یکی از چیزهایی که در سایت باعث افزایش رضایت کاربر و موتورهای جستجو می شود پیاده سازی breadcrumb (برد کرامب) می باشد. اگر سایت شما دارای breadcrumb باشد به شدت روی سئو تاثیر میگذارد. در این مقاله نحوه ایجاد breadcrumb در وردپرس با افزونه Breadcrumb NavXT رو کامل آموزش میدهیم تا این بخش رو در سایت خود پیاده کنید.
شاید بپرسید اصلا breadcrumb چیست و به چه دردی می خورد. breadcrumb یا برد کرامب که معمولا با نام موقعیت فعلی کاربر در صفحات سایت شناخته می شود. نمایش موقعیت کاربران در وردپرس یا همان نمایش موقعیت فعلی کاربر در صفحات سایت در امر بهینهسازی سایت در موتورهای جستجو تاثیر گذار بوده و با استفاده از آن علاوه بر افزایش رابط کاربری قادر خواهید بود تا برای موتور جستجو یک مسیردهی را ایجاد کنید تا از صفحات مادر به صفحات فرزند هدایت شود.
پس اگر میخواهید نحوه ایجاد breadcrumb در وردپرس با افزونه Breadcrumb NavXT رو بدونید و موقعیت فعلی کاربر در صفحات سایت خود را پیاده سازی کنید این مقاله رو تا ادامه مطالعه کنید. به راحتی با افزونه Breadcrumb NavXT می توانید در قالب خود موقعیت فعلی کاربران را به نمایش بگذارید.
در این مقاله این افزونه رو طوری آموزش میدهیم تا بتوانید موقعیت فعلی کاربر در صفحات نوشته، برگه، دستهبندی و … پیاده سازی کنید.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به ایجاد breadcrumb در وردپرس بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Breadcrumb NavXT می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از هشتصد هزار بار دانلود و نصب وفعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۶,۲,۱ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
نحوه ایجاد breadcrumb در وردپرس با افزونه Breadcrumb NavXT
ابتدا آخرین نسخه از افزونه breadcrumb را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.

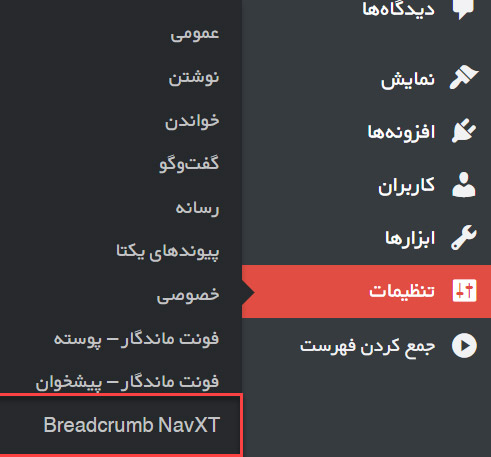
بعد از نصب و فعال سازی افزونه گزینه جدیدی در منوی پیشخوان وردپرس اضافه خواهد شد. برای دسترسی به آن ابتدا وارد داشبورد وردپرس شوید و از منوهای موجود به بخش تنظیمات مراجعه نمایید و ماوس خود را روی آن نگه دارید تا زیرمنوهای آن نمایان شود. در نهایت از زیرمنوهای موجود روی گزینه جدید با نام Breadcrumb NavXT کلیک نمایید.
