بعضی وقت ها دنبال این هستیم صفحاتی در سایت وردپرسیمون درست می کنیم که دارای امکانات خاصی باشد اما خود وردپرس به تنهایی این امکانات رو در اختیار ما قرار نمیدهد. برای این کار می توانیم از صفحه سازهای که برای این سیستم وجود دارد استفاده کنیم. در این مقاله میخواهیم شروع به آموزش ساخت صفحات واکنش گرا در وردپرس با افزونه Page Builder by SiteOrigin کنیم.
افزونه Page Builder by SiteOrigin، ابزاری عالی و کارمد برای صفحه آرایی، ایجاد و تولید صفحات اختصاصی همراه با المان های لازم و دلخواه در وب سایت های وردپرسی می باشد. با استفاده از این افزونه به سهولت می توان اقدام به ایجاد صفحات کاملا واکنشگرا در وب سایت کرد.
در حال حاضر قالب های آماده وردپرس از صفحه سازهای حرفه ای استفاده می کنند ولی بعضی وقت ها قالب ما صفحه ساز خاصی ندارد و ما میخواهیم از یک صفحه ساز رایگان با امکانات استفاده کنیم که افزونه Page Builder by SiteOrigin گزینه جالب و خوبی می باشد.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به ساخت صفحات واکنش گرا در وردپرس بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Page Builder by SiteOrigin می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از یک میلیون بار دانلود و نصب و فعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۲٫۹٫۲ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
ساخت صفحات واکنش گرا در وردپرس با افزونه Page Builder by SiteOrigin
ابتدا آخرین نسخه از افزونه ساخت صفحات واکنش گرا در وردپرس را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.
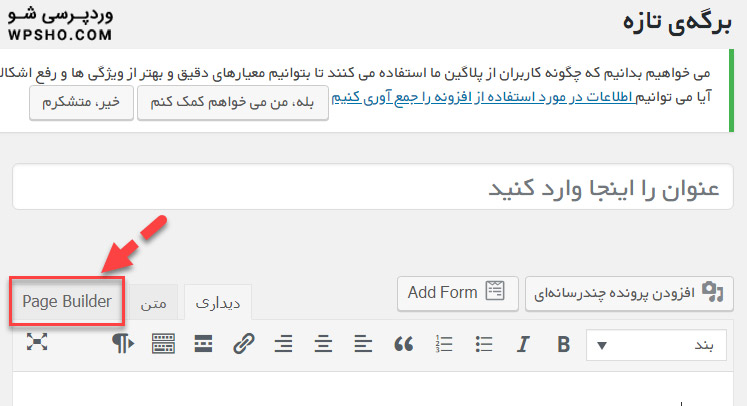
بعد از نصب و فعال سازی افزونه Page Builder by SiteOrigin گزینه جدیدی در پیشخوان وردپرس اضافه نخواهد شد. برای دسترسی به تنظیمات این افزونه ابتدا وارد پنل مدیریت وردپرس شوید و از بخش پیشخوان وردپرس اشاره گر ماوس خود را روی منوی برگه ها نگه دارید تا زیر منو های آن نمایان شود سپس از بخش زیر منو ها روی گزینه افزودن برگه کلیک نمایید تا بتوانید بدین وسیله با استفاده از افزونه صفحه ساز وردپرس اقدام به ساخت صفحات واکنش گرا در وردپرس کنید.

همان گونه که مشاهده می کنید یک قسمت به نام Page Builder در بخش افزودن برگه ایجاد شده است روی آن کلیک کنید تا به محیط ساخت صفحه ساز وردپرس هدایت شوید.

