قبلا در سایت تعدادی افزونه برای ساخت فرم ارتباط با ما در وردپرس معرفی کرده بودیم. حال میخواهیم در ادامه این سلسه مقالات، یک افزونه عالی برای ساخت فرم ارتباط با ما در وردپرس را آموزش دهیم که می توان گفت جز بهترین افزونه های ساخت فرم ارتباط با ما در وردپرس می باشد. اسم این افزونه، Contact Form by WPForms می باشد. افزونه ای کاربردی و با امکانات که می توانید انواع فرم ارتباط با ما، با آن بسازید. اگر دنبال یک افزونه خوب برای ساخت فرم ارتباط با ما در وردپرس می باشد پیشنهاد میکنم این مقاله رو مطالعه کنید.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به ساخت فرم ارتباط با ما در وردپرس بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Contact Form by WPForms می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از یک میلیون بار دانلود و نصب و فعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۱٫۴٫۹ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
ساخت فرم ارتباط با ما در وردپرس با افزونه Contact Form by WPForms
ابتدا آخرین نسخه از افزونه Contact Form by WPForms را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.

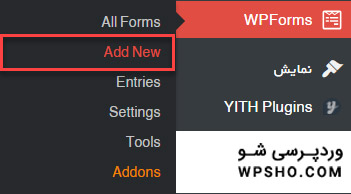
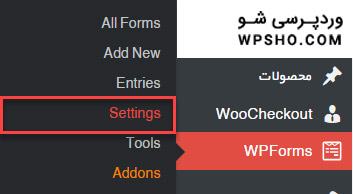
بعد از نصب و فعال سازی افزونهساخت فرم ارتباط با ما در وردپرس منوی جدیدی در پیشخوان وردپرس اضافه خواهد شد. برای دسترسی به آن ابتدا وارد پنل مدیریت وردپرس شوید و از بخش پیشخوان وردپرس اشاره گر ماوس خود را روی منوی WPForms نگه دارید تا زیر منو های آن نمایان شود سپس از بخش زیر منو ها روی گزینه Add New کلیک نمایید تا بتوانید بدین وسیله وارد بخش تنظیمات ساخت فرم ارتباط با ما در وردپرس شوید.
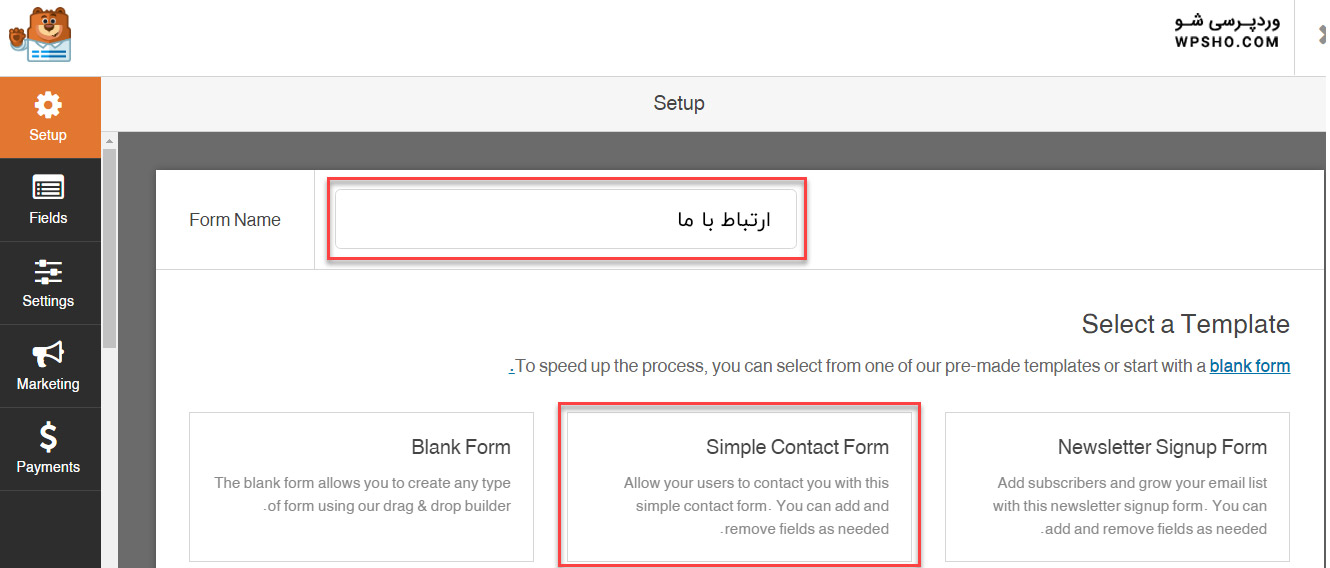
در این صفحه در قسمت Form Name نام فرم خود را وارد کنید. سپس در قسمت بعد باید نوع فرم خود را انتخاب کنید که برای ساخت فرم ارتباط با ما در وردپرس باید گزینه Simple Contact Form را انتخاب کنید.
همان گونه که در تصویر مشاهده می کنید در این صفحه تنظیمات مربوط به فرم موردنظر می باشد.
در این بخش می توانید با کلیک کردن روی هر کدام از دکمه های آبی رنگ سمت چپ فیلد های مربوط به آن را در فرم مورد نظر خود قرار دهید. حال با کلیک کردن روی فیلد های سمت راست می توانید تنظیمات مربوط به آن فیلد ها را مشاهده و در نهایت آن ها را تنظیم نمایید.
