بعضی وقت ها می خواهیم به وردپرس زمینه های دلخواه اضافه کنیم برای این کار باید یک متخصص کدنویسی وردپرس باشیم تا بتوانیم این کار رو انجام دهیم. اگر شما برنامه نویسی بلد نیستید جای هیچ نگرانی نیست چون می توانید پلاگین افزودن زمینه دلخواه در وردپرس با نام Advanced Custom Fields رو نصب کنید و هر نوع زمینه دلخواهی که دوست دارید رو اضافه کنید.
افزونه Advanced Custom Fields برای ساخت زمینه های دلخواه پیشرفته مورد استفاده قرار میگیرد که جز بهترین های این حوزه می باشد. البته با این افزونه می توانید چیزهای زیادی رو به سایتتون اضافه کنید مثل متاباکس، گالری تصاویر و …، پیشنهاد میکنم این مقاله رو تا انتها مطالعه کنید.

در سیستم مدیریت محتوای وردپرس افزونه های زیادی وجود دارد که می تواند به افزودن زمینه دلخواه در وردپرس بپردازد اما یکی از بهترین و برترین این افزونه ها، افزونه Advanced Custom Fields می باشد که تا کنون که در حال نصب و فعال سازی این افزونه هستیم بیش از یک میلیون بار دانلود و نصب وفعال سازی شده است.
توجه: در این مقاله آموزشی که شما در حال مطالعه آن هستید، نسخه ۵٫۷٫۷ این افزونه مورد بحث و بررسی و آموزش قرار گرفته است.
برخی از کاربران در زمان خاصی از عمر وب سایت خود، تصمیم میگیرند یک بخش کوچک در وردپرس سایت خود ایجاد نمایند. به عنوان مثال شما قصد دارید یک محصول خاص یا چندین محصول را بدون استفاده از فروشگاه ساز به کاربران خود معرفی و کاربران بتوانند فرایند خرید آن را سپری نمایند. اینجاست که شما نیازمند این هستید یا خودتان یا یک فرد مسلط به توابع وردپرس این فیلد ها را به وب سایت شما اضافه کند. اما انجام دادن این روند، هم هزینه ای زیادی ممکن است داشته باشد و هم زمان شما بیهوده سپری خواهد شد. اینجاست که می توانیم از افزونه هایی که در زمینه افزودن زمینه دلخواه در وردپرس فعالیت می کنند استفاده کنیم. همانطور که در بند اول ذکر شده ما قصد داریم افزونه Advanced Custom Fields را مورد آموزش قرار دهیم. این افزونه دارای ویژگی هایی است که موجب شده بیش از یک میلیون بار مورد استفاده قرار بگیرد. این ویژگی ها به شرح موارد زیر می باشد:
- دارای تنظیمات بسیار ساده و کاربر پسند
- دارای توابع قدرتمند
- قابلیت ایجاد بیش از ۳۰ نوع فیلد مختلف
- مستندات و آموزش های فراوان
- میلیون ها کاربر
- و…
پلاگین افزودن زمینه دلخواه در وردپرس با نام Advanced Custom Fields
ابتدا آخرین نسخه از افزون Advanced Custom Fields را از انتهای همین مقاله آموزشی به صورت کاملا رایگان دانلود و سپس در وردپرس سایت خود نصب و فعال سازی نمایید. همچنین اگر از نحوه نصب و فعال سازی افزونه ها در وردپرس آشنایی ندارید، پیشنهاد می شود مقاله آموزشی مرتبط با نصب و فعال سازی افزونه ها در وردپرس را مطالعه نمایید تا بدین وسیله بتوانید بدون هیچگونه ابهامی افزونه های وردپرس را نصب و فعال سازی نمایید.

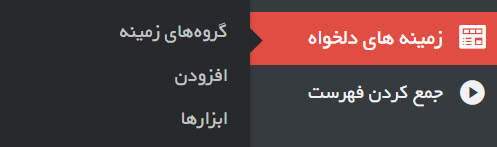
بعد از نصب و فعال سازی افزونه، گزینه جدیدی در منوی پیشخوان وردپرس افزوده خواهد شد. برای دسترسی به آن ابتدا وارد داشبورد وردپرس شوید و از منوهای موجود در آن، ماوس خود را روی گزینه زمینه های دلخواه قرار دهید تا زیرمنوهای آن قابل نمایش شود. از زیرمنوهای موجود روی گزینه افزودن کلیک نمایید تا بتوانیم بدین وسیله زمینه دلخواه در وردپرس ایجاد نماییم.