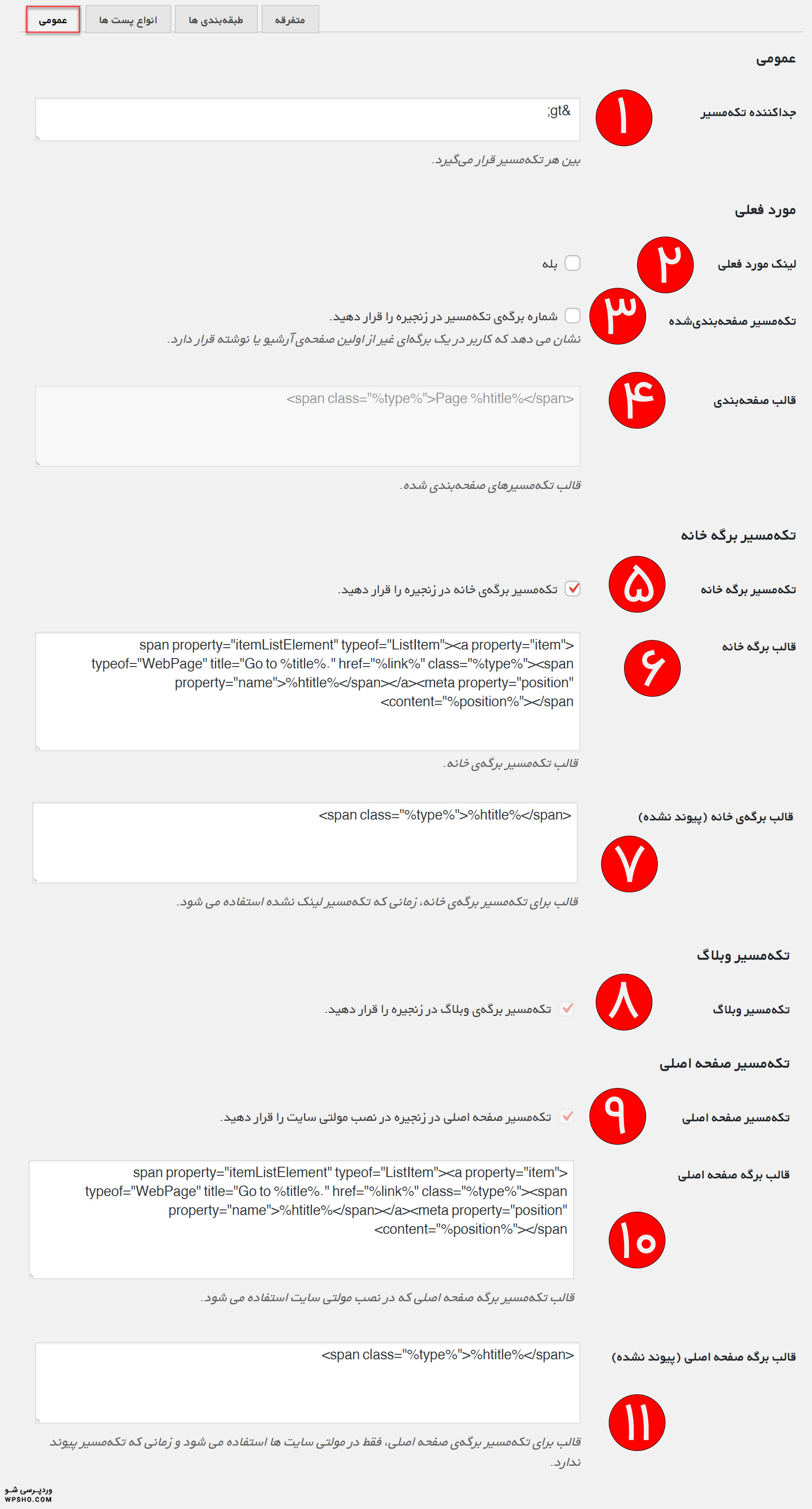
در صفحه تنظیمات افزونه breadcrumb وردپرس چند زبانه وجود دارد که به کمک هم قصد داریم تنظیمات هر زبانه را به کمک هم بررسی نماییم. در زبانه اول یا همان زبانه عمومی چندین گزینه وجود دارد که این گزینه ها به شرح موارد زیر می باشند:
۱- جداکننده تک مسیر: در این قسمت از تنظیمات افزونه ایجاد breadcrumb در وردپرس شما می توانید جداکننده تک مسیر ها را در ادرس ها مشخص نمایید.
۲- لینک مورد فعلی: در این بخش از تنظیمات افزونه شما می توانید مشخص نمایید که جداکننده در لینک های فعلی و موجود در وب سایت شما نیز تغییراتی ایجاد کند و در آن ها جایگزین شود.
۳- تکه مسیر صفحه بندی شده: در این قسمت شما می توانید قابلیت شماره گذاری برگه های تک مسیر در زنجیره را فعال نمایید. با این قابلیت می توانید به کاربران سایت خود نمایش دهید که کاربر در برگه ای غیر از اولین صفحه آرشیو یا نوشته قرار دارد.
