یکی از پارمترهای مهم در سئو، نقشه سایت می باشد نقشه سایت به موتورهای جستجو کمک می کند محتوای سایت ما را به صورت دسته بندی شده و درست بخوانند. نقشه سایت می تواند شامل اطلاعات متای هر آدرس از سایت مانند آخرین بروزرسانی، میزان اهمیت و نحوه ارتباط آن با صفحات دیگر باشد. در این مقاله میخواهیم نحوه ساخت نقشه سایت وردپرس بدون افزونه را آموزش دهیم. قبلا به صورت کامل در مقاله با عنوان آموزش ساخت نقشه سایت وردپرس با افزونه Google XML Sitemaps، اقدام به آموزش این بخش کرده ایم اما خیلی ها دوست ندارند از افزونه استفاده کنند ما هم نحوه ایجاد نقشه سایت وردپرس بدون افزونه را به صورت کامل آموزش میدهیم.

نقشه سایت وردپرس بدون افزونه
روش های زیادی برای ساخت نقشه سایت وردپرس بدون افزونه وجود دارد اما در این مقاله ما میخواهیم با استفاده از کدنویسی و در یک برگه این کار را انجام دهیم. جای هیچ نگرانی نیست چون قرار نیست شما کدی را بنویسید ما کدها رو در اختیار شما قرار میدهیم و شما کافیه کدها رو در قالب خود جاگذاری کنید. برای ساخت نقشه سایت وردپرس بدون افزونه ابتدا یک فایل با نام sitemap.php بسازید و سپس کد زیر را داخل آن قرار دهید. این کد یک قالب برگه برای ما ایجاد می کند.
|
1 2 3 4 5 |
<?php /* Template Name: Sitemap */ ?> |
در گام دوم کد نویسی و ساخت نقشه سایت وردپرس بدون افزونه باید برای مدیریت کردن Toggle ها به کمی جاوااسکریپت نیاز داریم. کد زیر را نیز به بالای فایل sitemap.php اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<ul id="toggle-view"> <li> <h2>Posts</h2> <span>+</span> <div class="panel"> <ul> <?php $myposts = get_posts('numberposts=-1&offset='.$debut); foreach($myposts as $post) : ?> <li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> </div> <?php //endwhile; ?> </li> <li> <h2>Pages</h2> <span>+</span> <div class="panel"> <ul> <?php $myposts = get_posts('numberposts=-1&post_type=page&offset='.$debut); foreach($myposts as $post) : ?> <li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> </div> </li> </ul |
اگر در هنگام ساخت نقشه سایت وردپرس بدون افزونه دوست داشتید برخای از انواع نوشته ها (مانند وضعیت، فیلم و …) را به نقشه سایتی که ساخته اید اضافه کنید کافیه کد زیر را به انتهای فایل sitemap.php اضافه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<li> <h2>POSTTYPENAME</h2> <span>+</span> <div class="panel"> <ul> <?php $myposts = get_posts('numberposts=-1&post_type=POSTTYPENAME&offset='.$debut); foreach($myposts as $post) : ?> <li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> </div> </li> |
در کد بالا، به جای دو POSTTYPENAME، نوع نوشته مدنظر خود را بنویسید. (اولی به فارسی و دومی به انگلیسی) اگر هم نیاز ندارید اصلا نمی خواد این کد رو اضافه کنید. همون دو کد اولی را به فایل اضافه کنید.
نکته مهم: این فایل که ساختید را در پوشه themes که داخل پوشه wp-contect هست را آپلود کنید.
تا این لحظه موفق شدیم نقشه سایت وردپرس بدون افزونه را بسازیم حالا نیاز داریم که به این برگه استایل بدیم. کافیه فایل Style.css قالبتون رو باز کنید و به انتهای آن بروید و کد زیر را اضافه کنید و بعد ذخیره نمایید. این کد کامل متاسب با سایت های راست به چپ و فارسی می باشد و جای هیچ نگرانی نیست.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#toggle-view { list-style:none; font-family:tahoma; margin:0; padding:0; } #toggle-view h2 { border-bottom:0px; margin-top:15px; margin-top:30px; } #toggle-view h2:hover { color:#ff0000 } #toggle-view li { margin:0px; border-bottom:1px solid #ccc; position:relative; cursor:pointer; list-style-type:none; padding-right:15px; } #toggle-view span { position:absolute; right:0px; top:0; color:#bdbdbd; font-size:28px; font-weight:bold; } #toggle-view span:hover { color:#ff0000; } #toggle-view .panel { margin:5px 0; display:none; } |
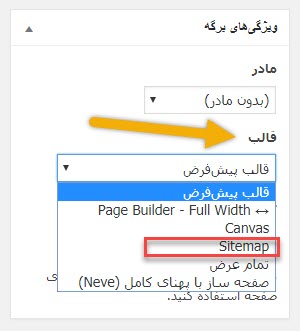
خب دوستان تا این لحظه فایل sitemap.php را ساختیم و کدهای مورد نظر رو داخلش قرار دادیم و یک مدل استایل هم به این قالب دادیم. حالا کافیه برید یک برگه جدید ایجاد کنید و اسم آن را سایت مپ قرار دهید و پیوند یکتای آن را تبدیل به sitemap کنید بعد از بخش انتخاب قالب گزینه sitemap رو بزنید و روی دکمه انتشار بزنید. اگر نحوه کار کردن با برگه رو نمیدونید کافیه مقاله آموزش کار با برگه ها در وردپرس را مطالعه کنید.

/rating_on.png)
/rating_off.png)









/rating_half-rtl.png)
سلام خسته نباشید ممنون از سایت خوبتان