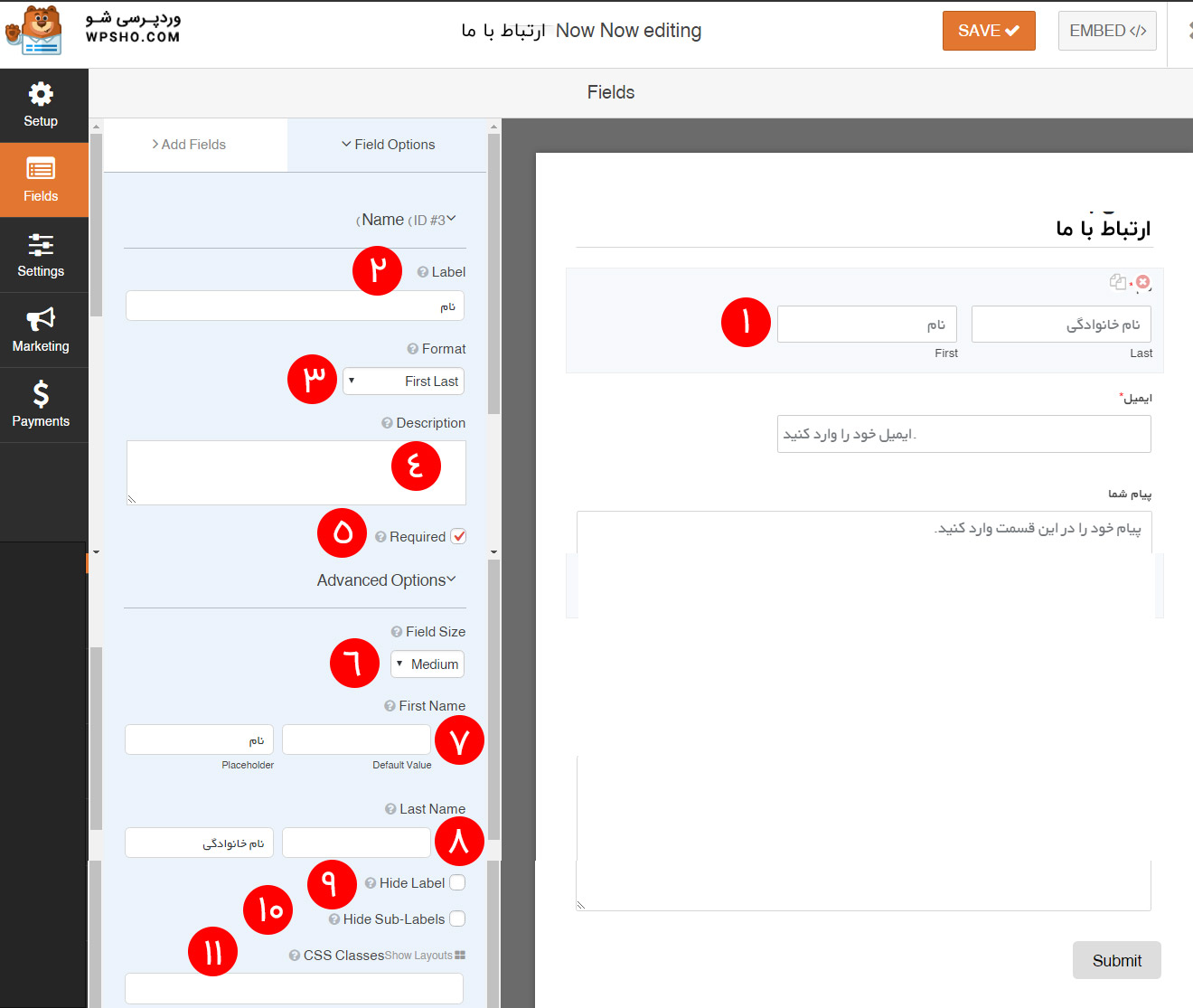
این صفحه چندین گزینه برای تنظیمات وجود دارد که به شرح موارد زیر می باشند:
۱- در سمت راست، همانطور که در تصویر مشخص شده است و شماره گذاری شده است، خروجی فرم خود را مشاهده می کنید. همچنین با کلیک کردن روی هر اینپوت، شما می توانید تنظیمات مورد نظر آن را انجام دهید.
۲- Label: در این بخش می توانید برچسپ فیلد را مشخص نمایید.
۳- Format: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس ، ۳ گزینه به صورت پیشفرض وجود دارد که نوع اینپوت و فیلدها را مشخص می کند.
۴- Description: در این بخش می توانید توضیحاتی زیر فیلد ها وارد کنید.
۵- Required: انتخاب کردن این گزینه نشان دهنده مهم بودن فیلد مورد نظر می باشد و کاربر ملزم به پر کردن این فیلد می باشد.
۶- Field Size: سایز فیلدها را می توانید مشخص کنید.
۷-Default Value: می توانید یک مقدار پیشفرض برای فیلد مورد نظر وارد کنید.
۸- Placeholder: می توانید مقداری جهت راهنما درون فیلد وارد کنید همانند تصویر بالا (بعد از نوشتن اولین حرف درون فیلد این مقدار از بین می رود)
۹- Hide Label: با فعال کردن این گزینه برچسپ فیلد موردنظر مخفی می شود( مقدار بالای فیلدها)
۱۰- Hide Sub-Label: با فعال کردن این گزینه ساب لیبل فیلد موردنظر مخفی می شود ( مقدار زیر فیلد ها)
۱۱- CSS Class: اگر کد نویسی بلدید می توانید کلاس CSS را در این بخش وارد کنید تا به فیلد موردنظر خود از طریق این کلاس استایل دهید.
بنابراین تمام فیلدهایی را که می خواهید در فرم خود وارد کنید به این صورت شخصی سازی نمایید. بعد از اینکه فرم خود را ساختید برای اینکه تنظیمات مربوط به دکمه Submit را هم انجام دهید به بخش Setting و از زبانه های قابل رویت روی گزینه General مراجعه کنید.
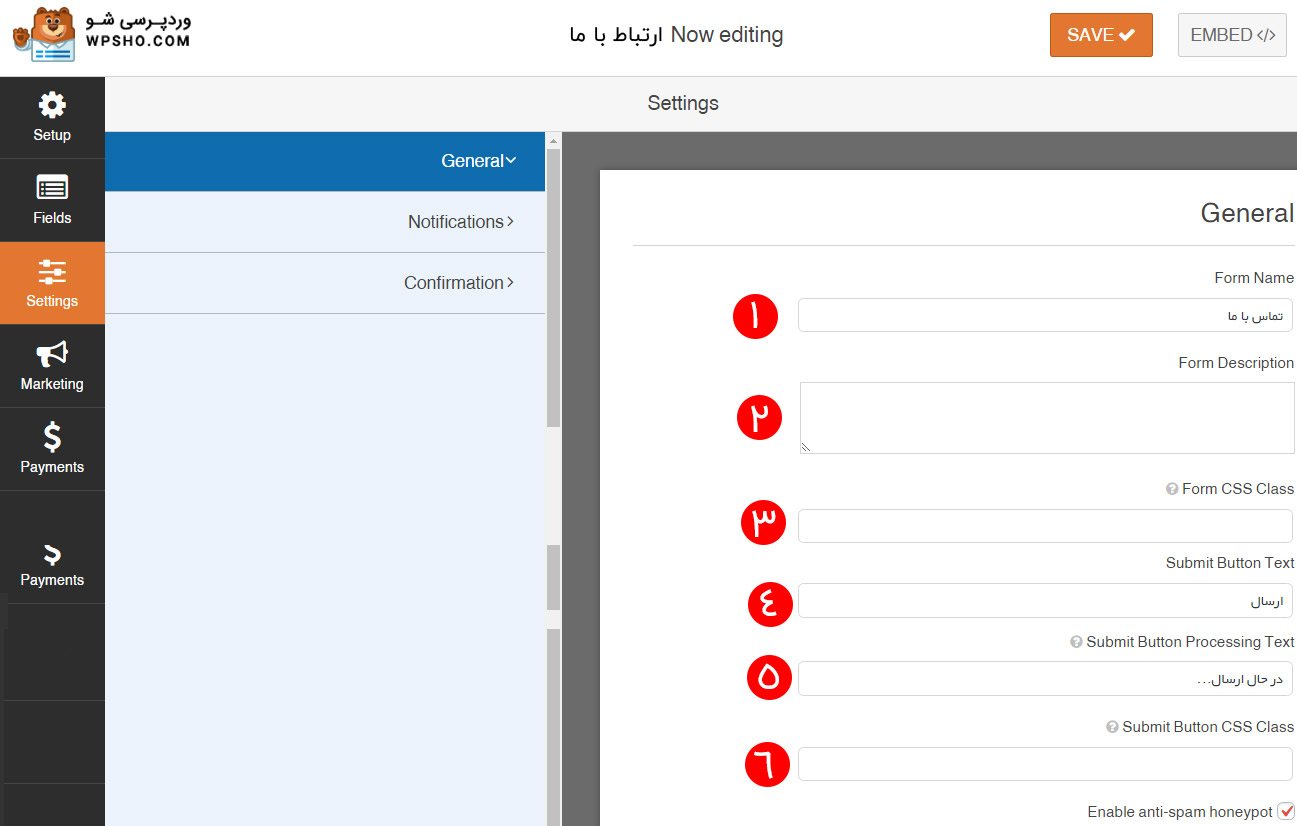
در این بخش شما تنظیمات مربوط به فرم ایجاد شده را می توانید مشاهده کنید. حال به توضیح گزینه های این بخش می پردازیم.