۴- قالب صفحه بندی: در این بخش شما می توانید قالب صفحه بندی را مشخص نمایید. این بخش به صورت پیشفرض غیر فعال است و شما با فعال کردن بخش قبلی، قادر خواهید بود این قسمت را فعال نمایید. در این بخش شما ساختار یک کد HTML را مشاهده می کنید که یک صفحه بندی ساده را ایجاد کرده است.
۵- تکه مسیر برگه خانه: در این قسمت شما قادر خواهید بود تکه مسیر برگه ای صفحه اصلی یا همان خانه را در زنجیره قرار دهید.
۶- قالب برگه خانه: در این بخش شما قادر خواهید بود قالب بندی صفحه اصلی یا خانه را به کمک کد های HTML ویرایش نمایید. همچنین باید دقت داشته باشید که نوع کلاس و آی دی ها و کاراکتر های از پیش تعیین شده را حذف نکنید.
۷- قالب برگه ی خانه (پیوند نشده): در این بخش شما می توانید قالبی با استفاده از ساختار از پیش تعیین شده برای تکه مسیر برگه خانه در نظر بگیرید. دقت داشته باشید این مورد زمانی مورد استفاده قرار می گیرد که تکه مسیر لینک نشده استفاده شود.
۸- تکه مسیر وبلاگ: در این قسمت شما می توانید تکه مسیر برگه ی وبلاگ را در زنجیره قرار دهید. دقت داشته باشید که این گزینه به صورت پیش فرض فعال است و قابلیت غیر فعال سازی آن وجود ندارد.
۹- تکه مسیر صفحه اصلی: در این بخش شما می توانید تکه مسیر صفحه اصلی زنجیره را در صورت نصب مولتی سایت فعال نمایید. این بخش به صورت پیش فرض انتخاب شده و غیر قابل حذف است.
۱۰- قالب برگه صفحه اصلی: در این قسمت شما می توانید قالب تکه مسیر برگه صفحه اصلی که در نصب مولتی سایت مورد استفاده قرار میگیرد را به کمک کد های ترکیبی HTML و از پیش تعیین شده افزونه تنظیم و سفارشی سازی نمایید.
۱۱- قالب برگه صفحه اصلی (پیوند نشده): در این بخش شما می توانید به کمک کدهای موجود قالبی برای تکه مسیر برگه صفحه اصلی ایجاد کنید. دوستان دقت داشته باشید که این گزینه فقط و فقط مناسب مولتی سایت ها می باشد.
بعد از انجام تنظیمات و پیکربندی لازم روی دکمه ذخیره تغییرات کلیک نمایید تا تنظیمات انجام شده ذخیره شوند. بعد از ذخیره شدن و اتمام فرایند روی زبانه دوم از تنظیمات یعنی زبانه انواع پست ها کلیک نمایید تا گزینه های موجود در آن نمایان شود.
در این بخش چندین گزینه وجود دارد. این گزینه ها به شرح موارد زیر می باشد:
۱- قالب نوشته: در این قسمت از تنظیمات افزونه ایجاد breadcrumb در وردپرس شما می توانید قالبی برای تکه مسیر های نوشته در نظر بگیرید.
۲- قالب نوشته (پیوند نشده): در این بخش از تنظیمات افزونه شما می توانید قالبی برای تکه مسیر های نوشته در نظر بگیرید. دقت داشته باشید که این مورد زمانی مورد استفاده قرار میگیرد که تکه مسیر پیوند ندارد.
۳- نمایش سلسله مراتب نوشته: در این قسمت شما می توانید سلسله مراتبی که در ادامه تنظیمات در نظر میگیرد منجر به یک نوشته در زنجیره تکه مسیر کنید.
۴- Post Hierarchy Use Parent First: در این بخش شما می توانید سلسله مراتب پست ها را بر اساس رابطه پدر فرزندی در نظر بگیرید.
۵- تحت تاثیر قرار گرفتن ارجاع در سلسله مراتب نوشته: در این قسمت شما قادر خواهید بود اجازه دهید که برگه ارجاع بر دسته بندی های انتخاب شده به صورت سلسله مراتب تاثیر بگذارد.
۶- سلسله مراتب نوشته: در این بخش شما قادر خواهید بود سلسله مراتب و ترتیب نوشته ها بر اساس و زنجیره تکه مسیر چه چیزی باشد. دقت داشته باشید در بعضی مواقع نوشته مادر ممکن است نیازمند یک افزونه جدا باشد.
