بعضی وقت ها میخواهیم تصاویر منتشر شده در اینستاگرام را به صورت گالری در سایت وردپرسی خود داشته باشیم. حالا برای نمایش اینستاگرام در وردپرس، افزونه های زیادی وجود دارد که می توانید از آنها استفاده کنید ولی یکی از افزونه های خوب برای این کار، افزونه Instagram Gallery می باشد با استفاده از این افزونه می توانید اقدام به نمایش اینستاگرام در وردپرس کنید.
در این مقاله میخواهیم نحوه نمایش اینستاگرام در وردپرس با افزونه Instagram Gallery را به صورت کامل و گزینه به گزینه آموزش دهیم. به کمک این افزونه میتوانید تصاویر اینستاگرام را در سایت وردپرسی خود به صورت اسلایدشو برای کاربران خود به صورت زیبا نمایش دهید.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به نمایش اینستاگرام در وردپرس بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Instagram Gallery می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از ۳۰ هزار بار دانلود و نصب وفعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۱٫۶٫۶ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
نمایش اینستاگرام در وردپرس با افزونه Instagram Gallery
ابتدا آخرین نسخه از افزون نمایش اینستاگرام در وردپرس را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.

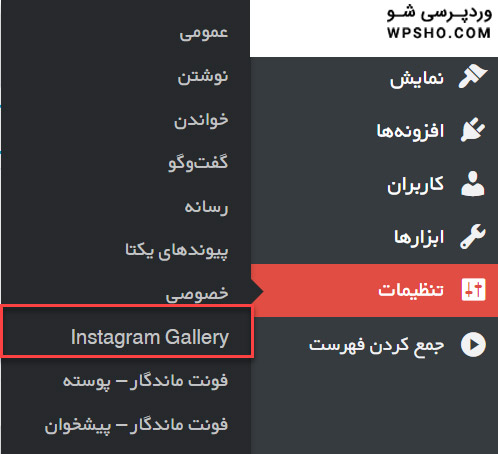
بعد از نصب و فعال سازی افزونه، گزینه جدیدی در لیست منو های پیشخوان اضافه خواهد شد. برای دسترسی به آن ابتدا وارد داشبورد وردپرس شوید و از منوهای موجود در پیشخوان، ماوس خود را روی گزینه تنظیمات نگه دارید تا زیرمنوهای آن قابل مشاهده شود. از زیرمنوهای موجود روی گزینه Instagram Gallery کلیک نمایید تا وارد بخش تنظیمات افزونه شویم. با ورود به صفحه مورد نظر، بی درنگ روی گزینه add Gallery کلیک نمایید تا یک گالری به کمک هم ایجاد نماییم.
