپرس کنید.
/rating_on.png)









/rating_half-rtl.png)
/rating_off.png)
ممنون از سایت خوبتون
چند افزونه دیگه هم برای این کار وجود داره