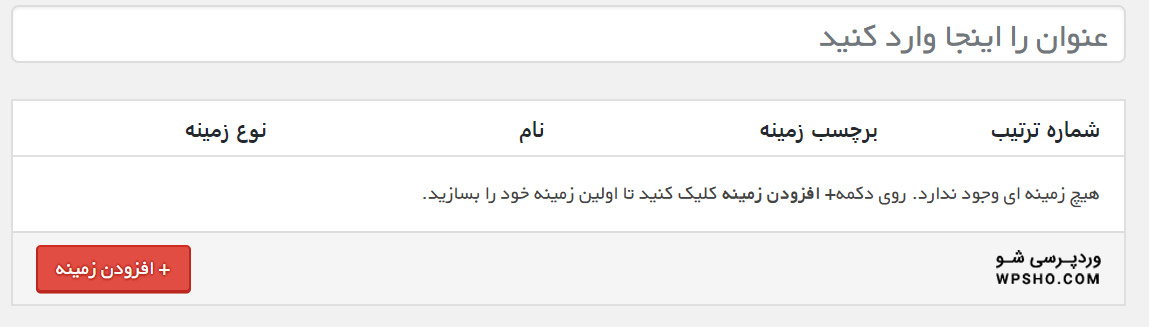
با ورود به بخش افزودن زمینه دلخواه در وردپرس یک پروسه ای قابل مشاهده است. در وحله اول شما می بایستی یک عنوان برای زمینه اصلی خود انتخاب نمایید. در ادامه با کلیک کردن روی گزینه افزودن زمینه می توانید وارد بخش ایجاد زمینه شویم.
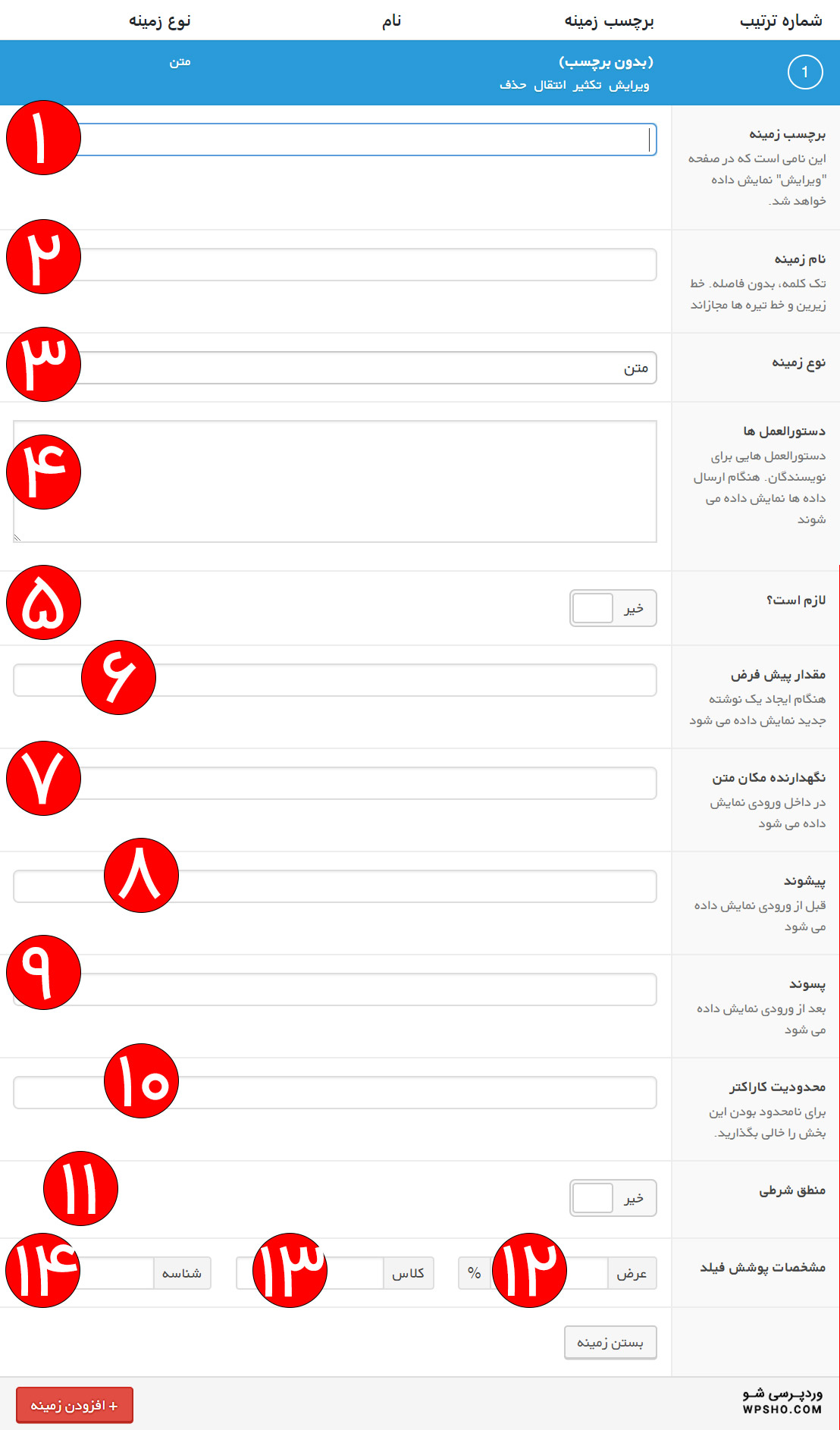
در صفحه ایجاد زمینه دلخواه، چندین گزینه وجود دارد که می توانیم برخی از آن ها را انجام و برخی از آنها نیز کاربرد چندانی ندارد. این گزینه ها به شرح موارد زیر می باشند:
۱- برچسب زمینه: در این بخش از تنظیمات افزونه افزودن زمینه دلخواه در وردپرس شما می توانید یک نام برای زمینه خود در نظر بگیرید.
۲- نام زمینه: در این قسمت از تنظیمات افزونه شما قادر خواهید بود نام زمینه را مشخص نمایید. دقت داشته باشید که در مرحله بالا (مرحله ۱) شما یک نام برای نمایش به کاربر در نظر میگیرید اما در این بخش شما نامی را در نظر میگیرید که اطلاعات در پایگاه داده بر اساس آن نام ذخیره خواهند شد.
۳- نوع زمینه: این بخش از تنظیمات افزودن زمینه دلخواه شما می توانید نوع زمینه دلخواه خود را مشخص نمایید. با کلیک کردن روی این لیست، انواع زمینه قابل مشاهده خواهد بود و شما بر اساس نیاز خود، یکی از آن ها را انتخاب می کنید.
