هر سایتی که راه اندازی می کنیم باید فرم تماس با ما داشته باشد. افزونه های زیادی برای ایجاد فرم تماس با ما وردپرس وجود دارد که در سایت وردپرسی شو بعضی از این افزونه ها رو هم معرفی کردیم مثل ایجاد فرم تماس با ما وردپرس با افزونه Contact Form by BestWebSoft که با این افزونه می توانید یک فرم تماس با مای زیبا بسازید. حالا بعضی وقت ها می خواهیم در سایتمون فرم تماس با ما وردپرس بدون افزونه داشته باشیم. در این مقاله میخواهیم نحوه ساخت فرم تماس با ما وردپرس بدون افزونه رو به صورت کامل آموزش دهیم و تمام کدهایی که باید استفاده شود رو برای شما قرار دهیم.

فرم تماس با ما وردپرس بدون افزونه
برای ایجاد فرم تماس با ما وردپرس بدون افزونه باید چند فایل بسازید و کدهای مورد نظر رو داخل هر فایل قرار دهید. در ادامه به صورت کامل و دقیق نحوه ساخت فرم تماس با ما وردپرس بدون افزونه رو آموزش میدهیم. فقط برای اینکه دچار مشکل نشوید مرحله به مرحله جلو بروید تا دقیق بتوانید این کار رو انجام دهید.
مرحله یک: ساخت فایل contact-page.php
در مرحله اول یکی فایل php برای صفحه ارتباط با ما بسازید. نام این صفحه می تواند هر چیزی باشد که در اینجا ما نام آن را contact-page.php قرار میدهیم و این فایل رو در داخل فایل های قالب در هاست قرار میدهید. در این فایل باید کدهای زیر قرار بگیرد:
|
1 2 3 4 5 |
<?php /* Template Name: ارتباط با ما */ ?> |
این کد یک قالب جدید برای برگه های وردپرس درست می کند.
مرحله دو: ساخت فایل فرم
در مرحله بعدی ساخت فرم تماس با ما وردپرس بدون افزونه ، باید فرم خود را طراحی کنید. در اینجا فرمی که برای شما قرار داده ام نمونه ساده ای است که باید داخل فایل contact-page.php و داخل div که مربوط به محتوا هست قرار می دهید. این کد در فایل قبلی جاگذاری می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php /* Template Name: ارتباط با ما */ ?> <?php get_header(); ?> <div class="container"> <div class="box-center-form"> <form id="contactForm"> <p class="form-row"> <label for="contactName">نام شما:</label> <input type="text" name="contactName" id="contactName" value="" /> </p> <p class="form-row"> <label for="email">ایمیل شما:</label> <input type="text" name="email" id="email" value="" /> </p> <p class="form-row"> <label for="commentsText">پیام:</label> <textarea name="commentsText" id="commentsText" rows="7" cols="30"></textarea> </p> <p class="form-row"> <input type="submit" value="ارسال ایمیل"></input> </p> <input type="hidden" name="submitted" id="submitted" value="ارسال ایمیل" /> <p id="status" class="form-row"></p> </form> </div> </div> <?php get_footer(); ?> |
اگر نمیتوانید فایل رو بسازید در بخش زیر فایل contact-page.php به همراه سورس کد را قرار داده ایم که می توانید دانلود کنید.
مرحله سه: درج کدهای پردازش فرم
تا این لحظه فرم رو ساختیم اما این فرم به تنهایی کاری نمی کند و باید در این مرحله کدهای لازم برای ارتباط Ajax و کدهای PHP جهت پردازش درخواست را اضافه کنید. بدین صورت که فرم ارسالی کاربر به ایمیلی که در پنل ادمین معرفی شده است ارسال خواهد شد.