۱- Form Name: نام فرم را می توانید در این بخش نوشته یا تغییر دهید.
۲- Form Description: توضیحات فرم خود را در این قسمت وارد کنید.
۳- Form Css Class: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید یک کلاس جامع CSS برای فرم خود جهت سفارشی سازی ظاهری بیشتر در نظر بگیرید.
۴- Submit Button Text: در این قسمت شما می توانید متن دکمه ارسال پیام را وارد کنید.
۵- Submit Processing Button Text: متن دکمه ارسال پیام در حالت انتظار برای فرستادن پیام را وارد کنید.
۶- Submit Button Css Class: این بخش شما از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس می توانید یک کلاس جهت سفارشی سازی دکمه ارسال در نظر بگیرید تا بتوانید به واسطه کدنویسی CSS، آن را به شکل دلخواه خود در آورید.
۷- Enable anti-spam honeypot: با فعال کردن این گزینه از ارسال پیام های اسپم جلوگیری می شود.
بعد از انجام تنظیمات این زبانه، زمان آن رسیده است تا تنظیمات بخش های دیگر را نیز به کمک یک دیگر به اتمام برسانیم. از زبانه های موجود در سمت جپ، روی گزینه Notifications کلیک نمایید تا تنظیمات آن نیز قابل رویت شود.
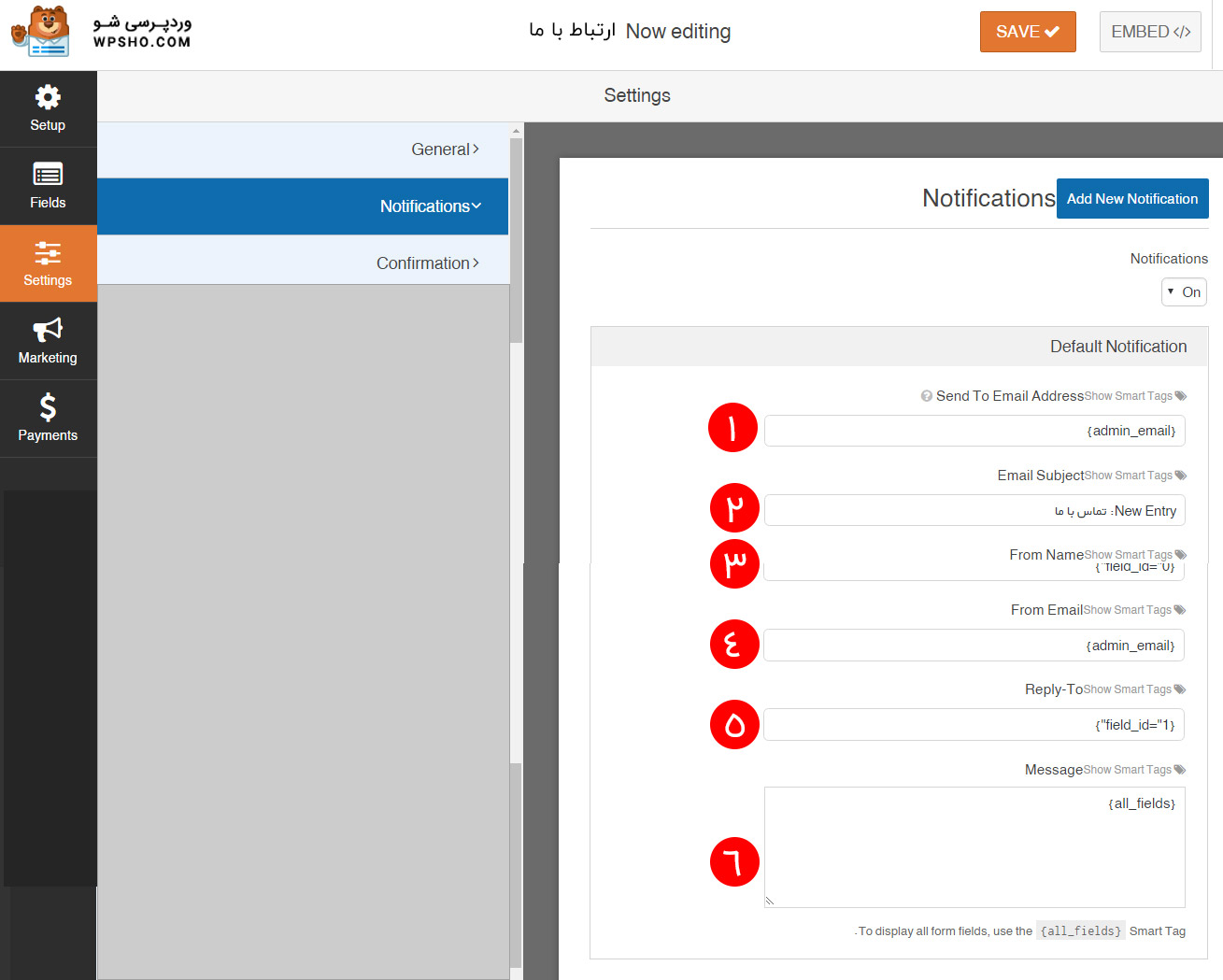
تنظیمات این بخش مربوط به ساختار ایمیل های ارسالی می باشد.که به شرح گزینه های آن می پردازیم.