۴- دستور العمل ها: این گزینه از تنظیمات افزونه شما می توانید یک متن راهنما یا دستورالعمل برای خود جهت بهبود فرایند کار کردن شما با بخش های مختلف زمینه دلخواه در صفحه منتشر شده است. به عنوان مثال شما می توانید در این بخش یک توضیح برای خود در نظر بگیرید. اگر فرض کنیم که این زمینه برای مشخص کردن نام محصول است، شما می توانید بنویسید ابتدا برای محصول، یک نام در نظر بگیرید.
۵- لازم است؟: در این بخش از افزودن زمینه دلخواه در وردپرس شما می بایستی مشخص نمایید که این یک فیلد ضروری است یا خیر. تفاوت در این است که اگر شما این گزینه را فعال نمایید، کاربر یا مسئول محصولات یا هر زمینه دیگر مستلزم این خواهد شد تا این فیلد را پر نماید. در غیر این صورت قادر به ادامه مراحل نخواهد بود.
۶- مقدار پیشفرض: در این بخش از تنظیمات افزودن زمینه دلخواه شما می توانید یک مقدار پیشفرض برای فیلد خود در نظر بگیرید.
۷- نگهدارنده مکان متن: در این قسمت شما می توانید متن را برای نمایش درون ورودی مشخص نمایید.
۸- پیشوند: در این بخش شما می توانید یک پیشوند برای مقداری که قرار است وارد کنید در نظر بگیرید.
۹- پسوند: در این قسمت شما می توانید یک پسوند برای مقداری که قرار است وارد کنید در نظر بگیرید.
۱۰- محدودیت کاراکتر: در این قسمت از تنظیمات افزودن زمینه دلخواه شما می توانید مقدار داده ای که قرار است دریافت کنید را محدود کنید.