برای این کار کدهای زیر را به فایل functions.php اضافه می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
function wpschool_contact_scripts(){ wp_register_script('ajax-contact-script', get_template_directory_uri() . '/ajax-contact-script.js', array('jquery') ); wp_enqueue_script('ajax-contact-script'); wp_localize_script( 'ajax-contact-script', 'ajax_contact_object', array( 'ajax_url' => admin_url( 'admin-ajax.php' ), 'loading_message' => __('در حال ارسال اطلاعات ، لطفا صبر کنید...') )); } add_action('wp_enqueue_scripts', 'wpschool_contact_scripts'); function wpschool_ajax_contact(){ $hasError = false; if(trim($_POST['contactName']) === '') { $message = 'لطفا نام خود را وارد نمایید'; $hasError = true; } else { $name = sanitize_text_field($_POST['contactName']); } if(trim($_POST['email']) === '') { $message = 'لطفا آدرس ایمیل خود را وارد نمایید.'; $hasError = true; } else if (!preg_match("/^[[:alnum:]][a-z0-9_.-]*@[a-z0-9.-]+\.[a-z]{2,4}$/i", trim($_POST['email']))) { $message = 'آدرس ایمیل وارد شده صحیح نمی باشد'; $hasError = true; } else { $email = sanitize_text_field($_POST['email']); } if(trim($_POST['commentsText']) === '') { $message = 'لطفا پیام خود را وارد نمایید'; $hasError = true; } else { $comments = esc_textarea($_POST['commentsText']); } if(!$hasError) { $emailTo = get_option('admin_email'); $subject = 'یک پیغام از طرف '.$name; $body = "نام فرستنده: $name \n\nایمیل نویسنده: $email \n\nپیغام: $comments"; $headers = 'From: '.$name.' <contact@wpsho.com> ' . "\r\n" . 'Reply-To: ' . $email; wp_mail($emailTo, $subject, $body, $headers); $message = __('پیام شما با موفقیت ارسال شد، با تشکر از شما'); } echo json_encode(array('error'=>$hasError, 'message'=>$message)); die(); } add_action('wp_ajax_wpschool_ajax_contact', 'wpschool_ajax_contact'); add_action('wp_ajax_nopriv_wpschool_ajax_contact', 'wpschool_ajax_contact'); |
تابع اول یعنی wpschool_contact_scripts جهت ثبت اسکریپت در وردپرس و انتقال پارامترهای لازم به اسکریپت تعریف شده است.
تابع دوم یعنی wpschool_ajax_contact برای اعتبارسنجی اطلاعات ارسالی از طریق Ajax و سپس ارسال ایمیل از طریق فرم ارتباط با ما ایجاد شده است.
توجه: بجای wpsho.com نام دامین وب سایت خود را در کد وارد کنید.
مرحله چهار: ساخت فایل اسکریپت
در ادامه آموزش ساخت فرم تماس با ما وردپرس بدون افزونه، باید برای برقراری ارتباط از طریق Ajax با سرور ، فایل اسکریپت ajax-contact-script.js در پوشه قالب خود (twentyseventeen) ایجاد کرده و کدهای زیر را به آن اضافه می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
jQuery(document).ready(function($) { $('form#contactForm').on('submit', function(e){ $('p#status').show().text(ajax_contact_object.loading_message); jQuery('p#status').removeClass("success error"); $.ajax({ type: 'POST', dataType: 'json', url: ajax_contact_object.ajax_url, data: { 'action': 'wpschool_ajax_contact', 'contactName': $('#contactName').val(), 'email': $('#email').val(), 'commentsText': $('#commentsText').val() }, success: function(data){ debugger; if(data.error==true){ jQuery('p#status').removeClass("success"); jQuery('p#status').addClass("error"); } else { jQuery('p#status').addClass("success"); jQuery('p#status').removeClass("error"); } $('p#status').text(data.message); }, error: function(response){ jQuery('p#status').addClass("error"); jQuery('p#status').removeClass("success"); jQuery('p#status').text("خطایی در هنگام ارتباط با سرور به وجود آمده است. لطفا دوباره امتحان کنید!"); } }); e.preventDefault(); }); }); |
اگر نمیتوانید فایل رو بسازید در بخش زیر فایل ajax-contact-script.js به همراه سورس کد را قرار داده ایم که می توانید دانلود کنید.