۱- Send To Email Address: ایمیل مورد نظر را جهت ارسال پیام از فرم وارد کنید. به صورت پیشفرض، این مقدار بر روی ایمیلی است که شما با آن، حساب کاربری خود (حساب کاربری ادمین) را ساخته اید.
۲- Email Subject: در این بخش از تنظیمات ایمیل، شما می توانید موضوع ایمیل را وارد کنید.
۳- From Name: در این قسمت از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس ارسال ایمیل، شما می توانید نام فرستنده ایمیل را مشخص نمایید.
۴- From Email: این قسمت شما باید ایمیل فرستنده را درج نمایید که به صورت پیشفرض این مقدار برابر با ایمیل ادمین می باشد.
۵- Replay: در این بخش شما می بایستی پاسخ به فرستنده را مشخص نمایید. این بخش در صورتی ارسال می شود تا کاربر به ایمیل ارسالی شما پاسخ دهد.
۶- Message: با نوشتن کد all-field کل متن فرستنده برای شما ارسال می شود.
بعد از انجام این پروسه از تنظیمات، زمان آن رسیده است تا تنظیمات زبانه بعدی را به کمک یکدیگر انجام دهیم. از گزینه ها و زبانه های موجود در سمت چپ روی گزینه Confirmationکلیک نمایید تا تنظیمات مورد نظر آن قابل مشاهده شود.
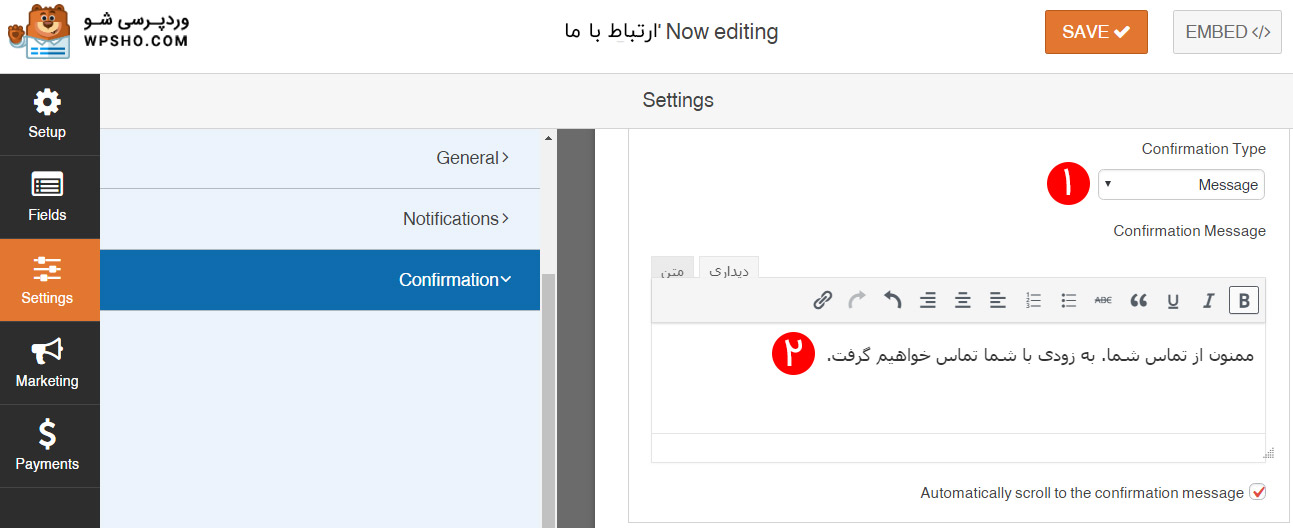
این بخش مربوط به هدایت کاربر بعد از پر کردن فرم می باشد. همانطور که در تصویر بالا مشاهده می کنید چندین بخش قابل مشاهده است که این بخش ها به شرح موارد زیر می باشند:
۱- Confirmation Type: این قسمت شامل ۳ بخش می باشد:
- Message: با انتخاب این گزینه از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید متنی را که در بخش زیرین آن وارد می کنید به کاربران خود نمایش دهید.
- Show Page: با انتخاب کردن این گزینه شما می توانید کاربران را به یک برگه دیگر هدایت کنید.
- Go To URL: با انتخاب این گزینه می توانید کاربران را به صفحه مورد نظر (URL) خود هدایت کنید.
۲- Confirmation Message: در تنظیمات این بخش شما می توانید پیغام موفقیت آمیز بودن ارسال پیام را به کاربر نشان دهید.
۳- Automatically scroll to the confirmation Message: در این بخش از تنظیمات افزونه شما می توانید قابلیت اسکرول خودکار را فعال نمایید.
این دو بخش دیگر که در فرم ارتباط مشاهده می کنید مربوط به نسخه پریمیم این افزونه می باشد که با آن کاری نداریم. حال می توانید تغییرات را ذخیره نمایید و مجددا به بخش پیشخوان وردپرس مراجعه کنید.
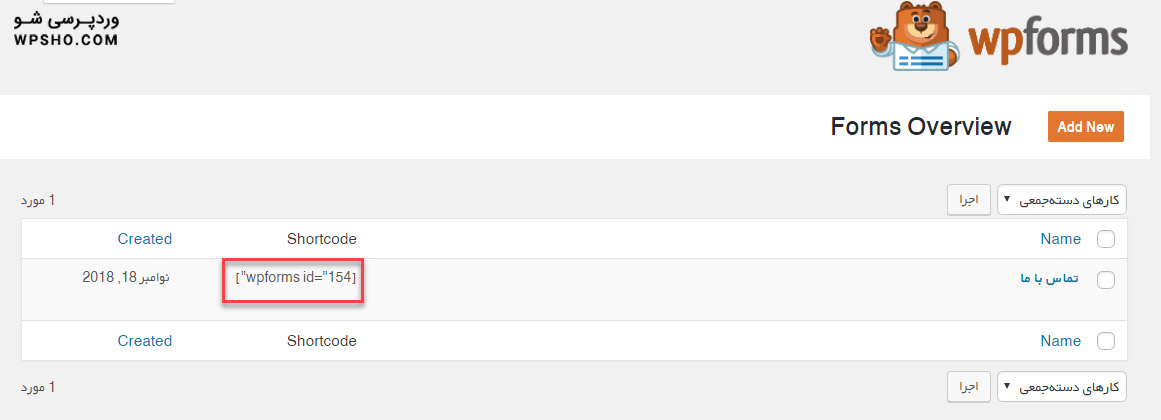
برای اینکه بتوانیم فرم خود را منتشر کنیم، نیازمند این هستیم که کدکوتاهی که افزونه در عوض ساخت فرم به ما میدهد را در یک برگه قرار دهیم. برای دسترسی به کدکوتاه، از منوی پیشخوان وردپرس به بخش WPForm مراجعه می کنیم و از زیرمنوهای موجود روی گزینه All Form کلیک می کنیم.