۱۱- منطق شرطی: در این بخش از تظنیمات افزونه افزودن زمینه دلخواه در وردپرس شما می توانید از منطق شرطی برای مقادیر خود استفاده کنید.
مشخصات پوشش فیلد: در این بخش سه زیر مجموعه وجود دارد:
- ۱۲- عرض: در این قسمت شما می توانید عرض زمینه خود را بر اساس درصد در نظر بگیرید.
- ۱۳- کلاس: در این بخش شما می توانید یک کلاس برای زمینه خود جهت سفارشی سازی بیشتر در سی اس اس در نظر بگیرید.
- ۱۴- شناسه: در این بخش شما قادر خواهید بود یک شناسه یا ID برای سفارشی سازی در سی اس اس یا سفارشی سازی در جاوااسکریپت در نظر بگیرید.
بعد از اتمام و طی تمامی مراحل، اگر قصد دارید یک زمینه جدید ایجاد نمایید می توانید روی گزینه افزودن زمینه کلیک نمایید.
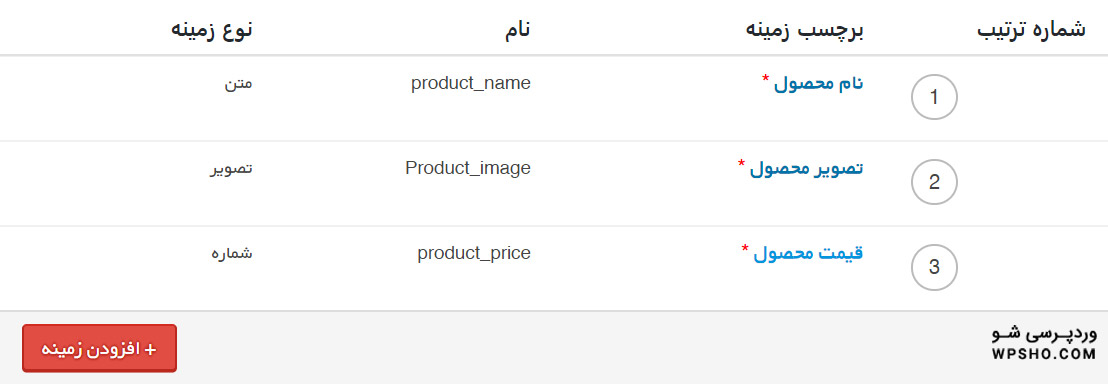
ما سعی داریم این آموزش را به صورت پروژه محور به اتمام برسانیم. پس ما به طور مثال قصد داریم برای وب سایتمان، یک زمینه دلخواه فروشگاهی در نظر بگیرید. پس ما به چند زمینه نیاز داریم. زمینه های خود را ایجاد کردیم و خروجی آن را در تصویر بالا نمایش دادیم.
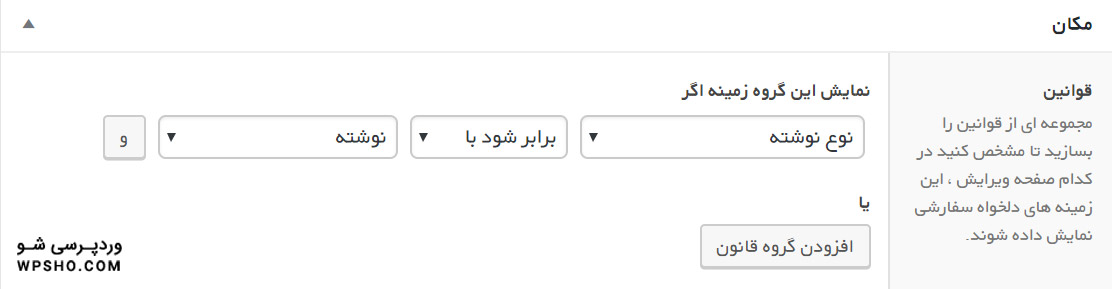
بعد از اتمام مراحل ایجاد زمینه قصد داریم مشخص نماییم که این زمینه های ساخته شده در چه برگه ها و نوشته هایی قابل مشاهده و قابل ویرایش باشد.