مرحله پنج: افزودن استایل های CSS
برای زیباتر جلوه دادن فرم ارتباط با ما استایل های CSS زیر را به فایل style.css اضافه کنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.container { padding-right: 15px; padding-left: 15px; padding-top: 15px; margin-right: auto; margin-left: auto; width: 100%; } .box-center-form { width: 30%; margin-left: auto; margin-right: auto; float: none; background: #f1f0f0; padding: 1.5em!important; position: relative; margin-bottom: 1.5em; } .error { color: #fff; background: #d00000; } .success { background: #00a77a; color: #fff } #status { text-align:center; width: 100%; margin: 5px auto 0; padding: 9px; border-radius: 5px; font-weight: 700; font-size: 15px; } |
مرحله شش: ایجاد برگه ارتباط با ما
حالا که تمام مراحل ساخت فرم تماس با ما وردپرس بدون افزونه را انجام داده ایم لازم است کاری کنیم تا این صفحه از طریق وردپرس قابل مشاهده باشد، برای این کار به قسمت برگه ها رفته و یک برگه جدید ایجاد میکنیم. اگر نحوه کار با برگه ها رو نمیدونید پیشنهاد می کنم مقاله آموزش کار با برگه ها در وردپرس رو مطالعه کنید.
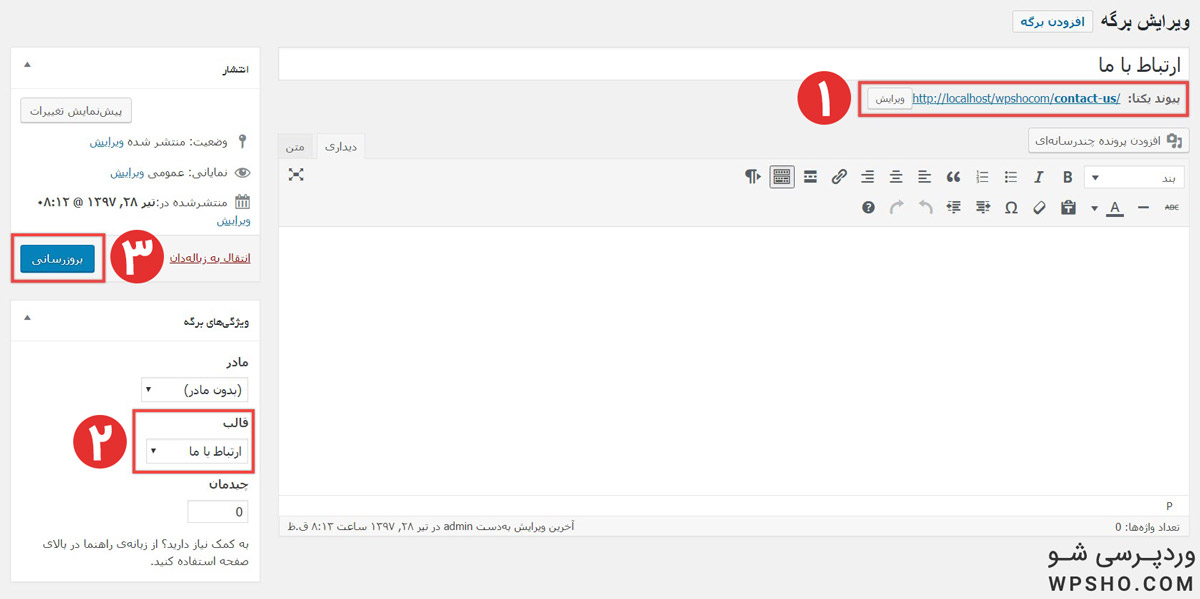
آدرس URL صفحه رو روی contact-us قرار دهید و در بخش انتخاب قالب برگه، قالب ارتباط با ما رو انتخاب کنید و در نهایت برگه رو ذخیره کنید مانند تصویر زیر:
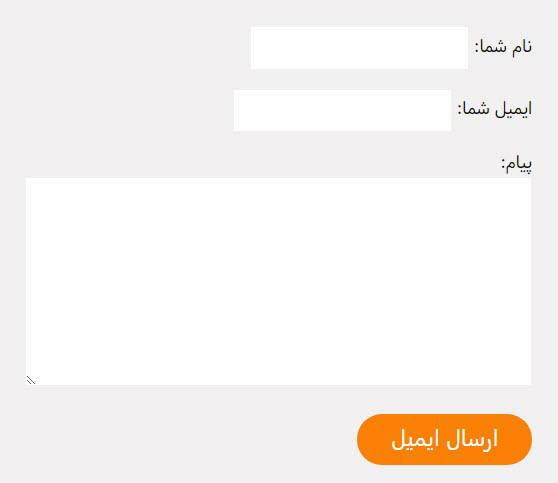
کافیه خروجی رو ببینید به فرمی شبیه تصویر زیر میرسید:

توجه: به دلیل استفاده اکثر وب سایت ها از هاست های اشتراکی ایمیل های ارسالی به پوشه اسپم (Spam) وارد می شوند، هنگام تست حتما پوشه اسپم را چک کنید.