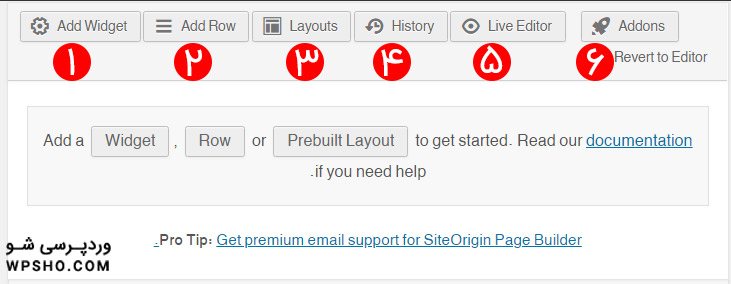
در این صفحه امکاناتی در اختیار شما قرار داده شده است تا بتوانید صفحه دلخواه خود را بسازید. در ابتدا به توضیح این امکانات می پردازیم و در نهایت با استفاده از ابزار های موجود در این محیط صفحه ای را ایجاد می کنیم.
۱- Add Widget: بعد از ایجاد ستون ها ابزارک های دلخواه را در ستون های صفحه خود قرار دهید.
۲- Add Row: با کلیک روی این قسمت می توانید تعداد ستون ها و سطر های صفحه خود را مشخص کنید.
۳- Layouts: چیدمان صفحه خود را انتخاب کنید.
۴- History: تاریخچه صفحات ایجاد شده را در این بخش می توانید مشاهده کنید.
۵- Live Editor: در این بخش می توانید صفحه خود را ویرایش و همزمان آن را روی سایت مشاهده کنید.
۶- Addons: با کلیک کردن روی این صفحه می توانید وارد سایت SiteOrigin.com شوید و نسخه پریمیم را خریداری کنید.
روی Add Row کلیک کنید.
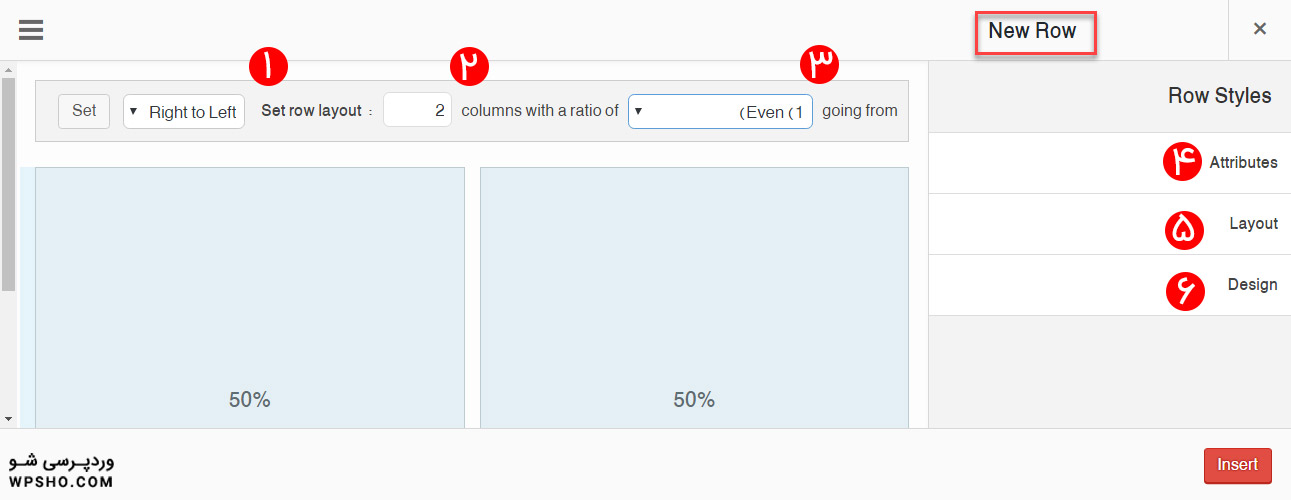
در این صفحه چندین گزینه وجود دارد که به شرح زیر می باشند.
۱- Set row layout: جهت ستون ها (راست به چپ یا چپ به راست) را مشخص کنید.
۲- Columns with a ratio of: تعداد ستون ها را مشخص کنید.
۳- going from: اندازه ستون ها را نسبت به هم تغییر دهید.
۴- Attributes: ویژگی ستون ها را مشخص کنید.
۵- Layout: چیدمان ستون ها را تنظیم کنید.
۶- Design: رنگ بندی های مورد نظر خود را مشخص کنید.
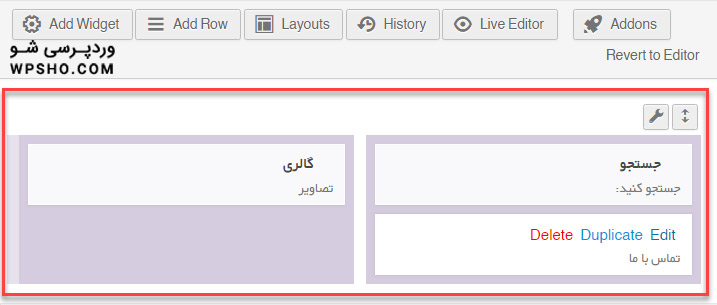
در نهایت بر روی دکمه Insert کلیک کنید و نتیجه کار خود را مشاهده کنید.

همان طور که مشاهده می کنید با وارد کردن ستون های مورد نظر به شکلی مطابق تصویر بالا رسیدیم می توانید با کلیک کردن روی دکمه Add Widget ابزارک ها را در داخل ستون های مورد نظر خود قرار دهید و با کلیک کردن روی دکمه Edit می توانید تنظیمات مربوط به آن قسمت را انجام دهید.
در نهایت با استفاده از افزونه صفحه ساز وردپرس می توانید به راحتی و بدون نوشتن یک کد خط اقدام به ساخت صفحات واکنش گرا نمایید.و هر صفحه ای را که مدنظرتان است ایجاد کنید.
/rating_on.png)










/rating_half-rtl.png)
/rating_off.png)