با وارد شدن به این بخش، کدکوتاه با توجه به فرمی که ایجاد کردیم، قابل مشاهده است. آن را کپی نموده و با ما تا انتهای این مقاله همراه باشید.

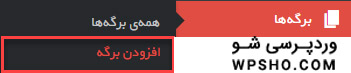
بعد از کپی کردن کدکوتاه، به بخش برگه ها مراجعه می نماییم و از زیرمنوهای نمایش داده شده روی گزینه افزودن برگه کلیک کنیم تا زیرمنوهای آن قابل مشاهده شوند. سپس از زیرمنوهای نمایش داده شده روی افزودن برگه کلیک نمایید.
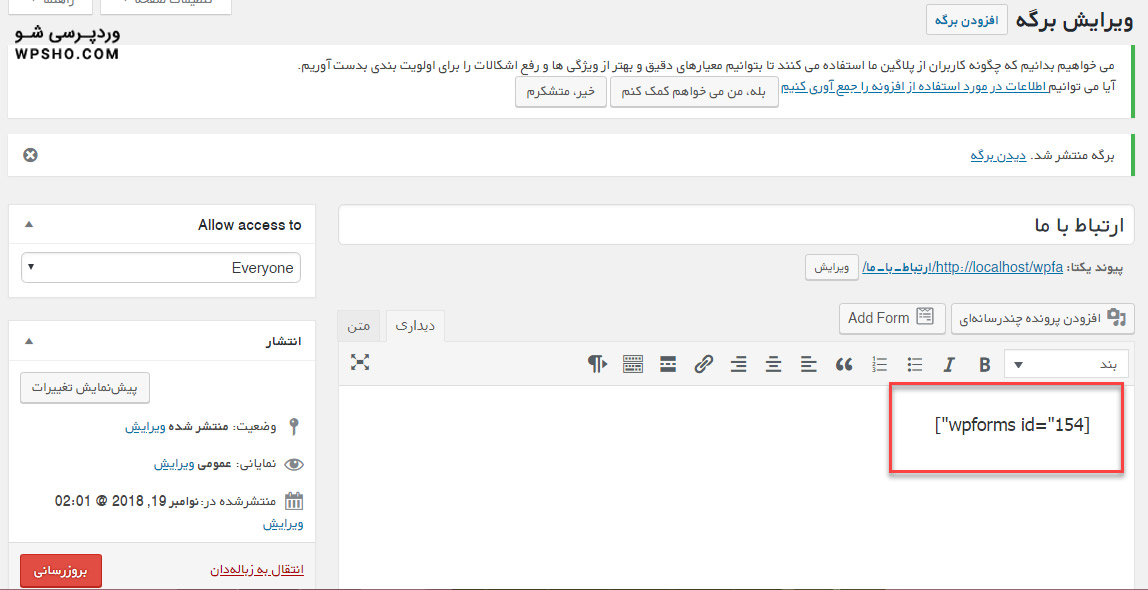
حال ابتدا در این صفحه یک عنوان مناسب برای بخش تماس با ما در وردپرس در نظر بگیرید و سپس کدکوتاهی که از قبل کپی کرده بودید را در این بخش درج نمایید و در نهایت برگه را منتشر نمایید.

حال برای مشاهده برگه خود به قسمت پیش نمایش برگه ها بروید.
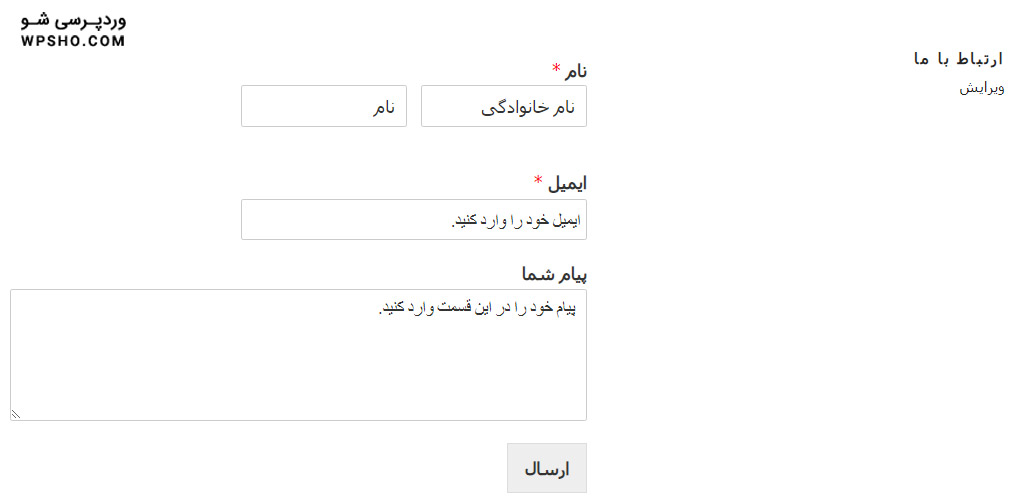
همان طور که مشاهده می کنید فرم موردنظر ما طبق تنظیماتی که انجام دادیم ایجاد شده است. بعد از پر کردن اطلاعات داخل فرم روی دکمه ارسال کلیک نمایید.

همان گونه که مشاهده می کنید متنی را که خودمان تعیین کرده بودیم بعد از ارسال فرم نمایش داده می شود.

دو قسمت از تنظیمات این افزونه Setting و Tools باقی مانده است اگر می خواهید تنظیمات مربوط به ساخت فرم ارتباط با ما در وردپرس به دلخواه خود اعمال و سفارشی سازی کنید، می توانید با ما همراه باشید.