نکته مهم: به نظرم به جای ساخت فرم تماس با ما وردپرس بدون افزونه ، از افزونه های فرم ساز استفاده کنید تا تسلط بیشتری به فرم ها داشته باشید.
/rating_on.png)










/rating_half-rtl.png)
/rating_off.png)
ممنون، ولی خیلی دنگ و فنگ داره ، بنظرم همون پلاگین بهتره 🙂
سلام
وقت بخیر
علی جان این واسه کسایی هستش که نمی خوان از افزونه استفاده کنند
چون خود افزونه هم سنگینی به همراه داره
موفق باشید
سلام، فرمی میخوام بسازم که نام کاربر رو از فرم دیگه ای در صفحه ی دیگری میگیره یعنی در یک برگه با فرم های گرویتی اطلاعات کاربر رو ثبت میکنه بعد از کلیک دکمه ی ثبت، اطلاعات( با استفاد ه از تگ ها) نام کاربر که ثبت شده ارسال میشه به برگه ی دیگه ای ، میخوام در این برگه ی دوم اطلاعات تگی که اومده داخل textbox نام کاربری بصورت پیش فرض بشینه و بقیه ی اطلاعات همون فرد رو بتونم در این برگه ثبت کنم. چطور باید اطلاعات ارسال شده به این صفحه رو خوند و در پیش فرض textbox قرار داد؟؟
سلام
دو روش برای این کار وجود دارد
۱- بدید یکی براتون کد نویسی کنه
۲- فکر کنم از فرم ساز گرویتی فرم استفاده کنید بشه – اونم باید سر به سرش بذارید و باهاش کار کنید ببینید چه میشه کرد باهاش
با گرویتی تا اونجا پیش رفتم که نام خانوادگی از فرمی بعد از ثبت به صفحه ی دیگه ای منتقل بشه ، تا اینجا انجام میشه و نام خانوادگی داخل url صفحه زمان انتقال نمایش داده میشه حالا میخوام این نام خانوادگی توی text box داخل این صفحه ی جدید بشینه ، چه کنم به نظر شما؟
سلام، با اینکه اسم فرمی که ایجاد شده contact-page هست چرا در آدرس url از contact-us استفاده می کنیم؟
دوست عزیز سلام!
هیچ الزامی وجود نداره که نام فرم دقیقا همین مقدار باشه. معمولا هم از عبارت Contact در پیوند یکتا صفحه تماس استفاده میشه تا گوگل به راحتی ماهیت این صفحات رو تشخیص بده. همین