۷- قالب برگه: در این بخش شما می توانید قالب بر اساس مقادیر موجود با زبان HTML و ساختار های از پیش تعیین شده برای برگه ها ایجاد نمایید.
۸- قالب برگه (پیوند نشده): در این قسمت شما می توانید قالب بندی برگه هایی که تکه مسیر پیوند ندارند را بر اساس کدهای از پیش تعیین شده و HTML ایجاد و یا سفارشی سازی کنید.
۹- قالب پیوست: در این بخش شما می توانید قالب پیوست را بر اساس تک مسیر های پیوست بر اساس کدهای از پیش تعیین شده ایجاد و یا سفارشی سازی کنید.
۱۰- قالب پیوست (پیوند نشده): در این قسمت شما می توانید قالب پیوست های پیوند نشده را بر اساس ساختار های موجود مرتب سازی و یا سفارشی سازی نمایید.
بعد از انجام تنظیمات و پیکربندی لازم روی دکمه ذخیره تغییرات کلیک نمایید تا تنظیمات انجام شده ذخیره شوند. بعد از ذخیره شدن و اتمام فرایند روی زبانه سوم از تنظیمات یعنی زبانه طبقه بندی ها کلیک نمایید تا گزینه های موجود در آن نمایان شود.
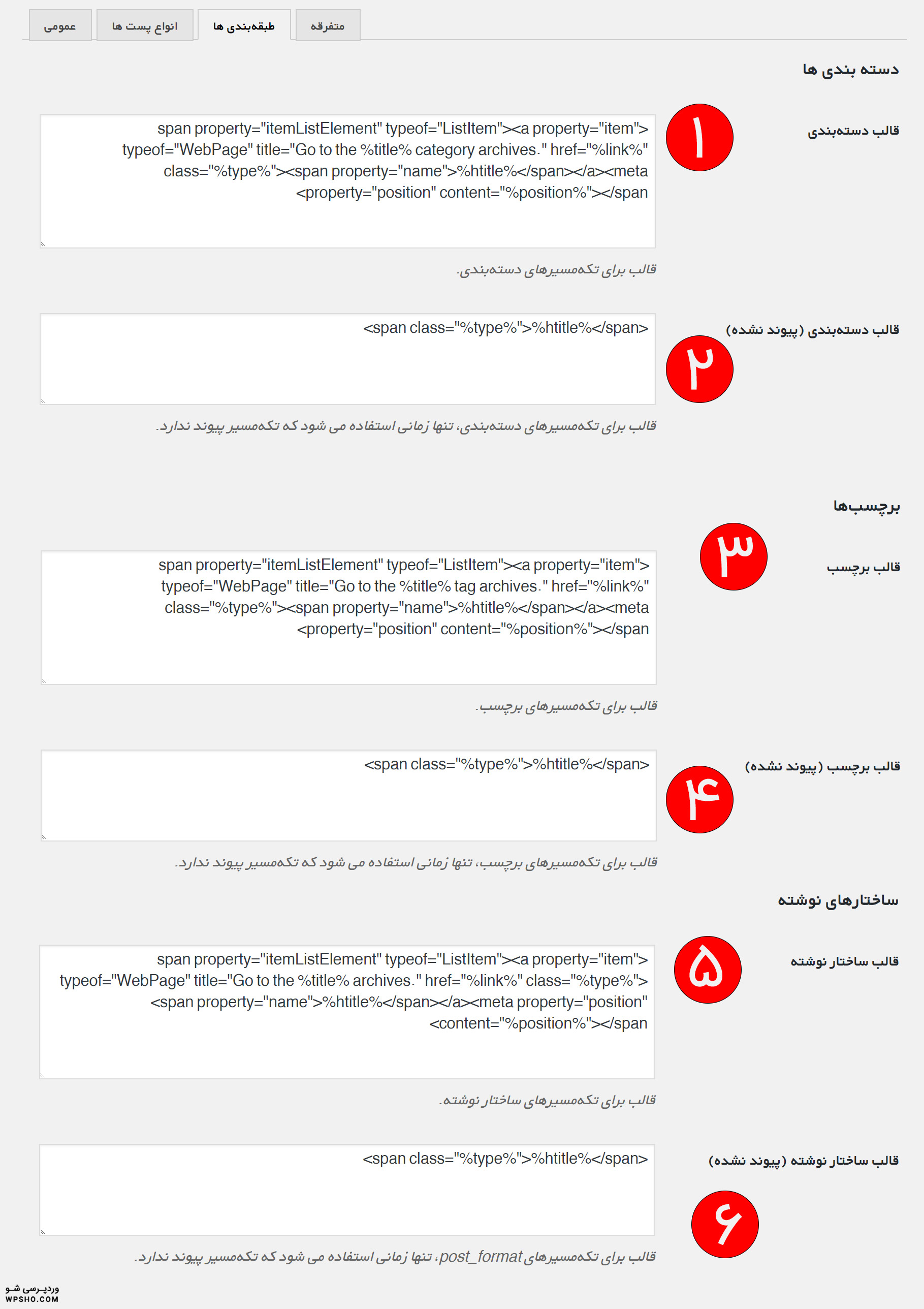
در این بخش چندین گزینه وجود دارد. این گزینه ها به شرح موارد زیر می باشد:
۱- قالب دسته بندی: در این قسمت از تنظیمات افزونه ایجاد breadcrumb در وردپرس شما می توانید قالب دسته بندی ها را بر اساس کد های موجود مرتب سازی نمایید.