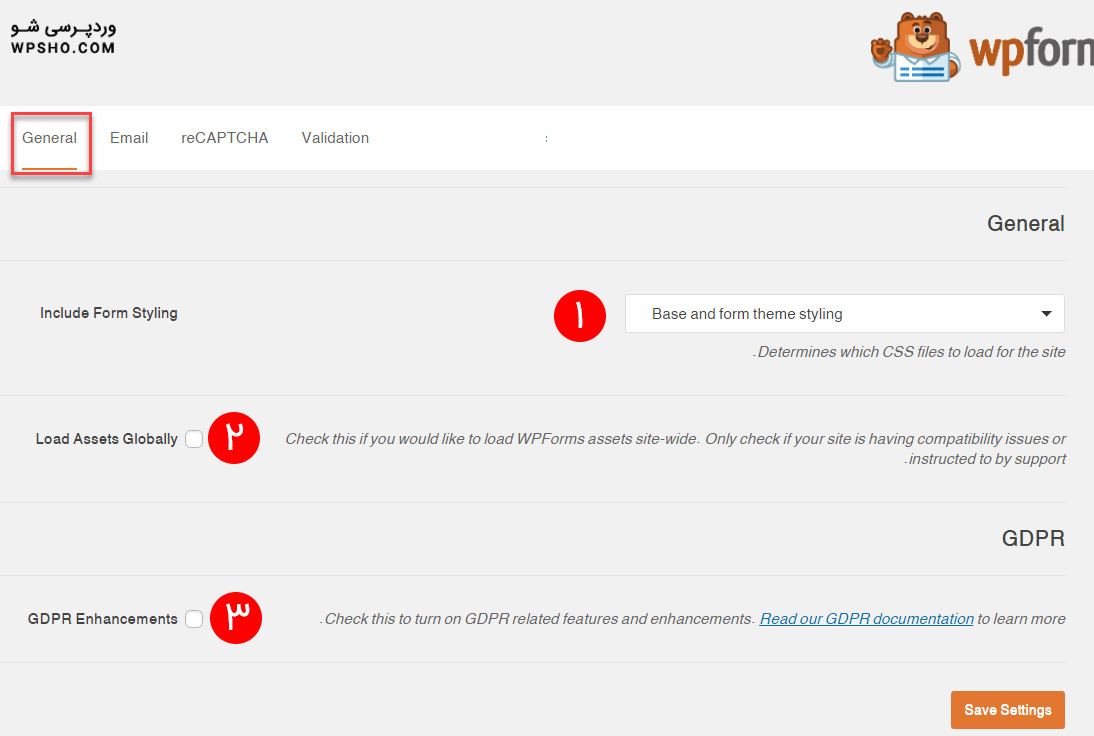
General

در این زبانه از تنظیمات افزونه، چندین بخش وجود دارد که به شرح زیر موارد می باشند.
۱- Include Form Styling: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید استایل فرم های خود را انتخاب کنید.
۲- Load Assets Globally: با فعال کردن این گزینه کد های این افزونه در تمامی برگه ها اعمال می شود که بهتر است آن را فعال نکنید.
۳- Hide Announcements: با فعال کردن این گزینه اطلاعیه های این افزونه در بخش مدیریت وردپرس مخفی می شود.
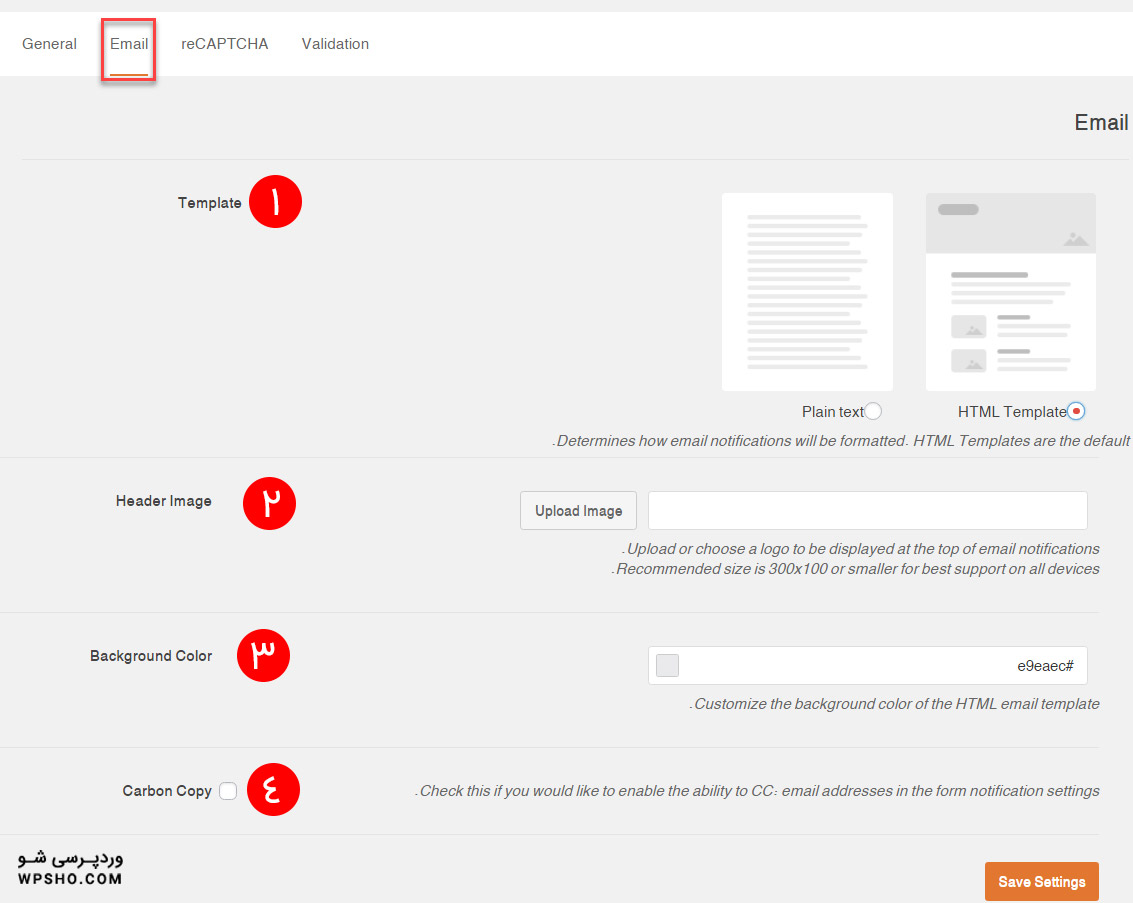
در این زبانه از تنظیمات افزونه، چندین بخش به شرح موارد زیر وجود دارد:
۱- Template: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید فرمت ایمیل را مشخص کنید و می توانید مشخص نمایید که به صورت یک متن ساده باشد یا به صورت یک فایل HTML قابل مشاهده باشد.
۲- Header Image: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید تصویر مورد نظر خود را برای هدر ایمیل های ارسالی مشخص کنید.
۳- Background Color: در این قسمت از تنظیمات افزونه شما می توانید رنگ پیش زمینه ایمیل ها را مشخص کنید.
۴- Carbon Copy: با فعال کردن این گزینه آدرس ایمیل در تنظیمات اطلاع رسانی فرم نوشته می شود.