در صفحه تنظیمات افزودن گالری اینستاگرام، تنظیماتی به شرح موارد زیر وجود دارد:
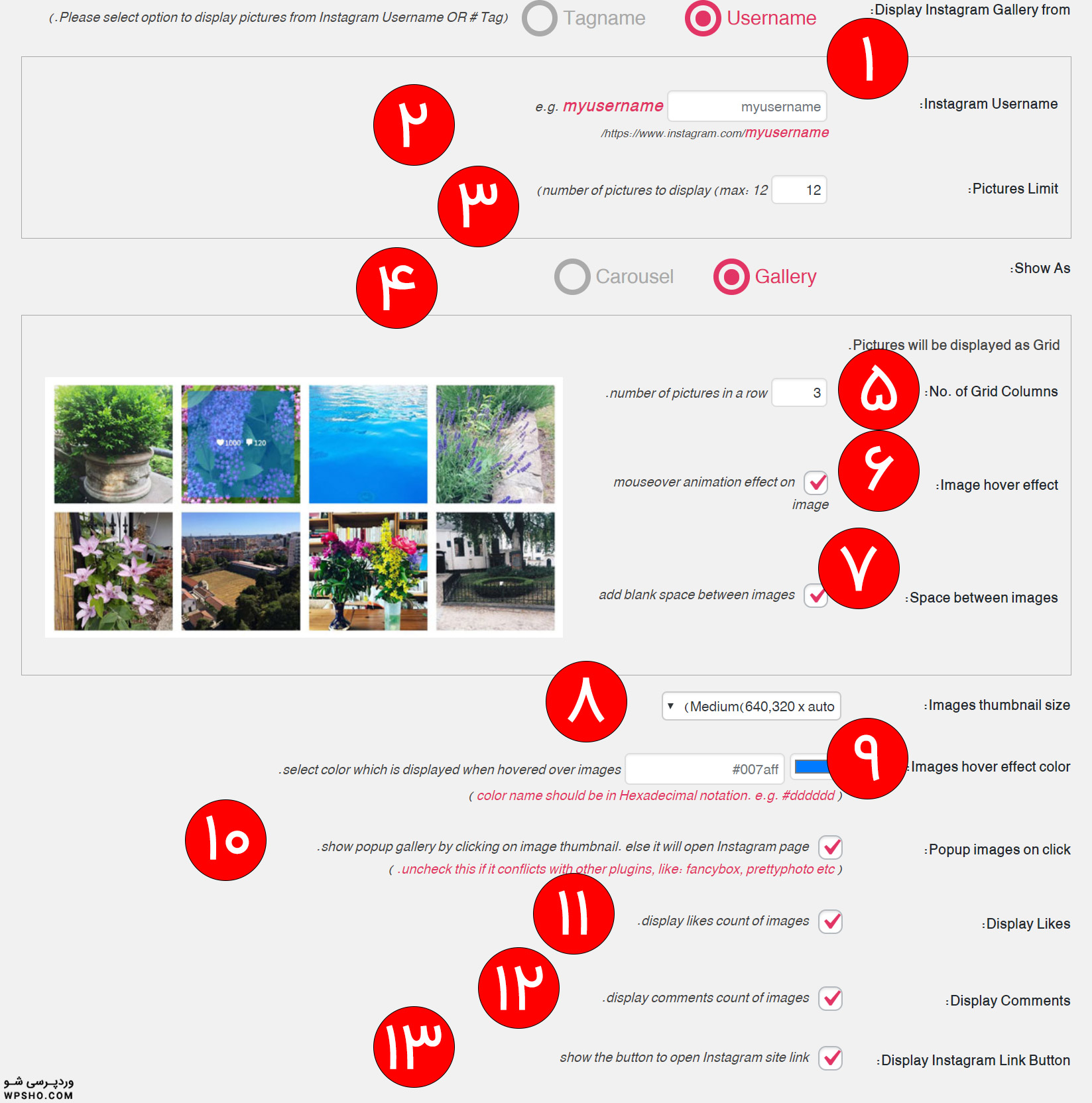
۱- Display Instagram Gallery From: در این بخش از تنظیمات افزونه نمایش اینستاگرام در وردپرس شما می توانید نمایش گالری اینستاگرام بر اساس یک نام کاربری باشد و یا بر اساس یک تگ باشد.
۲- Instagram Username: در این قسمت از تنظیمات افزونه شما می توانید یک نام کاربری اینستاگرام جهت نمایش پست های آن به صورت گالری مشخص نمایید.
۳- Pictures Limit: در این بخش از تنظیمات افزونه شما قادر خواهید بود تعداد تصاویری که به صورت گالری قرار است نمایش داده شود را مشخص نمایید.
۴- Show As: در این قسمت از تنظیمات افزونه شما قادر خواهید بود مشخص نمایید که تصاویر به صورت یک گالری نمایش داده شود یا به صورت یک اسلایدر نمایش داده شود.
۵- No of Grid Columns: در این بخش شما می توانید تعداد ردیف های موجود در گالری را مشخص نمایید.
۶- Image Hover Effect: در این قسمت شما می توانید افکت تصویر در زمان Hover را مشخص نمایید. اگر هنوز نمی دانید Hover چیست باید بگویم که Hover یک ویژگی در CSS می باشد که وقتی نشانه گر ماوس روی یک عنصر یا المنت در حالت شناور قرار گیرد، یک سری عملیات خاص را به نمایش در خواهد آورد.
۷- Space between images: در این بخش از تنظیمات افزونه شما می توانید یک فاصله پیشفرض را برای فاصله بین تصاویر مشخص نمایید.
۸- Image thumbnail size: در این قسمت از تنظیمات افزونه شما می توانید اندازه تصویر را مشخص نمایید.
۹- Image hover effect color: در این بخش از تنظیمات افزونه شما قادر خواهید بود رنگ تصویر در حالت افکت هاور را مشخص نمایید.
۱۰- Popup images on click: در این قسمت از تنظیمات افزونه شما قادر خواهید بود مشخص نمایید که در صورت کلیک کاربر روی یکی از عکس ها، تصویر در ابعاد بزرگتر به نمایش در بیاید.