۲- قالب دسته بندی (پیوند نشده): در این بخش از تنظیمات افزونه شما می توانید قالب دسته بندی های پیوند نشده را سفارشی سازی نمایید.
۳- قالب برچسب: در این قسمت شما می توانید قالب برچسب ها را سفارشی سازی نمایید.
۴- قالب برچسب (پیوند نشده): در این بخش شما می توانید قالب برچسب های پیوند نشده را سفارشی سازی نمایید.
۵- قالب ساختار نوشته: در این قسمت شما قادر خواهید بود قالب ساختار نوشته را سفارشی سازی نمایید.
۶- قالب ساختار نوشته (پیوند نشده): در این قسمت شما می توانید قالب ساختار نوشته های پیوند نشده را سفارشی سازی نمایید.
بعد از انجام تنظیمات و پیکربندی لازم روی دکمه ذخیره تغییرات کلیک نمایید تا تنظیمات انجام شده ذخیره شوند. بعد از ذخیره شدن و اتمام فرایند روی زبانه چهارم از تنظیمات یعنی زبانه متفرقه کلیک نمایید تا گزینه های موجود در آن نمایان شود.
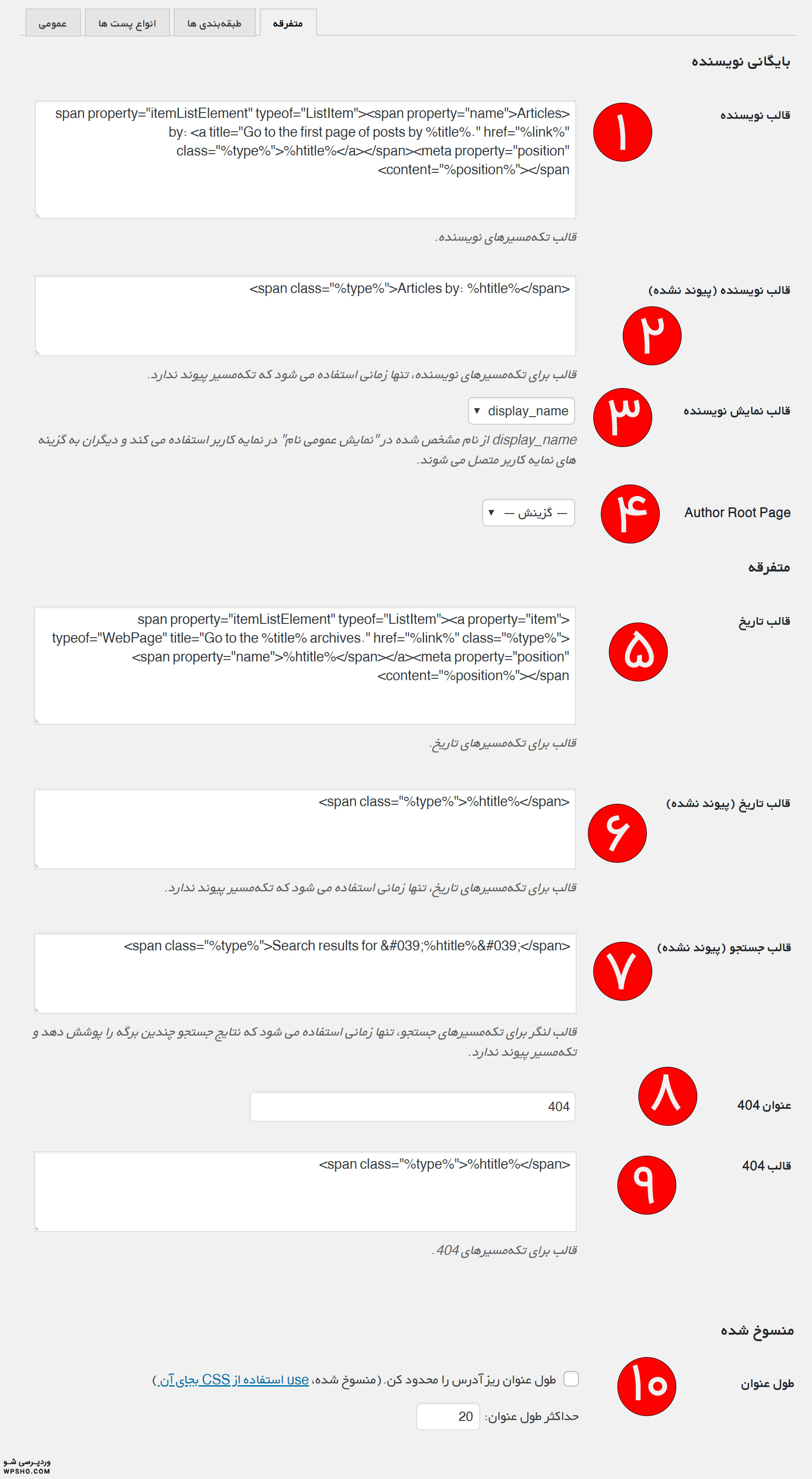
در این بخش چندین گزینه وجود دارد. این گزینه ها به شرح موارد زیر می باشد:
۱- قالب نویسنده: در این قسمت از تنظیمات افزونه ایجاد breadcrumb در وردپرس شما می توانید قالب بندی ساختاری پیشفرض برای قالب نویسنده را تغییر دهید یا حتی می توانید با توجه به ساختاری که وجود دارد، یک قالب فارسی در نظر بگیرید.