تنظیمات را ذخیره کنید و به تب بعدی بروید.
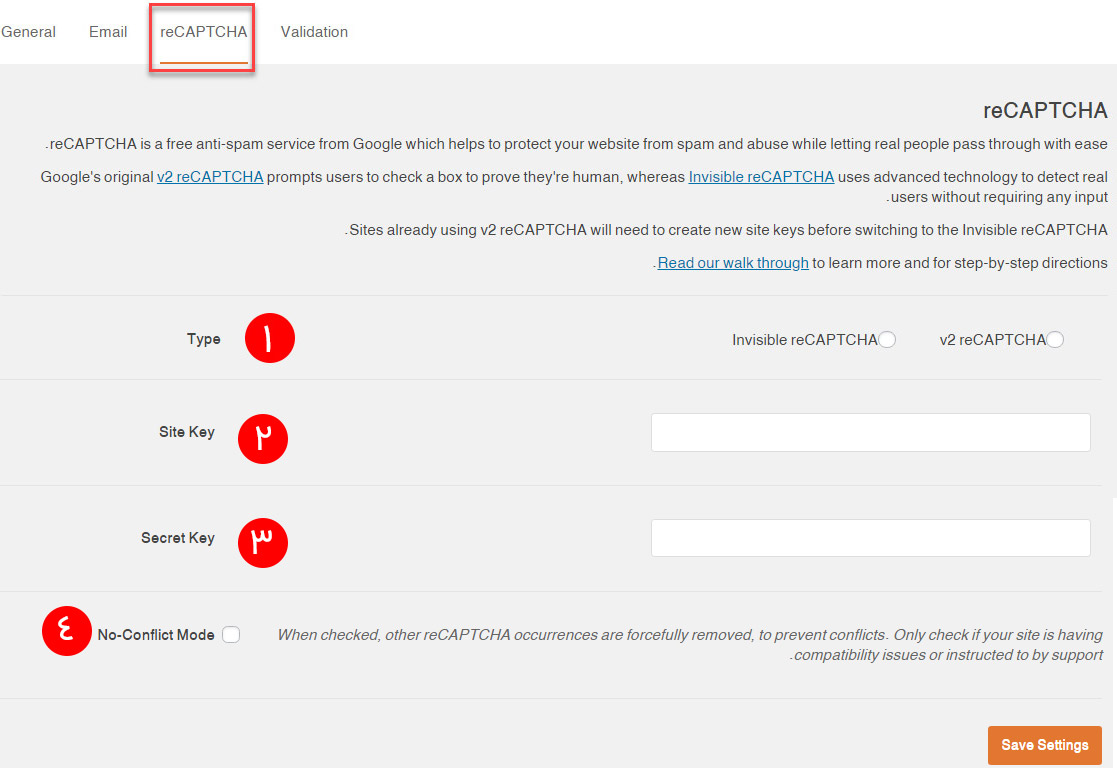
ReCAPTCHA
تنظیمات این صفحه مربوط به ریکپچا می باشد. می توانید به سایت ریکپچا مراجعه و ریکپچای خود را بسازید و اطلاعات آن را در این صفحه از افزونه وارد کنید.
۱- Type: در این قسمت نوع ریکپچای خود را وارد کنید که شامل دو نوع می باشد. Invisible reCAPTCHA به صورت نامرئی می باشد یعنی بدون نیاز به ورودی از فناوری پیشرفته برای شناسایی کاربران واقعی استفاده می کند. و V2 reCAPTCHA برای تشخیص انسان از ربات می باشد.
۲- Site Key :Site Key خود را در این قسمت کپی کنید.
۳- Secret key :Secret Key خود را در این قسمت وارد کنید.
نکته: این دو بخش به صورت خودکار توسط سرویس گوگل به شما داده می شود و در بخشی که قرار است احراز هویت انجام دهید تا این کپچا به شما داده شود، این دو بخش وجود دارد.
۴- No-Conflict Mode: با فعال کردن این گزینه حالت عدم سازگاری سایت بررسی می شود.
بعدا از اعمال تغییرات تنظیمات را ذخیره نمایید.
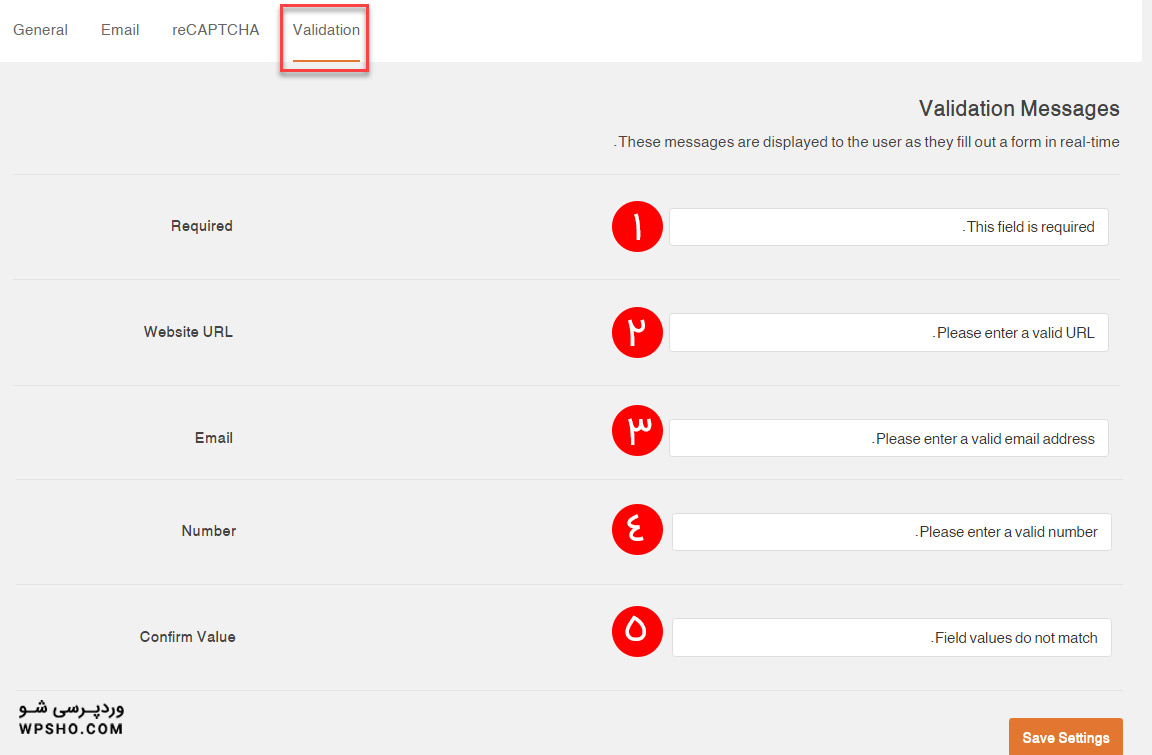
Validation
با تنظیمات این بخش می توانید پیغام های خطا، هنگام ارسال فرم را تعیین کنید. همانطور که مشاهده می کنید در این زبانه چندین بخش شماره گذاری شده اند که به شرح موارد زیر می باشند:
۱- Required: در این بخش از تنظیمات افزونه ساخت فرم ارتباط با ما در وردپرس شما می توانید پیغام مرتبط با ضروری بودن پر کردن فیلد های ستاره دار را مشخص نمایید.