ابتدا از بخش نوع نوشته، می بایستی مشخص نمایید که در وحله اول برگه یا نوشته هایی که قصد دارید به صورت محصول در زمینه دلخواه نمایش داده شود چه نوعی باشد. به عنوان مثال می توانیم مشخص نماییم که اگر وضعیت نوشته در حالت پیش نویس باشد و این محتوای پیشنویس برابر شود با نوشته یا برگه، زمینه های دلخواهی که ایجاد کرده ایم در ان بخش نمایش داده شود. همچنین می توانید چندین قانون برای نمایش زمینه های دلخواه در وردپرس در نظر بگیرید تا بخش زمینه های دلخواه سازماندهی تر شده منتشر شود.
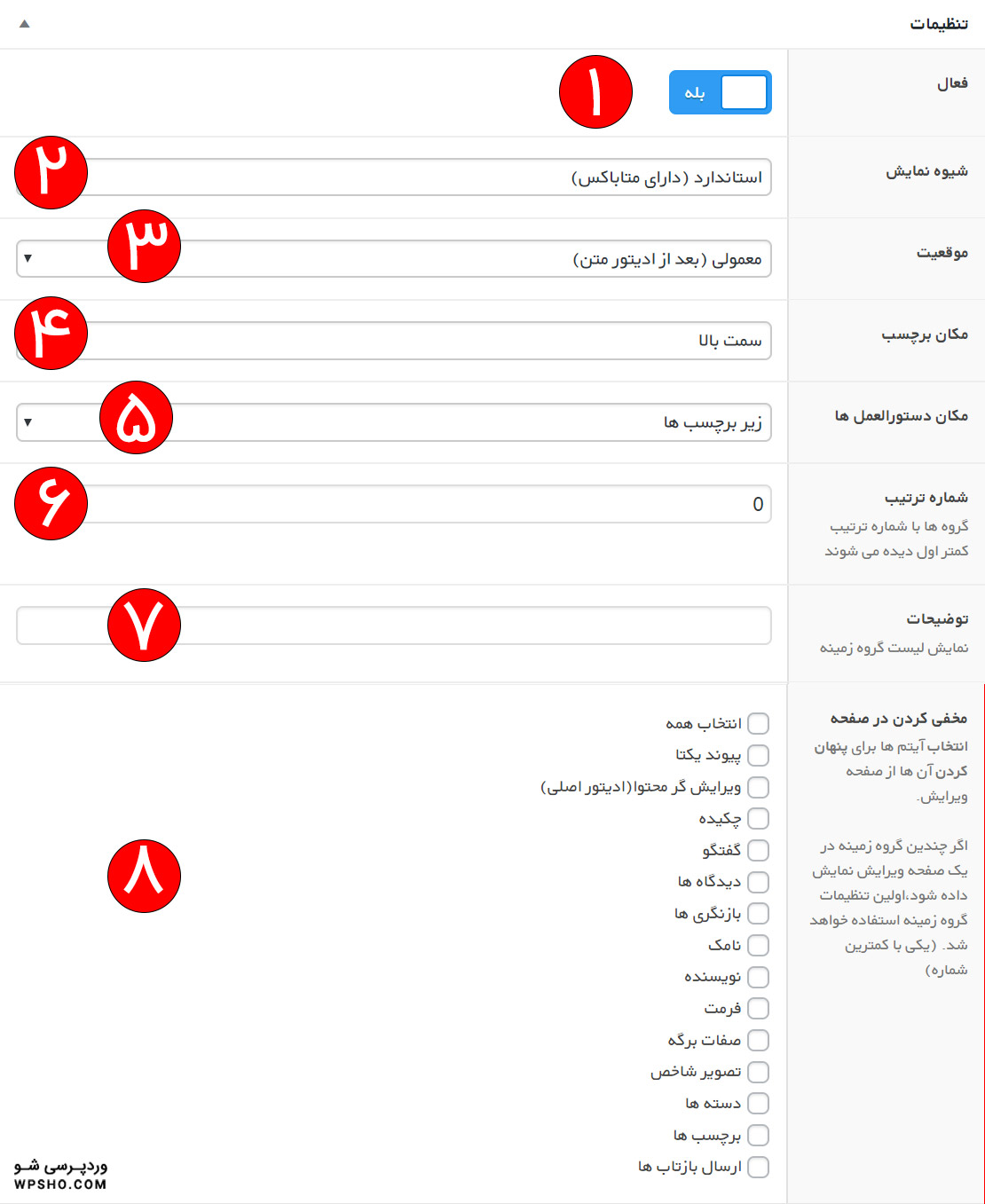
در ادامه تنظیمات بخش افزودن زمینه دلخواه در وردپرس یک بخش با عنوان تنظیمات قابل مشاهده است. در این بخش چندین گزینه به شرح موارد زیر وجود دارد:
۱- فعال: در این بخش از تنظیمات افزونه شما می توانید افزونه را فعال یا غیر فعال نمایید.