۱۱- Display Likes: در این بخش شما می توانید تعداد لایک های تصاویر را مشخص نمایید.
۱۲- Display Comments: در این قسمت شما می توانید تعداد کامنت های تصاویر را مشخص نمایید.
۱۳- Display Instagram link button: در این قسمت شما می توانید یک دکمه جهت لینک به اینستاگرام ایجاد نمایید.
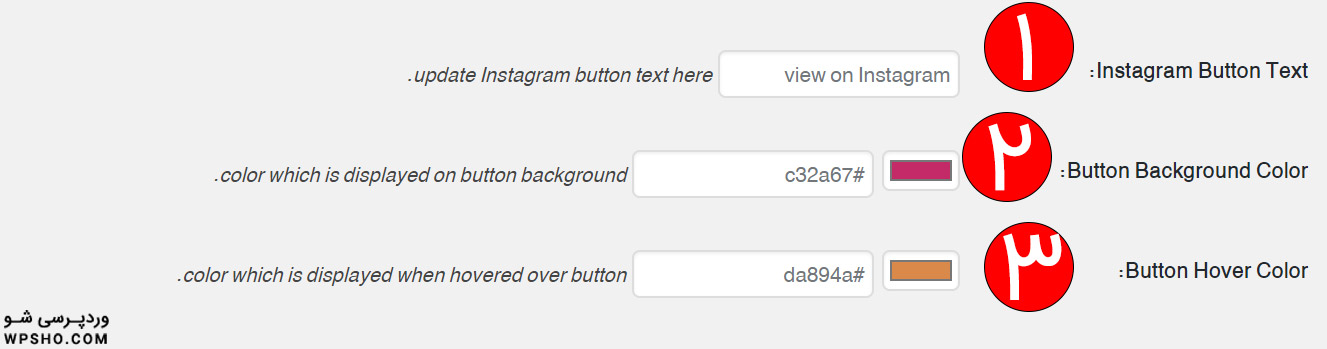
۱- Instagram Button Text: در این بخش از تنظیمات افزونه نمایش اینستاگرام در وردپرس شما می توانید متن دکمه ورود به اینستاگرام را وارد نمایید.
۲- Button Background Color: در این قسمت از تنظیمات افزونه شما می توانید رنگ پس زمینه دکمه را انتخاب نمایید.
۳- Button Hover Color: در این بخش شما قادر خواهید بود رنگ دکمه در زمان Hover شدن را انتخاب نمایید.
بعد از اتمام تنظیمات مورد نظر، روی گزینه Update کلیک نمایید تا گالری شما ایجاد شود و یک کد کوتاه به شما توسط افزونه داده شود تا از طریق آن بتوانید گالری ایجاد شده را در صفحات مختلف وب سایت خود به نمایش در بیاورید.
نتیجه گیری:
افزونه های زیادی برای نمایش اینستاگرام در وردپرس وجود دارد اما افزونه Instagram Gallery یک افزونه ساده و فوق العاده کاربردی می باشد که تنظیمات بسیاری ساده ای برای نمایش مطالب اینستاگرام در وردپرس دارد. یکی از روش های جذب فالور در اینستاگرام همین نمایش پست ها در سایت می باشد که پیشنهاد میکنم حتما داخل سایتتون از این افزونه استفاده کنید.
دانلود افزونه Instagram Gallery برای نمایش اینستاگرام در وردپرس
پیشنهاد:
یک افزونه دیگر برای نمایش پست های اینستاگرام در وردپرس وجود دارد با نام Instagram Slider Widget که جز افزونه های خوب در این زمینه می باشد. این افزونه رو هم به صورت کامل و گزینه به گزینه آموزش داده ایم که می توانید کلیک روی تصویر زیر به آموزش افزونه منتقل شوید:
/rating_on.png)












/rating_half-rtl.png)
/rating_off.png)
سلام
اگه بخوایم تو قالب سایت بزاریم کد php نداره
[insta-gallery id=”1″]
اگه هست می تونین بزارین
تشکر
سلام امیر جان
اگر خود قالب پشتیبانی کرد کرد
اگر پشتیبانی نکرد از افزونه قرار دادن شورت در سایت استفاده کنید
داخل سایت هم آموزشش رو گذاشتیم
عااااااالی مثل همیشه
سلام مرسی از انرژی شما 🙂