۲- Website URL: در این قسمت شما می توانید پیغام مربوط به وارد کردن آدرس سایت را مشخص نمایید.
۳- Email: این بخش شما قادر خواهید بود پیام مرتبط با وارد کردن ایمیل معتبر را وارد نمایید.
۴- Number: این قسمت شما قادر هستید ارور مرتبط با وارد کردن شماره تلفن معتبر را مشخص نمایید.
۵- Confirm Value: این قسمت شما می توانید پیام مرتبط با تائید کردن مقدار ورودی را وارد نمایید.
می توانید مقادیر متن ها را به فارسی بنویسید و در پایان تنظیمات را ذخیره کنید.
حال قصد داریم بخش بعدی از تنظیمات را انجام دهیم. از زیرمنوهای موجود در پیشخوان وردپرس به بخش WPForms مراجعه می کنیم و از زیرمنوهای موجود در آن روی گزینه Tools کلیک می کنیم.
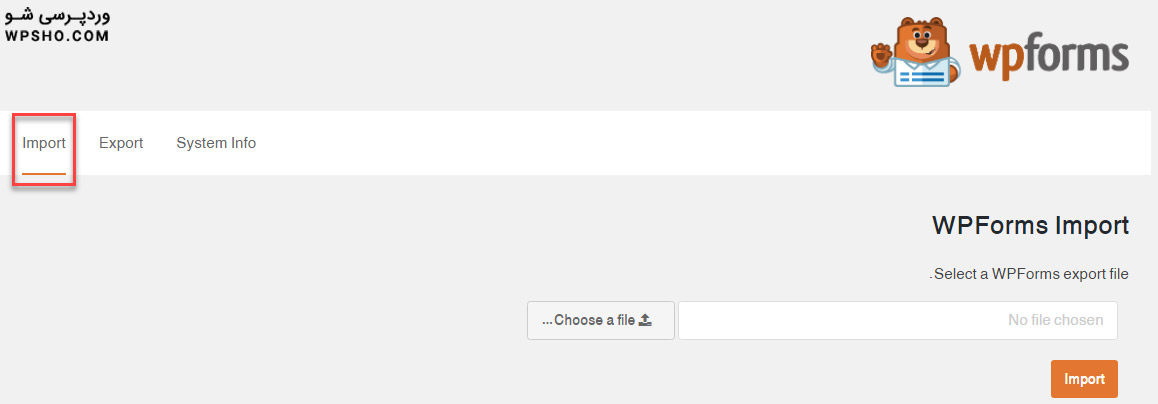
در بخش تنظیمات این بخش، چندین زبانه وجود دارد که بخش های مختلف آن را بررسی خواهیم کرد.
در این بخش با کلیک کردن روی Choose a File می توانید فایل خود را انتخاب و اطلاعات داخل آن فرم را درون ریزی کنید و سپس گزینه Import را بزنید.
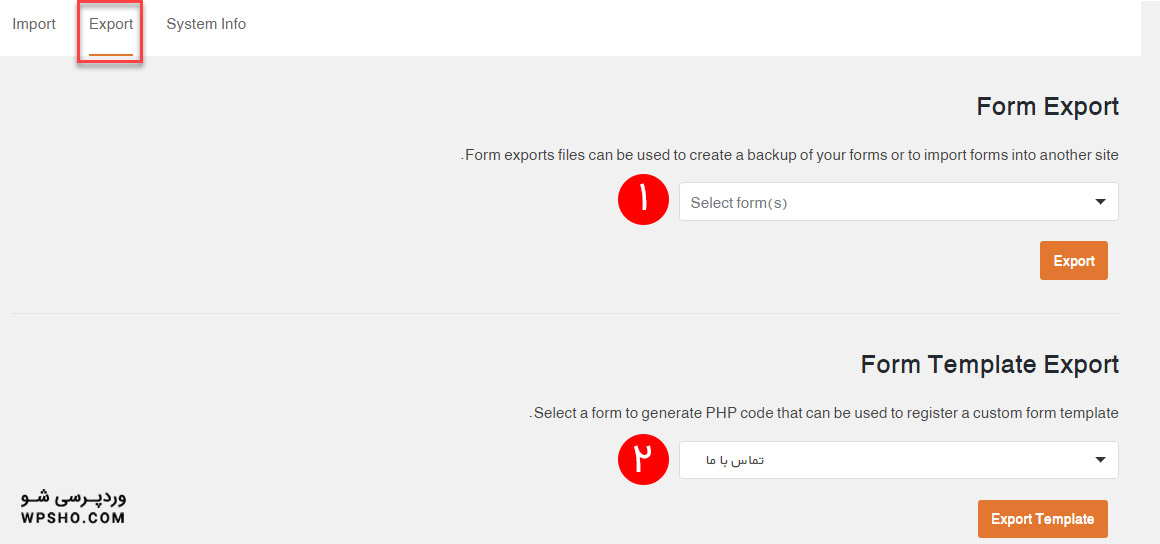
در این زبانه چندین بخش برای تنظیمات به شرح موارد زیر وجود دارد:
۱- Form Export: در این قسمت می توانید فرم خود را جهت برون بری انتخاب و روی گزینه Export کلیک کنید تا فرم مورد نظر برون بری شود.
۲- Form Template Export: در این قسمت می توانید یک فرم برای تولید کد PHP انتخاب کنید. به عنوان مثال ما قالب فرم تماس با ما را درون ریزی کرده ایم تا به عنوان تمپلیت بتوانیم در ثبت فرم قالب های سفارشی از آن استفاده کنیم.
این بخش اطلاعاتی در مورد سیستم به ما می دهد.
سخن نهایی:
شما می توانید به کمک افزونه های وردپرس که در حوزه ایجاد فرم تماس با ما در وردپرس فعالیت می کنند، دنیایی از فرم ها را ایجاد نمایید تا بدین طریق بتوانید با کاربران وب سایت خود در تعامل باشید.
/rating_on.png)
























/rating_half-rtl.png)
/rating_off.png)