۲- شیوه نمایش: در این قسمت از تنظیمات شما قادر خواهید بود شیوه نمایش زمینه ها را مشخص نمایید که به صورت پیشفرض دارای دو حالت دارای متاباکس و حالت بدون متاباکس است.
۳- موقعیت: در این بخش شما می توانید موقعیت زمینه های دلخواه را مشخص نمایید. این بخش دارای سه وضعیت بالا، پایین و بعد از ادیتور متن می باشد. پس شما می توانید بنا بر سلیقه و زمینه خود، یکی از این موارد را انتخاب نمایید.
۴- مکان برچسب: در این قسمت شما می توانید مکان برچسب یا همان نام فیلد را مشخص نمایید که این بخش دارای دو وضعیت بالا و چپ است و شما طبق نیاز خود می بایستی یکی از این دو وضعیت را انتخاب نمایید.
۵- مکان دستورالعمل ها: در این قسمت از تنظیمات افزونه افزودن زمینه دلخواه در وردپرس شما می توانید مکان نمایش دستور العمل ها را مشخص نمایید که این بخش دارای دو وضعیت زیر برچسب ها و زیر زمینه هاست.
۶- شماره ترتیب: در این بخش از تنظیمات افزونه شما می توانید شماره ترتیب را مشخص نمایید. این بخش به صورت پیشفرض از ۰ شروع می شود. دوستان دقت داشته باشد که گروه ها بر اساس شماره ترتیب کمتر، اول نمایش داده می شوند.
۷- توضیحات: در این قسمت شما می توانید توضیحات نمایش لیست گروه زمینه را مشخص نمایید.
۸- مخفی کردن در صفحه: در این بخش شما می توانید صفحاتی را مشخص نمایید تا زمینه های دلخواه در آن نمایش داده نشود. همچنین اگر چندین زمینه در صفحه ویرایش نمایش داده شود، تنظیمات اولین زمینه روی مابقی زمینه ها اعمال می شود.
بعد از اتمام مراحل تنظیمات، زمان آن رسیده است تا زمینه های دلخواه ایجاد شده را منتشر نمایید. به بالای صفحه اسکرول می کنیم و از قسمت سمت چپ روی گزینه انتشار کلیک می کنیم. مراحل تنظیمات به اتمام رسیده است. اکنون با توجه به قوانین ایجاد شده، به صورت خودکار زمینه ها ایجاد می شود.
بعد از انتشار زمینه های دلخواه، زمان آن رسیده است تا راهی ایجاد کنیم تا زمینه های دلخواه در قالب ما به نمایش در آید. به پوشه قالب مراجعه نمایید و روی گزینه Single.php کلیک نمایید و آن را در حالت ویرایش قرار دهید و سپس این کد را در آن جایگذاری نمایید:
|
1 2 3 |
$productName = get_field (product_name); $productPicture = get_field (product_image); $productPrice = get_field (product_price); |
در نهایت روی گزینه ذخیره کلیک نمایید تا تغییرات ایجاد شده ذخیره شوند. حال زمان آن رسیده است تا از این کد استفاده کنیم تا زمینه های ما فراخوانده شوند. برای فراخوانی زمینه ها کافیست که کد زیر را در حالت کد جایگذاری نمایید.
|
1 2 3 |
echo 'نام کالا : ' . $productName . '<br>'; echo 'تصویر کالا : <img src="' . $productPicture . '" width="64px" height="64px"><br>'; echo 'قیمت کالا : ' . $productPrice . ' تومان'; |
همچنین می توانید جهت ایجاد فرآیند خرید یک زمینه دیگر با نام خرید اضافه کنید و کاربر را با استفاده از فیلد نوع لینک، به صفحه مورد نظر خود ارجاع دهید.
این بود آموزش ایجاد زمینه دلخواه در وردپرس و پایان آن را به شما تبریک می گویم. چرا که توانسته اید به سادگی هرچه تمام تر زمینه دلخواه خود را ایجاد نمایید.
/rating_off.png)






/rating_on.png)








/rating_half-rtl.png)