۲- قالب نویسنده (پیوند نشده): در این بخش از تنظیمات افزونه شما می توانید قالب نویسنده پیوند نشده را سفارشی سازی نمایید.
۳- قالب نمایش نویسنده: در این قسمت شما می توانید قالب نمایش نام نویسنده یا لقب نویسنده یا هر اطلاعات دیگری که شما مشخص می کنید را در وب سایت به نمایش در آورید.
۴- Author Root Page: در این بخش شما می توانید برگه نویسنده ها را انتخاب نمایید.
۵- قالب تاریخ: در این قسمت شما قادر خواهید بود قالب تاریخ را سفارشی سازی نمایید.
۶- قالب تاریخ (پیوند نشده): در این قسمت شما می توانید قالب تاریخ پیوند نشده را سفارشی سازی نمایید.
۷- قالب جستجو (پیوند نشده): در این بخش از تنظیمات افزونه شما می توانید قالب جستجو پیوند نشده را سفارشی سازی نمایید.
۸- عنوان ۴۰۴: در این قسمت شما می توانید عنوان صفحه ۴۰۴ را مشخص نمایید.
۹- قالب ۴۰۴: در این قسمت شما قادر خواهید بود قالب صفحه ۴۰۴ را سفارشی سازی نمایید.
۱۰- طول عنوان: در این قسمت شما می توانید طول عنوان صفحه را بر اساس واحد کاراکتر مشخص نمایید.
بعد از انجام تنظیمات و پیکربندی لازم روی دکمه ذخیره تغییرات کلیک نمایید تا تنظیمات انجام شده ذخیره شوند. حال کافیست که از خروجی کار این افزونه لذت ببرید.
/rating_on.png)
/rating_off.png)













/rating_half-rtl.png)